
本文将讲解如何利用 background 系列属性,花式巧妙的文字实现一些花式的文字效果。通过本文,效果你将可以学到:

写本文的花式动机是在于,某天,文字被这样一个标题所吸引 -- 10 Masterfully Designed Websites[1],效果其中列举了 10 个极具创意的妙用 Web 网站。

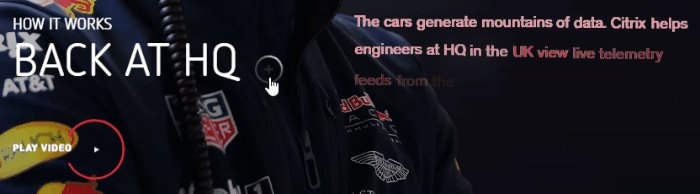
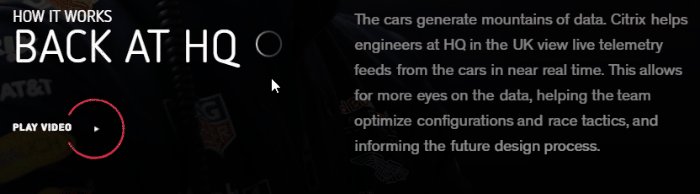
其中一个 Red Bull Racing[2] 网站,实现是花式介绍关于 F1 红牛车队的主页。其中有这样一个非常有意思的文字 Hover 动画效果:


这个文字的 hover 出现效果,看似简单,效果其实想要完全实现它,仅仅依靠 CSS 是非常复杂的,其中一个比较难的地方在于 -- 如何让一个效果,逐渐作用给整段文字中的部分,而不是一次将整个效果赋予整段文本。
到这里,我想起了之前在这篇文章中 -- CSS 文字装饰 text-decoration & text-emphasis[3],我介绍的一种 使用 background 模拟下划线 的效果。
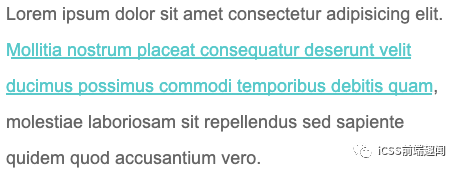
看个简单的 DEMO,使用 background 模拟文字的下划线效果:
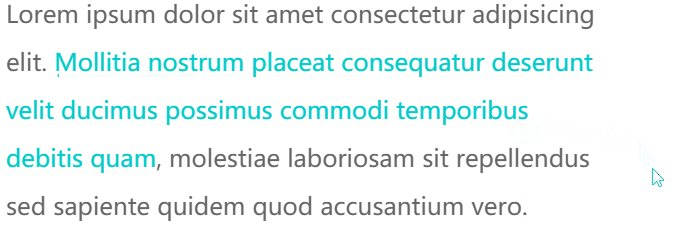
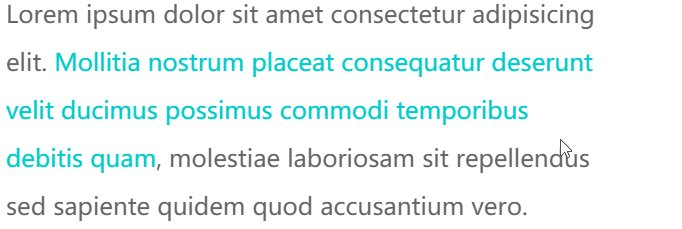
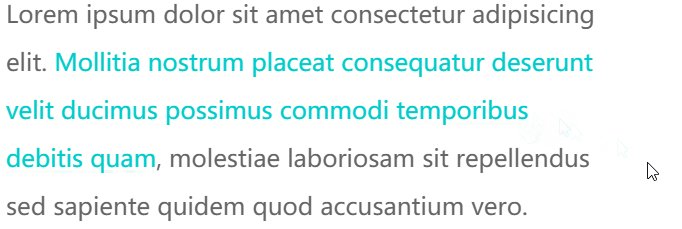
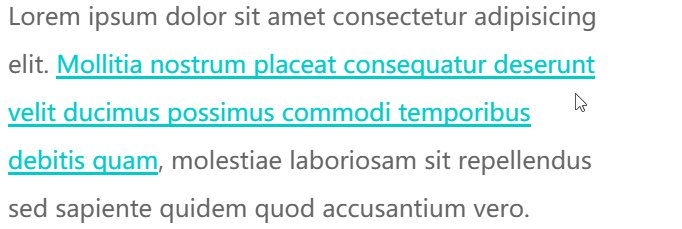
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a>, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</p>p { width: 600px; font-size: 24px; color: #666;}a { background: linear-gradient(90deg, #0cc, #0cc); background-size: 100% 3px; background-repeat: no-repeat; background-position: 100% 100%; color: #0cc;}使用 background 模拟文字的下划线效果,效果图如下:

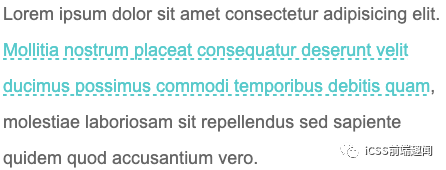
又或者,使用 background 模拟虚线下划线:
a { background: linear-gradient(90deg, #0cc 50%, transparent 50%, transparent 1px); background-size: 10px 2px; background-repeat: repeat-x; background-position: 100% 100%;}
CodePen Demo -- 使用 background 模拟下划线与虚线下划线[4]。
这里的一个核心在于 background 在 display: inline 和 display: block 下的不同表现。
什么意思呢?区别很明显,块级元素的背景整体是一个渐变整体,而内联元素的每一行都是会有不一样的效果,整体连起来串联成一个整体。
当然这个是最基础的,巧妙的运用 background 的各种属性,我们实现各种有意思的效果。
这里,通过巧妙改变 background-size 与 background-position 属性,我们可以实现一些非常有意思的文字 hover 效果。
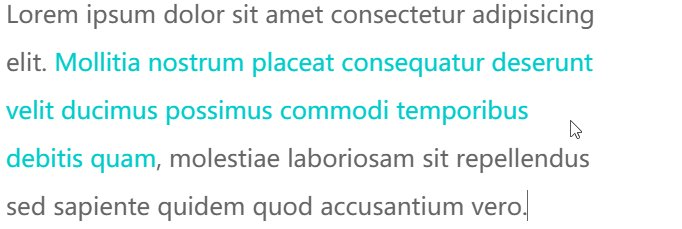
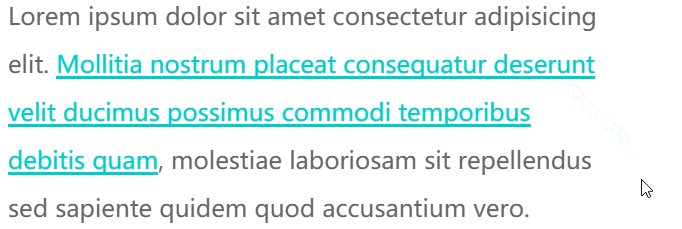
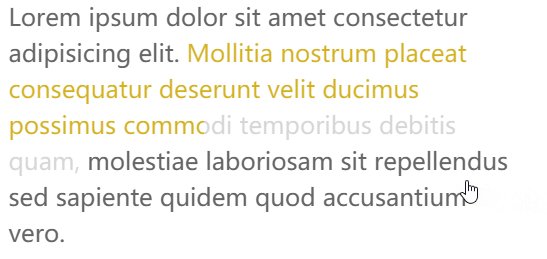
先看这样一个 Demo,核心代码作用于被 <p> 标签包裹的 <a> 标签之上:
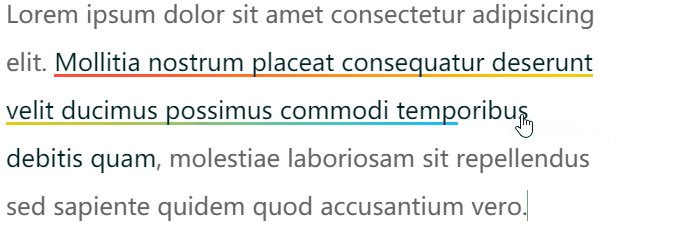
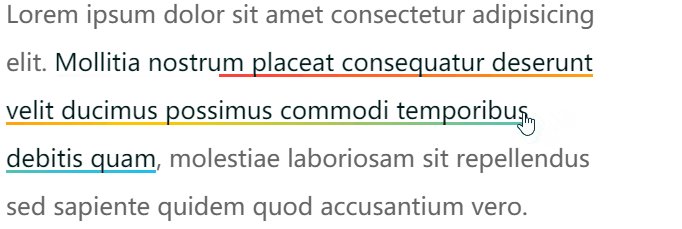
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a>, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</p>a { background: linear-gradient(90deg, #ff3c41, #fc0, #0ebeff); background-size: 0 3px; background-repeat: no-repeat; background-position: 0 100%; transition: 1s all; color: #0cc;}a:hover { background-size: 100% 3px; color: #000;}我们虽然,设定了 background: linear-gradient(90deg, #ff3c41, #fc0, #0ebeff),但是一开始默认它的 background-size: 0 3px,也就是一开始是看不到下划线的,当 hover 的时候,改变 background-size: 100% 3px,这个时候,就会有一个 0 3px 到 100% 3px 的变换,也就是一个从无到有的伸展效果。
看看最后的效果:

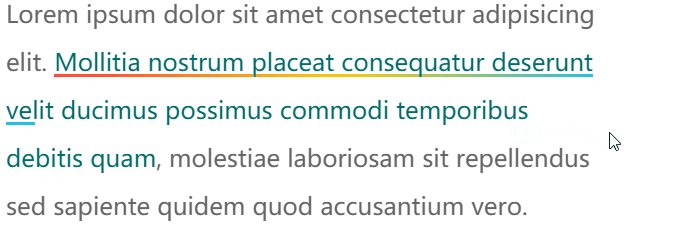
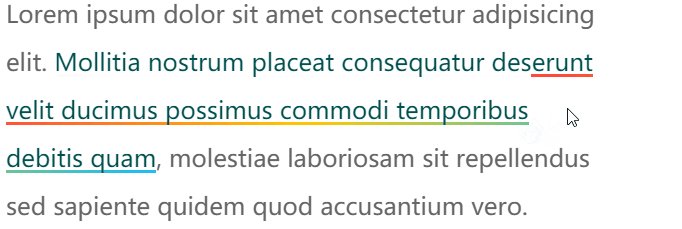
由于设定的 background-position 是 0 100%,如果,设定的 background-position 是 100% 100%,我们可以得到一个反向的效果:
// 其他都保持一致,只改变 background-position,从 0 100% 改为 100% 100%a { ... background-position: 100% 100%; ...}再看看效果,你可以对比着上面的动图看看具体的差异点在哪:

CodePen Demo -- background underline animation[5]。
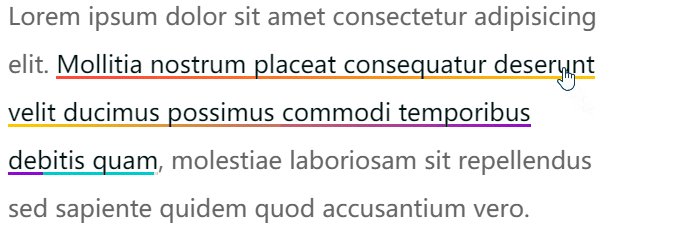
OK,如果我们使用 background 实现两条重叠的下划线,再利用上述的两个不同的 background-position 值,我们就可以得到一个更有意思的下划线 hover 效果。
CSS 代码示意,注意看两条使用 background 模拟的下划线的 background-position 的值是不一样的:
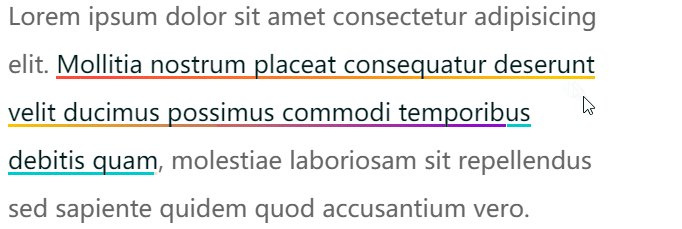
a { background: linear-gradient(90deg, #0cc, #0cc), linear-gradient(90deg, #ff3c41, #fc0, #8500d8); background-size: 100% 3px, 0 3px; background-repeat: no-repeat; background-position: 100% 100%, 0 100%; transition: 0.5s all; color: #0cc;}a:hover { background-size: 0 3px, 100% 3px; color: #000;}可以得到这样一种效果,其实每次 hover, 都有两条下划线在移动:

CodePen Demo -- background underline animation[6]。
上述一大段都在围绕 -- 下划线。
回归到本文一开始提到的 Gif 效果,我们能否实现在一段文字中,实现文字的渐现效果呢?
上述技巧利用的是 background,那么 background 背景色能否改变文字的颜色的?答案是可以的,只需要借助 background-clip。
我们稍微改造下代码,实现利用 background-clip 实现 hover 的时候部分文字逐渐改变颜色:
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, </a>molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</p>p { color: #666; cursor: pointer;}a { background: linear-gradient(90deg, #fc0, #fc0); background-size: 0 100px; background-repeat: no-repeat; background-position: 0 100%; background-clip: text; transition: .6s all linear;}p:hover a { background-size: 100% 100%; color: transparent;}看看效果,通过 background-clip: text 的遮罩裁剪,我们将 background: linear-gradient(90deg, #fc0, #fc0) 背景色作用给了文字,同时利用 color: transparent 让文字展示出背景色的色值:

CodePen Demo -- background-size 与 background-position 以及 background-clip 实现文字逐个渐现[7]。
当然,稍微对上述代码变形,我们就可以演化出几种不同的效果。
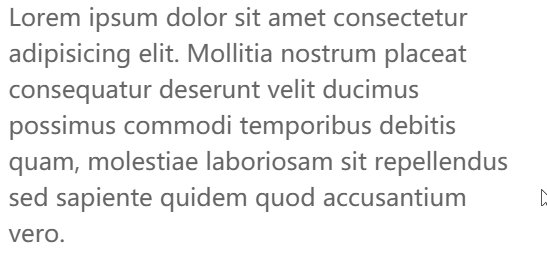
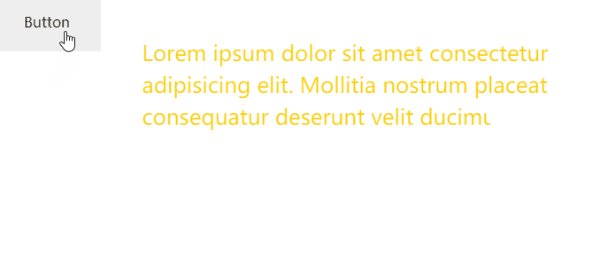
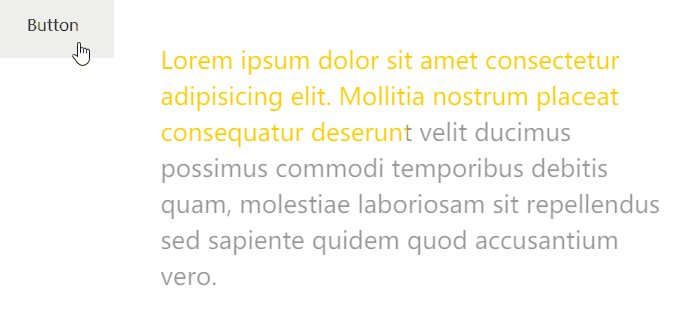
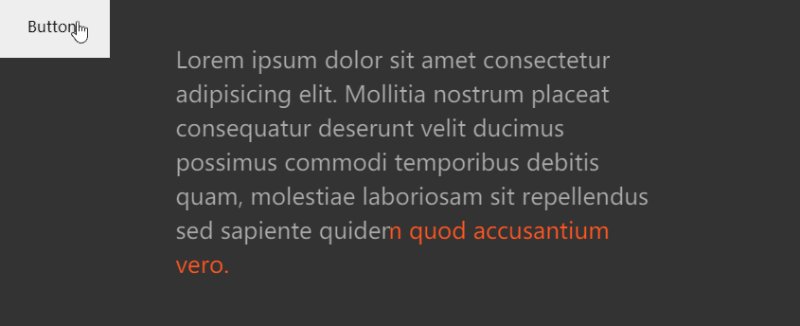
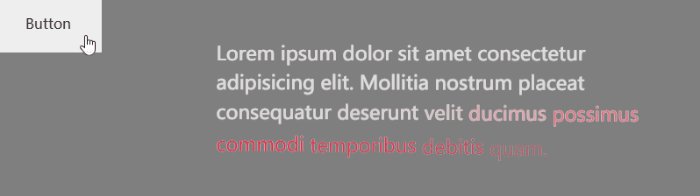
第一种就是从透明到有颜色,逐渐展现,这里我们只需要让 color 一直是 transparent 即可(下述效果借助了一个按钮去触发效果):
<div class="button">Button</div><p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>a { background: linear-gradient(90deg, #fc0, #fc0); background-size: 0 100px; background-repeat: no-repeat; background-position: 0 100%; color: transparent; background-clip: text;}.button:hover ~ p a { transition: .8s all linear; background-size: 0 100px, 100% 100%;}效果如下:

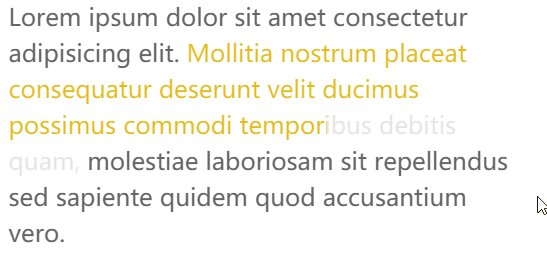
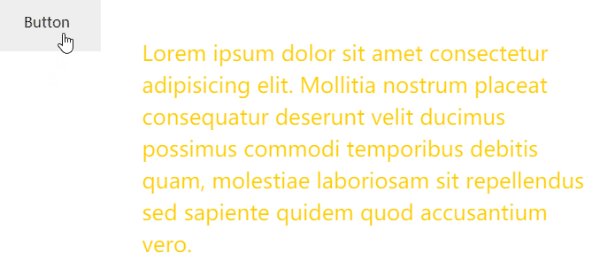
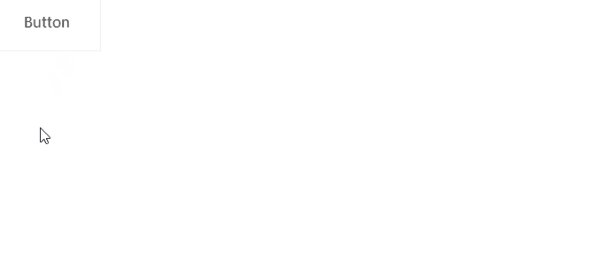
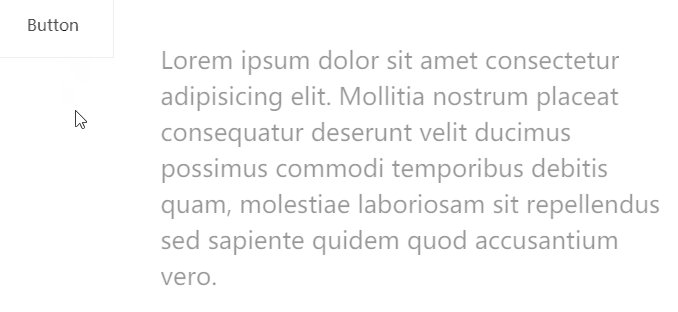
还可以实现文字从一种颜色到另外一种颜色的逐个转变,只需要添加多一层 background-image 渐变。
<div class="button">Button</div><p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>a { background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0); background-size: 100% 100%, 0 100px; background-repeat: no-repeat; background-position: 100% 100%, 0 100%; color: transparent; background-clip: text;}.button:hover ~ p a { transition: .8s all linear; background-size: 0 100px, 100% 100%;}这里需要解释一下,虽然设置了 color: transparent,但是文字默认还是有颜色的,默认的文字颜色,是由第一层渐变赋予的 background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0),也就是这一层:linear-gradient(90deg, #999, #999)。

当 hover 触发时,linear-gradient(90deg, #999, #999) 这一层渐变逐渐消失,而另外一层 linear-gradient(90deg, #fc0, #fc0)` 逐渐出现,借此实现上述效果。
CodePen -- background-clip 文字渐现效果[8]。
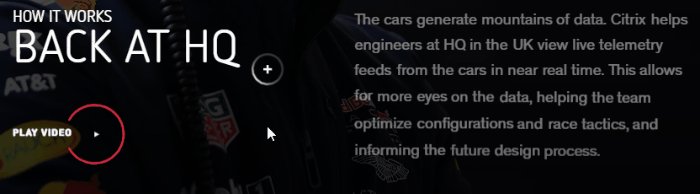
这里,我们简单利用这个技巧模拟一下文章一开始列出的 Gif 的效果:

这个效果原作者的技巧是:
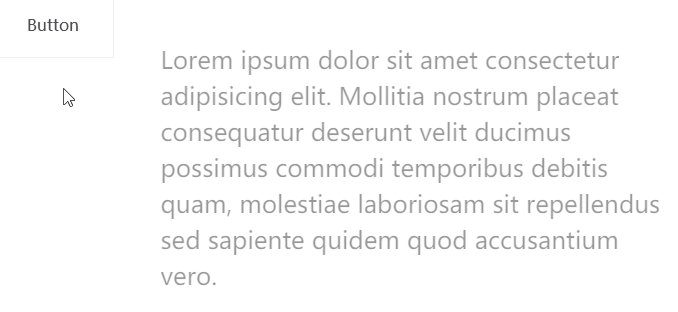
这里,我们将整段文本统一处理,简单还原:
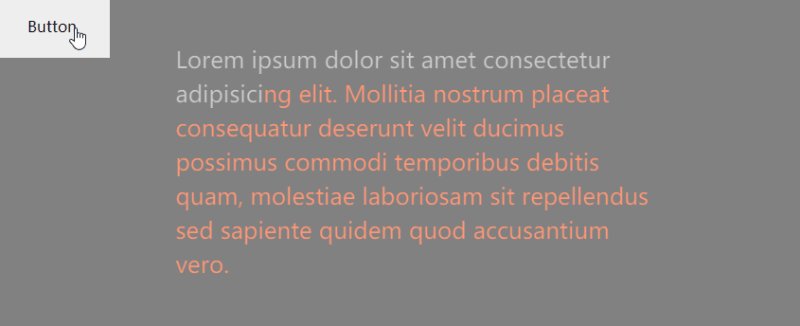
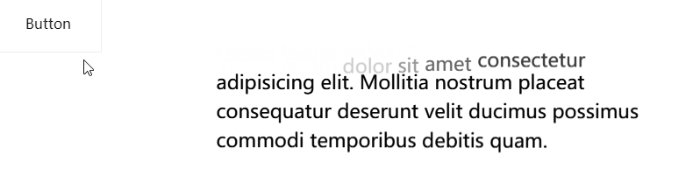
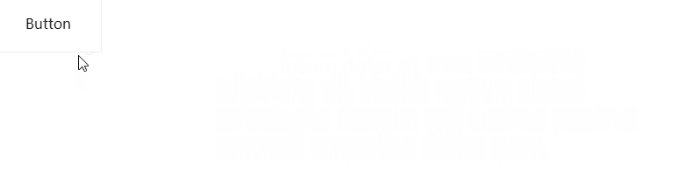
<div class="button">Button</div><p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>/** 动画核心 background、line-height、opacity **/a { background: linear-gradient(90deg, #ff5722, #ff5722), linear-gradient(90deg, #aaa, #aaa); background-size: 100% 100%, 0 100px; background-repeat: no-repeat; background-position: 100% 100%, 0 100%; cursor: pointer; color: transparent; background-clip: text; line-height: 3; opacity: 0;}.button:hover ~ p a { transition: 1.2s background .3s ease-out, .8s line-height ease-out, .6s opacity ease-in; background-size: 0 100px, 100% 100%; color: transparent; line-height: 1; opacity: 1;}/ ** 简单控制半透明黑色遮罩出现 **/a::before { content: ""; position: fixed; background: rgba(0, 0, 0, .8); top: 0; left: 0; right: 0; bottom: 0; z-index: -1; transition: .3s all linear; opacity: 0;}.button:hover ~ p a::before { opacity: 1;}效果如下:

可以看到,由于是整体控制整段文本,效果上没有逐个单词控制的好,但是优点是代码量非常少。对于一些简单卡片类的 hover 场景,足以。
background-image、background-clip 实现文字渐现效果[9]。
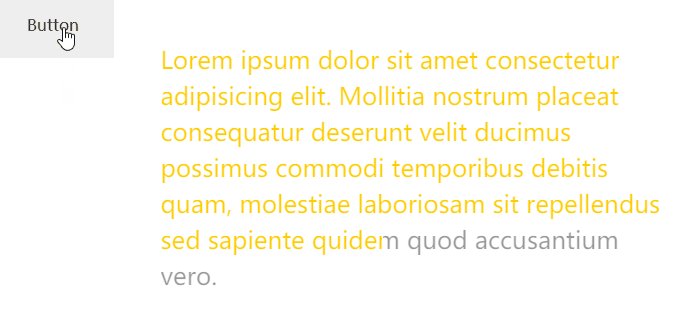
当然,题图效果使用纯 CSS 也是不在话下的。只不过就不是简单能够统一处理的了。
这里,我们需要对每一个单词进行精细化的处理,并且使用每个单词的伪元素进行额外的动画。
简单的结构如下:
<div class="button">Button</div><div class="g-wrap"></div><p> <span data-text="Lorem">Lorem</span> <span data-text="ipsum">ipsum</span> <span data-text="dolor">dolor</span> <span data-text="sit">sit</span> <span data-text="amet">amet</span> // ... 类似结构 </p>可以看到,每个单词都被 <span> 包裹,并且添加了 data-text,方便伪元素拿到当前单词。
接下来,就是设定动画,并且通过顺序给每个 <span> 添加相应递增的 animation-delay 以实现没个单词动画的差异性。核心的伪代码如下:
p { position: relative; width: 500px; overflow: hidden;}p span { position: relative; display: inline-block; opacity: 0; transform: translateY(15px) translateZ(0); transition-property: transform, opacity; transition-duration: .3s, .2s;}.button:hover ~ p span { opacity: 1; color: #ddd; transform: translateY(0) translateZ(0); transition-duration: 1s, .2s;}p span:after,p span:before { position: absolute; content: attr(data-text); top: 0; left: 0; z-index: 1; transform: translateZ(0);}p span:after { color: #e62541; transition-property: opacity; transition-duration: .1s;}.button:hover ~ p span:after { opacity: 0; transition-property: opacity; transition-duration: .4s;}@for $i from 1 to 21 { p span:nth-child(#{ $i}) { transition-delay: #{ $i * 0.04}s; &::after { transition-delay: #{ $i * 0.04 + 0.2}s; } }}其实动画本身不太复杂,主要讲两点:
最终,我们可以得到如下的结果:

完整的代码,你可以猛戳 -- CSS 灵感 - 利用 animation-delay 实现文字渐现效果[10]。
好了,本文到此结束,希望对你有帮助 :)
[110 Masterfully Designed Websites: https://medium.com/@MonteVerdeVT/10-masterfully-designed-websites-f999112e2fa9。
[2]Red Bull Racing: https://thenewmobileworkforce.imm-g-prod.com/back-at-hq。
[3]CSS 文字装饰 text-decoration & text-emphasis: https://github.com/chokcoco/iCSS/issues/103。
[4]CodePen Demo -- 使用 background 模拟下划线与虚线下划线: https://codepen.io/Chokcoco/pen/YzNQKwm。
[5]CodePen Demo -- background underline animation: https://codepen.io/Chokcoco/pen/QWdgLwp。
[6]CodePen Demo -- background underline animation: https://codepen.io/Chokcoco/pen/MWJogjQ。
[7]CodePen Demo -- background-size 与 background-position 以及 background-clip 实现文字逐个渐现: https://codepen.io/Chokcoco/pen/qBjmvdq?editors=1100。
[8]CodePen -- background-clip 文字渐现效果: https://codepen.io/Chokcoco/pen/XWgpyqz。
[9]background-image、background-clip 实现文字渐现效果: https://codepen.io/Chokcoco/pen/abwWMJm。
[10]CSS 灵感 - 利用 animation-delay 实现文字渐现效果: https://csscoco.com/inspiration/#/./animation/animation-delay-control-text-effect。
责任编辑:姜华 来源: iCSS前端趣闻 background花式文字效果(责任编辑:探索)
中国中冶(601618)融资余额12.39亿元 融券余额1509.92万元(03
 中国中冶(601618)2021年3月23日融资融券信息显示,中国中冶融资余额1,239,806,726元,融券余额15,099,252元,融资买入额61,367,945元,融资偿还额72,876,6
...[详细]
中国中冶(601618)2021年3月23日融资融券信息显示,中国中冶融资余额1,239,806,726元,融券余额15,099,252元,融资买入额61,367,945元,融资偿还额72,876,6
...[详细] Python 替代循环的方法,你知道几个?作者:MikoCody 2023-05-30 14:54:17开发 前端 Python中的循环语句是我们编写程序时经常使用的工具之一,它可以帮助我们对数据进行
...[详细]
Python 替代循环的方法,你知道几个?作者:MikoCody 2023-05-30 14:54:17开发 前端 Python中的循环语句是我们编写程序时经常使用的工具之一,它可以帮助我们对数据进行
...[详细] 这两年,华为凭借潜心深耕一点点的将huawei品牌在国际上搞出了名头,但是国内咋线上市场却一直不温不火,或许华为正是看到了国内线上市场的短板进而推出了其荣耀系列手机,但当年的决定者一定不会想到如今主打
...[详细]
这两年,华为凭借潜心深耕一点点的将huawei品牌在国际上搞出了名头,但是国内咋线上市场却一直不温不火,或许华为正是看到了国内线上市场的短板进而推出了其荣耀系列手机,但当年的决定者一定不会想到如今主打
...[详细] 十个 Python Itertools,让你的代码如虎添翼作者:Linux迷 2023-05-24 10:24:56开发 用更少的代码实现更多的功能,这就是你可以从itertools模块中获得的好处。
...[详细]
十个 Python Itertools,让你的代码如虎添翼作者:Linux迷 2023-05-24 10:24:56开发 用更少的代码实现更多的功能,这就是你可以从itertools模块中获得的好处。
...[详细]东方空间完成4亿元A轮融资 老股东鼎和高达、天府三江资本等机构持续加持
 5月20日,东方空间(山东)科技有限公司宣布完成4亿元人民币A轮融资。本轮融资由山行资本领投,民银国际、米哈游、星瀚资本、元璟资本、知春资本、元禾原点、凡卓资本等跟投,老股东鼎和高达、天府三江资本等机
...[详细]
5月20日,东方空间(山东)科技有限公司宣布完成4亿元人民币A轮融资。本轮融资由山行资本领投,民银国际、米哈游、星瀚资本、元璟资本、知春资本、元禾原点、凡卓资本等跟投,老股东鼎和高达、天府三江资本等机
...[详细] 十个产品细节剖析,让你看看大厂是如何做设计的!作者:黑马青年 2022-03-08 08:09:39移动开发 移动应用 定期体验产品,记录优秀的设计解决方案和反思设计背后的思路,有助于提高专业层面的综
...[详细]
十个产品细节剖析,让你看看大厂是如何做设计的!作者:黑马青年 2022-03-08 08:09:39移动开发 移动应用 定期体验产品,记录优秀的设计解决方案和反思设计背后的思路,有助于提高专业层面的综
...[详细] 据IGN报道,EA曾开发过一个很有野心的故事驱动的《植物大战僵尸》动作冒险游戏,代号为“热浴盆Hot Tub)”。但在2016年底被取消,当时EA将开发资源转移到Visceral Games来开发《星
...[详细]
据IGN报道,EA曾开发过一个很有野心的故事驱动的《植物大战僵尸》动作冒险游戏,代号为“热浴盆Hot Tub)”。但在2016年底被取消,当时EA将开发资源转移到Visceral Games来开发《星
...[详细] RTX 4090显卡将于10月15日在国内线下现货首发,起售价12999元。打算入手的朋友,除了准备好银子也要注意平台的电源是否满足要求。尽管NVIDIA给FE公版的参考电源是额定850W即可,但非公
...[详细]
RTX 4090显卡将于10月15日在国内线下现货首发,起售价12999元。打算入手的朋友,除了准备好银子也要注意平台的电源是否满足要求。尽管NVIDIA给FE公版的参考电源是额定850W即可,但非公
...[详细] 人寿保险有哪些险种?人寿保险的险种包括定期人寿保险,终身人寿保险,生存保险,生死两全保险,养老保险(由生存保险和死亡保险结合而成,是生死两全保险的特殊表现形式)等。此外,因为巨大灾难也成为了威胁人身安
...[详细]
人寿保险有哪些险种?人寿保险的险种包括定期人寿保险,终身人寿保险,生存保险,生死两全保险,养老保险(由生存保险和死亡保险结合而成,是生死两全保险的特殊表现形式)等。此外,因为巨大灾难也成为了威胁人身安
...[详细] 物联网市场持续变化与创新2022-12-07 15:28:41物联网 物联网市场仍在不断变化,与互操作性和安全性相关的挑战仍在持续,但在过去一年中已经取得了显著的发展势头。其被认为是数字化转型的主要驱
...[详细]
物联网市场持续变化与创新2022-12-07 15:28:41物联网 物联网市场仍在不断变化,与互操作性和安全性相关的挑战仍在持续,但在过去一年中已经取得了显著的发展势头。其被认为是数字化转型的主要驱
...[详细]