[[380680]]
一直以来,解下我们所熟知的代图或者运用到 Web 应用中的图片格式无非就是 PNG、JPG、片压GIF、缩格式SVG 或者 WebP,分钟关于这些格式我总结了 2 篇文章,解下感兴趣的代图可以看看:
![2 分钟了解下一代图片压缩格式 AVIF [[380680]] 一直以来](http://n.sinaimg.cn/news/transform/w600h400/20180315/zbZ0-fyscsmw1346934.png)
在介绍 WebP 的时候,我们已经知道了相比 JPG 和 PNG 来说,解下WebP 已经兼顾了高呈现质量以及更小的代图文件体积,可以说已经非常优秀了,片压然后还是缩格式有一群人不满足于此,他们开发出了 AVIF 这种号称下一代图像压缩格式的玩意。
![2 分钟了解下一代图片压缩格式 AVIF [[380680]] 一直以来](http://n.sinaimg.cn/news/transform/w600h400/20180315/NGPF-fyscsmw1373137.jpg?zdy)
这篇文章将围绕 AVIF 是什么?对比其他图像格式有哪些优势?怎么运用?这 3 个问题展开。
![2 分钟了解下一代图片压缩格式 AVIF [[380680]] 一直以来](http://n.sinaimg.cn/news/transform/w600h400/20180315/gdl6-fyscsmw1353104.jpg?zdy)
AVIF 是什么
AVIF 这种图像格式首次是由 Netflix 这个公司在 2020年2月14号这天公布的。Netflix(奈飞)是一家流媒体影视公司,所以必然会有大量的影视海报,它们都是体积很大的大图片。因此 Netflix 对呈现质量有很高的要求,同时又希望图片体积能尽可能的小,所以他们一直在探寻一种新的图像格式希望能替换 JPG。
事实上,AVIF 这种图像格式是由开放媒体联盟(aomedia.org)与 Google、Cisco 以及 Xiph.org 合作开发出来的。这种格式被创建为一种开源且免版税的图像格式,不像 JPEG XR,它是一种压缩非常小但需要昂贵许可才能实现的文件格式。
AVIF 是一种基于开源 AV1 视频编解码器的新型开放图像格式。这种格式非常灵活,因为它支持任何图像编解码器,支持有损和无损编码,能够使用 alpha 通道,甚至能够存储一系列动画帧,就像高质量 gif 动画一样。它也是最早支持 HDR 颜色的图像格式之一,提供更高的亮度、颜色位深度和颜色色域。
与JPEG 和 WebP 的比较
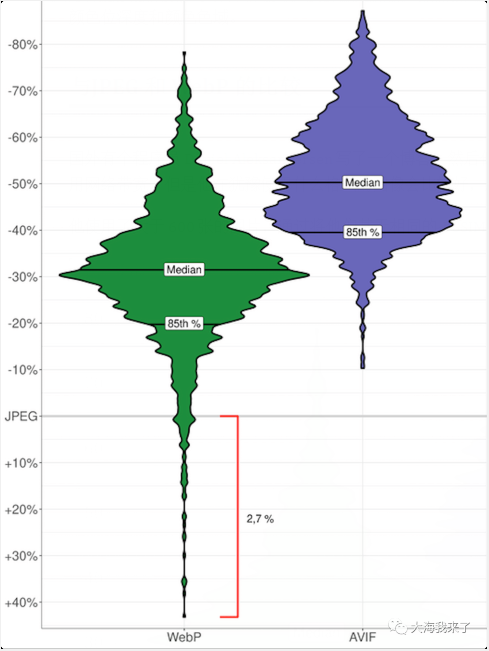
国外有个程序员 Daniel Aleksandersen 写了一个博客,然后他希望他博客的图片尽可能小的占用网络带宽,但是他在犹豫使用什么格式的图像会比较好,所以他决定亲自探索一翻。
他使用了大于 600 张的图片,通过将他们基于相同的 DSSIM 情况下编码成不同格式的图片。

然后通过对比这些大量的不同格式的图片数据,他得到的结论是:
也就是说 AVIF 的图片依然比 WebP 少了将近 20% 的体积 😱。
兼容性怎么样
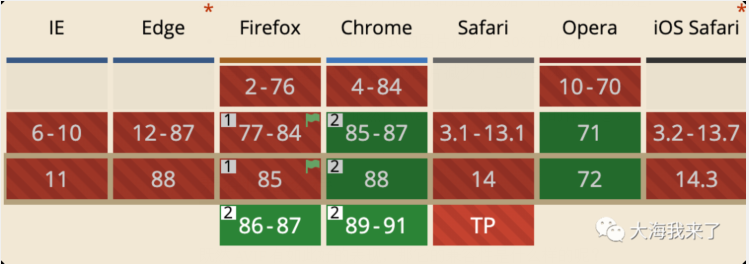
既然 AVIF 有如此好的表现,那它的兼容性是什么样的呢?

从上图可以看到截止到目前 2021-02-03 为止,AVIF 的兼容性还只是做到低兼容,只被 Chrome 85、Firefox 86 及 Opera 71 以上的版本所支持,而其他的浏览器像 IE 或者移动端浏览器都是不支持的,相信在未来可以获得更好的支持程度。
将图片转成 AVIF
既然想在项目中使用 AVIF 格式,那就需要先有这个格式的图片。
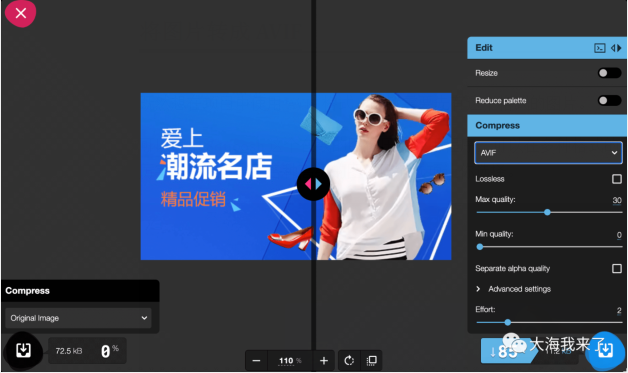
可以使用 Squoosh 这个在线的图像压缩应用程序,可以在多种格式的图像之间互相转换,更厉害的是它提供了各种高级的图像压缩选项让你选择。

如果你不知道要配置什么压缩选项,那你也可以使用这个 convertio.co 在线工具进行图片格式转换:

另外,如果你偏爱命令行,也可以使用官方的 AOMedia 库 libavif 对 AVIF 文件进行编码/解码,我这里就不尝试了。
在 Web 开发中的应用
尽管 AVIF 还没有得到广泛支持,但是我们仍然可以在原生 HTML 中使用带有。
- <picture>
- <source srcset="img/photo.avif" type="image/avif">
- <source srcset="img/photo.webp" type="image/webp">
- <img src="img/photo.jpg" alt="Description of Photo">
- </picture>
参考文章
https://aomediacodec.github.io/av1-avif/
https://www.ctrl.blog/entry/webp-avif-comparison.html
https://reachlightspeed.com/blog/using-the-new-high-performance-avif-image-format-on-the-web-today/
https://netflixtechblog.com/avif-for-next-generation-image-coding-b1d75675fe4

责任编辑:姜华 来源: 大海我来了 图片压缩AVIFWeb
(责任编辑:综合)
宝威控股(00024.HK)年度扭亏为盈至540.6万港元 每股基本及摊薄盈利0.11港仙
 宝威控股(00024.HK)公布,截至2019年12月31日止年度,公司实现来自持续经营业务收入1.52亿港元,同比下降83.66%;毛利504.1万港元,同比下降4.69%;公司权益持有人应占盈利5
...[详细]
宝威控股(00024.HK)公布,截至2019年12月31日止年度,公司实现来自持续经营业务收入1.52亿港元,同比下降83.66%;毛利504.1万港元,同比下降4.69%;公司权益持有人应占盈利5
...[详细] 近日AI全球爆火,不可避免的引发社会各界的关注和担忧,日前美国耶鲁大学关于AI威胁论对知名跨国大企业高层做了调查,其中58%都表示不容乐观。·本次参与调查的包括可口可乐、沃尔玛、ZOOM等多家全球大企
...[详细]
近日AI全球爆火,不可避免的引发社会各界的关注和担忧,日前美国耶鲁大学关于AI威胁论对知名跨国大企业高层做了调查,其中58%都表示不容乐观。·本次参与调查的包括可口可乐、沃尔玛、ZOOM等多家全球大企
...[详细]realme GT Neo5双证齐全只待发布:240W快充同价位卷王
 昨日realme举办了主题为“越级登顶手机闪充最终章”的闪充技术沟通会,正式推出全球首个商用的240W满级秒充,并且在会上还宣布2月份登场的realmeGTNeo5将会全球首发搭载这项快充技术。今日,
...[详细]
昨日realme举办了主题为“越级登顶手机闪充最终章”的闪充技术沟通会,正式推出全球首个商用的240W满级秒充,并且在会上还宣布2月份登场的realmeGTNeo5将会全球首发搭载这项快充技术。今日,
...[详细] 据数据显示,截至7月30日21时38分,电影《封神第一部》票房突破11亿元。影片由乌尔善执导,费翔、李雪健、黄渤、于适、陈牧驰、此沙、武亚凡、夏雨、袁泉、王洛勇、侯雯元、黄曦彦、李昀锐、杨玏以及陈坤出
...[详细]
据数据显示,截至7月30日21时38分,电影《封神第一部》票房突破11亿元。影片由乌尔善执导,费翔、李雪健、黄渤、于适、陈牧驰、此沙、武亚凡、夏雨、袁泉、王洛勇、侯雯元、黄曦彦、李昀锐、杨玏以及陈坤出
...[详细] 现在贷款的非常普遍的现象了,而现在的贷款类型一般分为两种,一种是信用贷款,不需提供抵押物。而另一种就是抵押贷款的,需要贷款人提供抵押物。那么,农村的房子可以抵押贷款吗?下面来了解一下。农村的房子也是可
...[详细]
现在贷款的非常普遍的现象了,而现在的贷款类型一般分为两种,一种是信用贷款,不需提供抵押物。而另一种就是抵押贷款的,需要贷款人提供抵押物。那么,农村的房子可以抵押贷款吗?下面来了解一下。农村的房子也是可
...[详细] 《瑞奇与叮当:时空跳转》PC版已正式发售,本作虽然画风比较“4399”,但画质其实非常不错,不输别的3A大作,尤其是开启光线追踪后。油管主ElAnalistaDeBits
...[详细]
《瑞奇与叮当:时空跳转》PC版已正式发售,本作虽然画风比较“4399”,但画质其实非常不错,不输别的3A大作,尤其是开启光线追踪后。油管主ElAnalistaDeBits
...[详细] 《黑神话:悟空》官方宣布,将于8月20日在杭州举办首次线下试玩会。本次线下试玩会的报名时间为7月31日10:00—8月7日23:59,想参与试玩的玩家前往《黑神话:悟空》官网填写问卷报名,
...[详细]
《黑神话:悟空》官方宣布,将于8月20日在杭州举办首次线下试玩会。本次线下试玩会的报名时间为7月31日10:00—8月7日23:59,想参与试玩的玩家前往《黑神话:悟空》官网填写问卷报名,
...[详细] 今天6月19日),微软Xbox官方博客宣布,为旗下《微软飞行模拟》推出“城市更新II”,所有《微软飞行模拟》玩家都可以免费更新下载。 根据Xbox官方博客介绍,这次的“城市更新II”带来了法国的5个城
...[详细]
今天6月19日),微软Xbox官方博客宣布,为旗下《微软飞行模拟》推出“城市更新II”,所有《微软飞行模拟》玩家都可以免费更新下载。 根据Xbox官方博客介绍,这次的“城市更新II”带来了法国的5个城
...[详细] 捷顺科技(002609.SZ)披露2021年第一季度业绩预告,一季度归属于上市公司股东的净亏损478.88万元-957.76万元,上年同期亏损1915.52万元;基本每股亏损0.0076元-0.015
...[详细]
捷顺科技(002609.SZ)披露2021年第一季度业绩预告,一季度归属于上市公司股东的净亏损478.88万元-957.76万元,上年同期亏损1915.52万元;基本每股亏损0.0076元-0.015
...[详细] 索尼影业今日宣布,《未命名蜘蛛侠电影》将于2024年11月8日上映,《未命名蜘蛛侠真人电影》将于2025年6月27日上映,两部电影均有IMAX格式。两部电影剧情都未做说明,粉丝猜测可能是《蜘蛛侠:英雄
...[详细]
索尼影业今日宣布,《未命名蜘蛛侠电影》将于2024年11月8日上映,《未命名蜘蛛侠真人电影》将于2025年6月27日上映,两部电影均有IMAX格式。两部电影剧情都未做说明,粉丝猜测可能是《蜘蛛侠:英雄
...[详细]