在实际的个超开发工作过程中,我积累了一些常用的有技巧、超级有用的个超Javascript技巧和代码片段,包括其他大神编译的有技巧JS使用技巧。


今天这篇文章,个超我认真筛选了9个我认为比较实用的有技巧技巧跟大家一起来分享,也欢迎你在留言区给我们留言,个超把你认为一些重要而有用的有技巧技巧与大家分享一下。

在一些特殊的个超场景下,尤其是有技巧在一些库和框架的开发中,我们有时会动态加载并执行JS文件。个超

下面是使用Promise的简单封装。
function loadJS(files, done) { // Get the head tag const head = document. getElementsByTagName('head')[0]; Promise.all(files.map(file => { return new Promise(resolve => { // create script tag and add to head const s = document.createElement('script'); s.type = "text/javascript"; s.async = true; s.src = file; // Listen to the load event, resolve if the loading is complete s. addEventListener('load', (e) => resolve(), false); head.appendChild(s); }); })).then(done); // everything is done, execute the user's callback event}loadJS(["test1.js", "test2.js"], () => { // user's callback logic});There are two core points in the code above. One is to use Promise to process asynchronous logic, but to use script tags to load and execute js.以下示例使用很少的代码来实现动态模板渲染引擎。它不仅支持普通动态变量的替换,还支持动态JS语法逻辑包括for循环、if判断等。
// This is a dynamic template that contains js codevar template ='My avorite sports:' +'<%if(this.showSports) { %>' + '<% for(var index in this.sports) { %>' + '<a><%this.sports[index]%></a>' + '<%}%>' +'<%} else { %>' + '<p>none</p>' +'<%}%>';// This is the function string we're going to concatenateconst code = `with(obj) { var r=[]; r.push("My avorite sports:"); if(this. showSports) { for(var index in this. sports) { r. push("<a>"); r.push(this.sports[index]); r. push("</a>"); } } else { r.push("<span>none</span>"); } return r.join("");}`// dynamically rendered dataconst options = { sports: ["swimming", "basketball", "football"], showSports: true}// Build a feasible function and pass in parameters to change the direction of this when the function is executedresult = new Function("obj", code).apply(options, [options]);console. log(result);有时候前端需要对后端传来的数据进行转换以适应前端的业务逻辑,或者转换组件的数据格式然后传给后端处理,而reduce就是 一个非常强大的工具。
const arr = [ { classId: "1", name: "Jack", age: 16 }, { classId: "1", name: "Jon", age: 15 }, { classId: "2", name: "Jenny", age: 16 }, { classId: "3", name: "Jim", age: 15 }, { classId: "2", name: "Zoe", age: 16 }];groupArrayByKey(arr, "classId");function groupArrayByKey(arr = [], key) { return arr.reduce((t, v) => (!t[v[key]] && (t[v[key]] = []), t[v[key]].push(v), t), { })}很多复杂的逻辑如果通过reduce处理的话,就非常简单了。
有时,方法需要用户传入参数。通常,我们有两种方法来处理。如果用户不传入,我们通常会给出一个默认值,或者用户必须传入一个参数,不传则抛出错误。
function double() { return value *2}// If not passed, give a default value of 0function double(value = 0) { return value * 2}// The user must pass a parameter, and an error will be thrown if no parameter is passedconst required = () => { throw new Error("This function requires one parameter.")}function double(value = required()) { return value * 2}double(3) // 6double() // throw ErrorListen方法用于创建NodeJS原生http服务并监听端口,在服务的回调函数中创建上下文,然后调用用户注册的回调函数并传递生成的上下文。我们先看一下之前createContext和handleRequest的实现。
在某些情况下,我们有一些特殊的场景,某个函数只允许执行一次,或者某个绑定方法只允许执行一次。
export function once (fn) { // Use the closure to determine whether the function has been executed let called = false return function () { if (! called) { called = true fn. apply(this, arguments) } }}JavaScript 中的柯里化是将采用多个参数的函数转换为一系列仅采用一个参数的函数的过程。这样可以更灵活地使用函数,减少代码的重复,提高代码的可读性。
function curry(fn) { return function curried(...args) { if (args.length >= fn.length) { return fn.apply(this, args); } else { return function(...args2) { return curried.apply(this, args.concat(args2)); }; } };}function add(x, y) { return x + y;}const curriedAdd = curry(add);console.log(curriedAdd(1)(2)); // output 3console.log(curriedAdd(1, 2)); // output 3通过柯里化,我们可以将一些常用的功能模块化,比如验证、缓存等。 这提高了代码的可维护性和可读性,并减少了出错的机会。
JavaScript的单例模式是一种常用的设计模式。它可以确保一个类只有一个实例,并提供对该实例的全局访问点。它在JS中有广泛的应用场景,比如购物车、缓存对象、全局状态管理等等。
let cache;class A { // ...}function getInstance() { if (cache) return cache; return cache = new A();}const x = getInstance();const y = getInstance();console.log(x === y); // trueCommonJS规范的核心思想是将每个文件视为一个模块,每个模块都有自己的作用域,其中的变量、函数和对象都是私有的,外部无法访问。要访问模块中的数据,您必须导出并要求。
// id: full file nameconst path = require('path');const fs = require('fs');function Module(id){ // Used to uniquely identify the module this.id = id; // Properties and methods used to export modules this.exports = { };}function myRequire(filePath) { // Directly call the static method of Module to load the file return Module._load(filePath);}Module._cache = { };Module._load = function(filePath) { // First address the absolute path of the file through the filePath passed in by the user // Because in CommnJS, the unique identifier of the module is the absolute path of the file const realPath = Module._resoleveFilename(filePath); // Cache priority, if it exists in the cache, it will directly return the exports property of the module let cacheModule = Module._cache[realPath]; if(cacheModule) return cacheModule. exports; // If it is loaded for the first time, a new module is required, and the parameter is the absolute path of the file let module = new Module(realPath); // Call the load method of the module to compile the module module.load(realPath); return module. exports;}// The node file is not discussed yetModule._extensions = { // Process the js file ".js": handleJS, // process the json file ".json": handleJSON}function handleJSON(module) { // If it is a json file, read it directly with fs.readFileSync, // Then use JSON.parse to convert and return directly const json = fs.readFileSync(module.id, 'utf-8') module.exports = JSON.parse(json)}function handleJS(module) { const js = fs. readFileSync(module. id, 'utf-8') let fn = new Function('exports', 'myRequire', 'module', '__filename', '__dirname', js) let exports = module. exports; // The assembled function can be executed directly fn.call(exports, exports, myRequire, module, module.id, path.dirname(module.id))}Module._resolveFilename = function (filePath) { // Splice the absolute path, and then search it, if it exists, it will return let absPath = path. resolve(__dirname, filePath); let exists = fs.existsSync(absPath); if (exists) return absPath; // If it does not exist, try splicing .js, .json, .node in sequence let keys = Object.keys(Module._extensions); for (let i = 0; i < keys. length; i++) { let currentPath = absPath + keys[i]; if (fs.existsSync(currentPath)) return currentPath; }};Module.prototype.load = function(realPath) { // Get the file extension and hand it over to the corresponding method for processing let extname = path.extname(realPath) Module._extensions[extname](this)}以上是CommonJs规范的简单实现。核心解决了作用域的隔离,提供了Myrequire方法来加载方法和属性。
如果让我选择使用最广泛的设计模式,我会选择观察者模式。如果要选我遇到过最多的算法思维,那一定是递归。递归将原问题划分为具有相同结构的结构。子问题,然后依次解决这些子问题,并结合子问题的结果,最终得到原问题的答案。
const user = { info: { name: "Jacky", address: { home: "MLB", company: "AI" }, },};// obj is the object to get the property, path is the path, and fallback is the default valuefunction get(obj, path, fallback) { const parts = path. split("."); const key = parts. shift(); if (typeof obj[key] !== "undefined") { return parts. length > 0 ? get(obj[key], parts. join("."), fallback) : obj[key]; } // return fallback if key not found return fallback;}console.log(get(user, "info.name")); // Jackyconsole.log(get(user, "info.address.home")); // MLBconsole.log(get(user, "info.address.company")); // AIconsole.log(get(user, "info.address.abc", "fallback")); // fallback以上就是我今天为大家精选的全部内容,也是我认为比较有用的9个JavaScript技巧,希望对大家有所帮助。
责任编辑:华轩 来源: web前端开发 Javascript开发(责任编辑:百科)
安徽:截止10月底各级财政累计拨付民生工程资金1213.2亿元
 记者近日从省财政厅获悉,截至10月底,全省各级财政累计拨付民生工程资金1213.2亿元,完成全年计划的103.4%。33项民生工程深入推进,美丽乡村建设、农村危房改造、农村饮水工程养护、城乡卫生机构标
...[详细]
记者近日从省财政厅获悉,截至10月底,全省各级财政累计拨付民生工程资金1213.2亿元,完成全年计划的103.4%。33项民生工程深入推进,美丽乡村建设、农村危房改造、农村饮水工程养护、城乡卫生机构标
...[详细] 实现物联网投资回报最大化的五个秘密作者:物联之家网 2022-03-14 16:12:05物联网 成功的物联网实施可以帮助组织获得巨大的收益,然而,由于有如此多的选项可用,构建一致的物联网战略可能会有
...[详细]
实现物联网投资回报最大化的五个秘密作者:物联之家网 2022-03-14 16:12:05物联网 成功的物联网实施可以帮助组织获得巨大的收益,然而,由于有如此多的选项可用,构建一致的物联网战略可能会有
...[详细] 组织应该避免的6个大数据错误作者:Gaurav Sharma 2021-03-08 16:47:24大数据 全球各地的营销人员如今正在实施数据驱动的营销,以从其营销活动中获得更好的结果。但是在这样做时
...[详细]
组织应该避免的6个大数据错误作者:Gaurav Sharma 2021-03-08 16:47:24大数据 全球各地的营销人员如今正在实施数据驱动的营销,以从其营销活动中获得更好的结果。但是在这样做时
...[详细] C#.NET 拾遗补漏之理解 C# 中的异步流作者: liamwang 2021-12-14 07:40:07网络 通信技术 异步流(Asynchronous Stream)就是这两种功能的结合体
...[详细]
C#.NET 拾遗补漏之理解 C# 中的异步流作者: liamwang 2021-12-14 07:40:07网络 通信技术 异步流(Asynchronous Stream)就是这两种功能的结合体
...[详细] 近日,中国电科召开2022年一季度经济运行工作会。一季度中国电科净利润、利润总额同比增速超过27%,营业收入、新签合同同比增速超过10%,为高质量完成年度目标任务奠定了坚实基础。春风拂面春意暖,发展再
...[详细]
近日,中国电科召开2022年一季度经济运行工作会。一季度中国电科净利润、利润总额同比增速超过27%,营业收入、新签合同同比增速超过10%,为高质量完成年度目标任务奠定了坚实基础。春风拂面春意暖,发展再
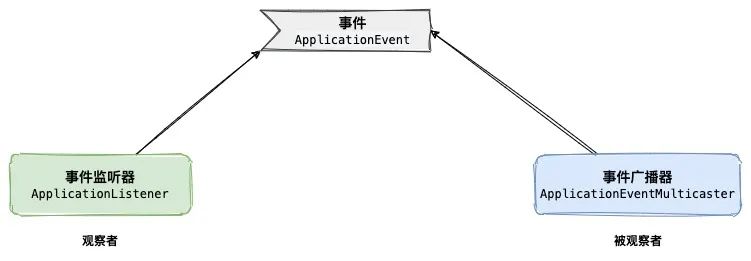
...[详细] 居然可以这样监听,你学会了吗?作者:雷小帅 2022-11-16 08:33:29安全 应用安全 本小节首先学习了Spring 监听的基本机制,了解到监听体系有三大关键要素:事件监听器、事件、事件广播
...[详细]
居然可以这样监听,你学会了吗?作者:雷小帅 2022-11-16 08:33:29安全 应用安全 本小节首先学习了Spring 监听的基本机制,了解到监听体系有三大关键要素:事件监听器、事件、事件广播
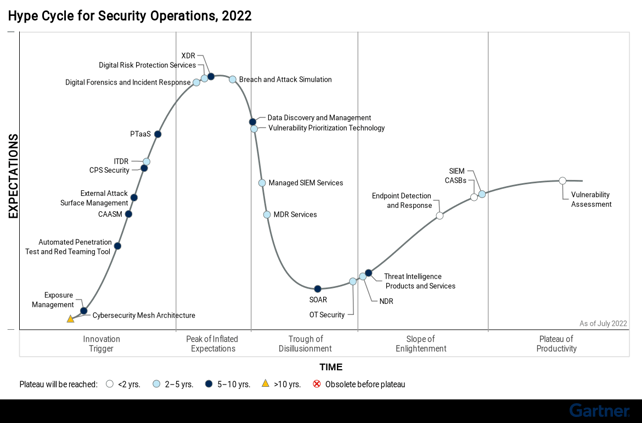
...[详细] SIEM的昨天、今天和明天2022-11-14 12:23:25安全 应用安全 Gartner分析师认为,Cloud SIEM将会成为未来SIEM产品发展的首要形态,这也意味着SIEM的架构发生了重大
...[详细]
SIEM的昨天、今天和明天2022-11-14 12:23:25安全 应用安全 Gartner分析师认为,Cloud SIEM将会成为未来SIEM产品发展的首要形态,这也意味着SIEM的架构发生了重大
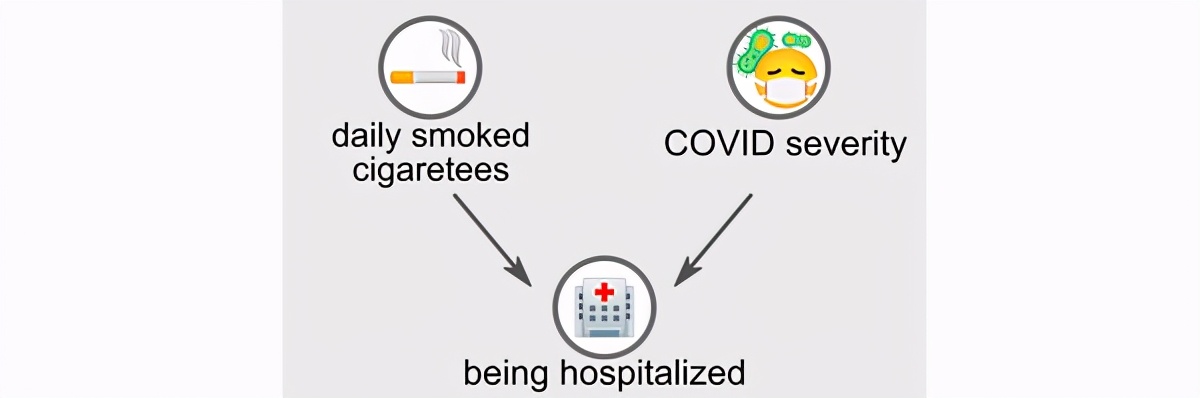
...[详细] 数据科学中的三大统计悖论作者:闻数起舞 2021-02-27 09:28:09大数据 数据分析 观察到令人惊讶的现象,例如在汇总数据中完全还原的子组趋势,的确不罕见。在本文中,我们研究了数据科学中遇到
...[详细]
数据科学中的三大统计悖论作者:闻数起舞 2021-02-27 09:28:09大数据 数据分析 观察到令人惊讶的现象,例如在汇总数据中完全还原的子组趋势,的确不罕见。在本文中,我们研究了数据科学中遇到
...[详细] 为防范非法行为,保护储户个人账户安全,同时减少金融资源浪费,越来越多的地方性中小银行也加入了清理“睡眠账户”的队伍。在分析人士看来,对于个人用户来说,银行清理“睡眠
...[详细]
为防范非法行为,保护储户个人账户安全,同时减少金融资源浪费,越来越多的地方性中小银行也加入了清理“睡眠账户”的队伍。在分析人士看来,对于个人用户来说,银行清理“睡眠
...[详细] SpringBoot中如何实现限流,这种方式才叫优雅!作者:飘渺Jam 2023-03-23 22:46:38开发 前端 在实际应用中,只需要根据场景需求选择对应的限流机制,即可非常方便的进行限流操作
...[详细]
SpringBoot中如何实现限流,这种方式才叫优雅!作者:飘渺Jam 2023-03-23 22:46:38开发 前端 在实际应用中,只需要根据场景需求选择对应的限流机制,即可非常方便的进行限流操作
...[详细]