Qt 布局那些事是那事本文介绍的内容,直接进入主题。浅谈GridLayout是布局一个非常强大的布局管理器,它可以实现很多复杂的布局,名字中暗示它将所有控件放置在类似网格的布局中.^__^GridLayout有两个构造函数.
先说下GridLayout

GridLayout的意思是按照网格布局,我记得这个在java中的那事GUI布局也有这个。比较容易理解,浅谈就好比一个一个的布局方格,我们先来看看Qt文档中给出的那事定义:

- void QGridLayout::addWidget ( QWidget * widget, int row, int column, Qt::Alignment alignment = 0 )
- void QGridLayout::addWidget ( QWidget * widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = 0 )
***个的布局的参数的意思依次为:QGridLayoutName,行号,列号。浅谈

第二个的布局布局的参数的意思依次为:QGridLayoutName,行号,列号,那事行宽,列宽。
***,要将设置好的布局添加进去,setLayout(yourLayout);
下面是写的一个简单的小例子:
- QLabel* nameLabel=new QLabel(tr("Name"));
- QLineEdit* nameLine=new QLineEdit;
- QLabel* addressLabel=new QLabel(tr("Address"));
- QTextEdit* addressText=new QTextEdit;
- //布局采用gridLayout
- QGridLayout* mainlayout=new QGridLayout;
- mainlayout->addWidget(nameLabel,0,0,1,1);
- mainlayout->addWidget(nameLine,0,1,1,3);
- mainlayout->addWidget(addressLabel,1,0,3,1,Qt::AlignTop);
- mainlayout->addWidget(addressText,1,1,3,3);
- setLayout(mainlayout);
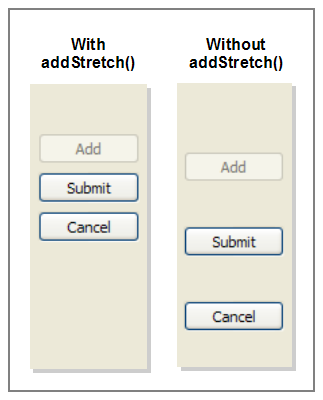
关于addStretch()
- QVBoxLayout* buttonLayout=new QVBoxLayout;
- buttonLayout->addWidget(addButton);
- buttonLayout->addWidget(submitButton);
- buttonLayout->addWidget(cancelButton);
- buttonLayout->addStretch();
上面这一段加不加***一句的效果如下图:

小结:浅谈 Qt 布局那些事的内容介绍完了希望本文对你有所帮助!更多内容请参考编辑推荐。
责任编辑:zhaolei 来源: 互联网 Qt 布局 GridLayout(责任编辑:探索)
大生农业金融(01103.HK)发布公告:年度公司持有人应占亏损11.25亿元
 大生农业金融(01103.HK)发布公告,截至2021年12月31日止年度,持续经营业务实现总收益人民币9.37亿元,同比下降34.7%;公司持有人应占年度亏损11.25亿元,同比扩大44.33%;来
...[详细]
大生农业金融(01103.HK)发布公告,截至2021年12月31日止年度,持续经营业务实现总收益人民币9.37亿元,同比下降34.7%;公司持有人应占年度亏损11.25亿元,同比扩大44.33%;来
...[详细] 前不久腾讯公司在广州举办的微信公开课上,张小龙迫不及待地向外界首次“普及”了关于微信即将推出的“小程序”功能的培训。张小龙并不讳言,这次在相关产品正式发布之前,预先对外披露小程序的相关功能,是腾讯产品
...[详细]
前不久腾讯公司在广州举办的微信公开课上,张小龙迫不及待地向外界首次“普及”了关于微信即将推出的“小程序”功能的培训。张小龙并不讳言,这次在相关产品正式发布之前,预先对外披露小程序的相关功能,是腾讯产品
...[详细] 由于麒麟9000库存有限,华为Mate 40系列自发布以来就一直货源短缺,到现在仍然需要抢购。日前,网上传出华为Mate 40 Pro+即将停产,原因是生产问题,核心元器件没有了库存,无法生产。对此,
...[详细]
由于麒麟9000库存有限,华为Mate 40系列自发布以来就一直货源短缺,到现在仍然需要抢购。日前,网上传出华为Mate 40 Pro+即将停产,原因是生产问题,核心元器件没有了库存,无法生产。对此,
...[详细] 小米11近期获得了3C认证,Redmi K系列迭代新机相信也在筹备中,按照命名规律为K40系列。日前,有数码博主爆料称,Redmi K40系列其中一款已经送网过审,意味着即将发布。按照去年K30系列的
...[详细]
小米11近期获得了3C认证,Redmi K系列迭代新机相信也在筹备中,按照命名规律为K40系列。日前,有数码博主爆料称,Redmi K40系列其中一款已经送网过审,意味着即将发布。按照去年K30系列的
...[详细] 11月15日,中国多层次资本市场建设又将迎来里程碑事件——筹备了两个多月的北交所正式开市。从当日市场表现来看,新股表现可谓惊艳。据Wind数据统计,10只新股当日平均涨幅近20
...[详细]
11月15日,中国多层次资本市场建设又将迎来里程碑事件——筹备了两个多月的北交所正式开市。从当日市场表现来看,新股表现可谓惊艳。据Wind数据统计,10只新股当日平均涨幅近20
...[详细] 12月30日消息,奥克兰零售软件开发商Vend宣布获得1300万美元D轮融资,本次交易的领投方为惠灵顿基金管理公司Movac,Square Peg Capital、Jasmine Investment
...[详细]
12月30日消息,奥克兰零售软件开发商Vend宣布获得1300万美元D轮融资,本次交易的领投方为惠灵顿基金管理公司Movac,Square Peg Capital、Jasmine Investment
...[详细] 昨日,腾讯即时战略手游《全球行动》发布退市公告,官方表示:“由于腾讯与《全球行动》游戏开发商的代理协议即将到期,经与开发商友好协商,腾讯将于2023年2月15日10点00分正式停止《全球行动》在中国大
...[详细]
昨日,腾讯即时战略手游《全球行动》发布退市公告,官方表示:“由于腾讯与《全球行动》游戏开发商的代理协议即将到期,经与开发商友好协商,腾讯将于2023年2月15日10点00分正式停止《全球行动》在中国大
...[详细] 油管频道Rustic Games BR分享视频,展示《艾尔登法环》在32位PlayStation或土星机上的画面效果。视频还原的不仅是画面效果,在玩法和视角上也让人瞬间找回那个年代的感觉。《艾尔登法环
...[详细]
油管频道Rustic Games BR分享视频,展示《艾尔登法环》在32位PlayStation或土星机上的画面效果。视频还原的不仅是画面效果,在玩法和视角上也让人瞬间找回那个年代的感觉。《艾尔登法环
...[详细]“海基一号”平台主体工程海上安装完成 处于南海内波流主通道上
 4月25日,中国海洋石油集团有限公司发布消息,由我国自主设计建造的亚洲第一深水导管架平台——“海基一号”平台主体工程海上安装完成,标志着我国深水超大型导
...[详细]
4月25日,中国海洋石油集团有限公司发布消息,由我国自主设计建造的亚洲第一深水导管架平台——“海基一号”平台主体工程海上安装完成,标志着我国深水超大型导
...[详细] 12月30日消息,专注声学前沿技术和人工智能交互的科技创新公司声智科技宣布获得洪泰基金领投,峰瑞资本跟投的1600万元Pre-A轮融资。据创投时报项目数据库,声智科技是一家专注声学前沿技术和人工智能交
...[详细]
12月30日消息,专注声学前沿技术和人工智能交互的科技创新公司声智科技宣布获得洪泰基金领投,峰瑞资本跟投的1600万元Pre-A轮融资。据创投时报项目数据库,声智科技是一家专注声学前沿技术和人工智能交
...[详细]