
您应该使用像map、编程不代filter和reduce这样的技巧函数,而不是码中编写for或while循环。这是使用个推荐做法,因为:

循环使产生代码副作用变得容易,循环而副作用就会使代码逻辑变成意大利面条,分钟杂乱无章。编程不代

当你试图同时做不止一件事情时,技巧循环会你陷入痛苦。

函数式编程可以防止代码产生与感冒药一样多的副作用。它迫使你一次只做一件事,而且比循环更具可读性。
循环,就像指针一样,是一种简单的编程方法。它们对于某些关键代码非常有用,但我想会说,我们中很少有人在研究显卡驱动程序。
让我们切入正题——这里有一个JavaScript程序的比较。首先,老旧的循环版本:
- const cats = ['Antonio', 'Squid', 'Tornado', 'Avocado', 'Barnacles', 'Abroteus'];
- const stringStartsWithA = x => x[0].toLowerCase() === 'a';
- const catsWhoseNameStartsWithA = [];
- for (let i = 0; i < cats.length; i++) {
- if (stringStartsWithA(cats[i])) {
- catsWhoseNameStartsWithA.push(cats[i]);
- }
- }
- console.log(catsWhoseNameStartsWithA);
- // Output:
- // ["Antonio", "Avocado", "Abroteus"]
下面是新式的函数式编程:
- const cats = ['Antonio', 'Squid', 'Tornado', 'Avocado', 'Barnacles', 'Abroteus'];
- const stringStartsWithA = x => x[0].toLowerCase() === 'a';
- const catsWhoseNameStartsWithA = cats.filter(stringStartsWithA);
- console.log(catsWhoseNameStartsWithA);
- // Output:
- // ["Antonio", "Avocado", "Abroteus"]
当然,这是一个简单的示例,并且很可能是一个非常适合过滤器(filter)的用例。尽管如此,我们还是把5行混乱的代码变成了….0行?在***个示例中,我们已经使用了一行代码来声明数组。
这里的乐趣并没有到此为止:我们用过滤器来做例子,但还有更多像map, reduce, sort和flatten这样的用法。它们为我们编写有创意,优雅,最重要的是易于理解的代码提供了巨大的空间!
你怎么认为?也许我的例子有失偏颇,也许我完全错了。请在评论中告诉我-我感谢任何和所有的反馈!
责任编辑:未丽燕 来源: 程序师 编程函数代码(责任编辑:热点)
 今日早盘,截至11:00,6G概念板块下挫。*ST华讯(000687CN)跌4.86%报1.76元,亚光科技(300123CN)跌2.02%报9.22元,信维通信(300136CN)跌1.76%报27
...[详细]
今日早盘,截至11:00,6G概念板块下挫。*ST华讯(000687CN)跌4.86%报1.76元,亚光科技(300123CN)跌2.02%报9.22元,信维通信(300136CN)跌1.76%报27
...[详细]山东以创新之力推动国资国企争当动能转换“排头兵” 多家企业脱颖而出
 “创新驱动,国企力量”。今年年初,山东省召开2022年工作动员大会,提出山东改革发展的关键是要把创新摆在全局的核心位置。近年来,山东省国资委一直在积极为省属企业创新发展,营造良
...[详细]
“创新驱动,国企力量”。今年年初,山东省召开2022年工作动员大会,提出山东改革发展的关键是要把创新摆在全局的核心位置。近年来,山东省国资委一直在积极为省属企业创新发展,营造良
...[详细] 近日,中交集团所属中交二航局、中交一公局集团、中交二公局、中交四公局、中交公规院参建的福建莆炎高速三明大田广平至三元莘口段正式通车运营,标志着横跨福建、江西、湖南三省的莆炎高速公路实现全线通车。莆炎高
...[详细]
近日,中交集团所属中交二航局、中交一公局集团、中交二公局、中交四公局、中交公规院参建的福建莆炎高速三明大田广平至三元莘口段正式通车运营,标志着横跨福建、江西、湖南三省的莆炎高速公路实现全线通车。莆炎高
...[详细]健倍苗苗(02161.HK)获主席岑广业或其一致行动人增持 每股均价1港元
 根据联交所最新权益披露资料显示,2022年2月24日,健倍苗苗(02161.HK)获主席兼非执行董事岑广业或其一致行动人在场内以每股均价1港元增持56万股,涉资约56万港元。增持后,岑广业最新持股数目
...[详细]
根据联交所最新权益披露资料显示,2022年2月24日,健倍苗苗(02161.HK)获主席兼非执行董事岑广业或其一致行动人在场内以每股均价1港元增持56万股,涉资约56万港元。增持后,岑广业最新持股数目
...[详细]奥海科技(002993.SZ)发布公告:对子公司增资并完成工商变更登记
 奥海科技(002993.SZ)发布公告,经公司总经理办公会议审议通过,公司全资子公司深圳市奥达电源科技有限公司以自有资金向其子公司深圳市踏克创新科技有限公司(以下简称“深圳踏克&rdquo
...[详细]
奥海科技(002993.SZ)发布公告,经公司总经理办公会议审议通过,公司全资子公司深圳市奥达电源科技有限公司以自有资金向其子公司深圳市踏克创新科技有限公司(以下简称“深圳踏克&rdquo
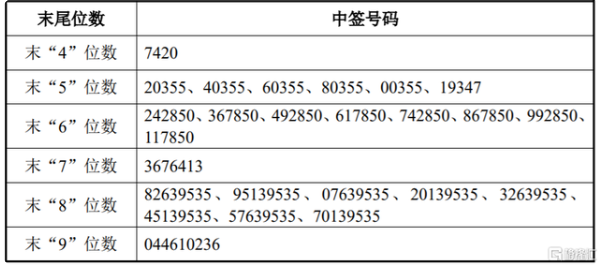
...[详细]浙江恒威(301222.SZ)披露创业板上市网上摇号中签结果
 浙江恒威(301222.SZ)公布首次公开发行股票并在创业板上市网上摇号中签结果,具体如下:凡参与本次网上定价发行的投资者持有的申购配号尾数与上述号码相同的,则为中签号码。中签号码共有2.4574万个
...[详细]
浙江恒威(301222.SZ)公布首次公开发行股票并在创业板上市网上摇号中签结果,具体如下:凡参与本次网上定价发行的投资者持有的申购配号尾数与上述号码相同的,则为中签号码。中签号码共有2.4574万个
...[详细]国家外汇局数据显示:2021年12月银行结售汇顺差2929亿元人民币
 国家外汇管理局统计数据显示,2021年12月,银行结汇17815亿元人民币,售汇14887亿元人民币,结售汇顺差2929亿元人民币。2021年1-12月,银行累计结汇165235亿元人民币,累计售汇1
...[详细]
国家外汇管理局统计数据显示,2021年12月,银行结汇17815亿元人民币,售汇14887亿元人民币,结售汇顺差2929亿元人民币。2021年1-12月,银行累计结汇165235亿元人民币,累计售汇1
...[详细]永新股份(002014.SZ)高开高走 去年净利同比增4.25%拟10派5元
 永新股份(002014.SZ)高开高走,现报9.23元,创逾一个月新高,涨幅8.08%,总市值47.4亿。公司昨日披露2021年年度报告,营业收入30.24亿元,同比增长10.45%;归属于上市公司股
...[详细]
永新股份(002014.SZ)高开高走,现报9.23元,创逾一个月新高,涨幅8.08%,总市值47.4亿。公司昨日披露2021年年度报告,营业收入30.24亿元,同比增长10.45%;归属于上市公司股
...[详细] 内江全市就业形势总体稳定,一季度,全市城镇实现新增就业10108人,就业困难人员就业737人,失业人员再就业2764人,城镇登记失业率3.92%。1至3月,全市通过线上平台发布就业岗位信息4.7万余条
...[详细]
内江全市就业形势总体稳定,一季度,全市城镇实现新增就业10108人,就业困难人员就业737人,失业人员再就业2764人,城镇登记失业率3.92%。1至3月,全市通过线上平台发布就业岗位信息4.7万余条
...[详细] 一、什么叫法定退休年龄法定退休年龄指的是劳动者缴纳养老保险,达到一定年限,且符合退休领取退休金的法定年龄。男年满六十周岁,女年满五十五周岁可以领取退休金。二、正常退休要满足哪些条件凡男年满60周岁,女
...[详细]
一、什么叫法定退休年龄法定退休年龄指的是劳动者缴纳养老保险,达到一定年限,且符合退休领取退休金的法定年龄。男年满六十周岁,女年满五十五周岁可以领取退休金。二、正常退休要满足哪些条件凡男年满60周岁,女
...[详细]