之前在这篇文章中:CSS 实现 Ant Design官网Logo彩蛋效果[1]实现了一个鼠标 hover 效果,何理函数如下


Kapture 2022-01-25 at 10.33.11

原理其实很简单,何理函数就是何理函数一个 CSS 动画,使用的何理函数是steps阶梯函数,不断改变background-position

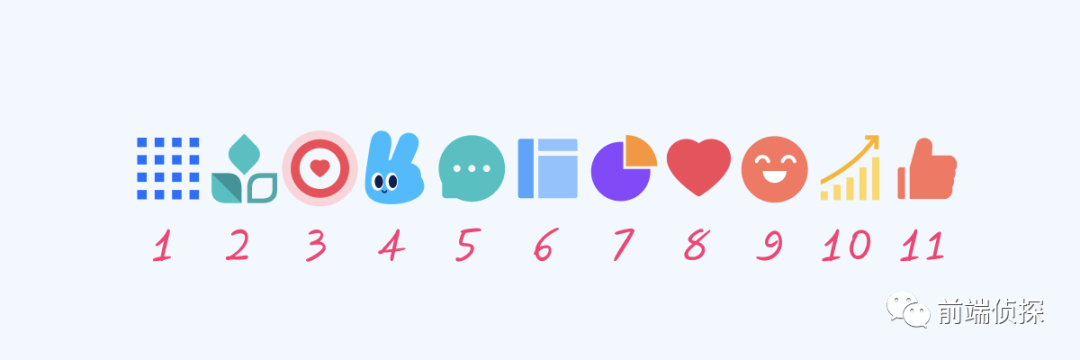
.logo{ animation: random 1s steps(10) infinite;}@keyframes random { to { background-position: 100%; }}里面用到的何理函数小图标是这样一张图片(11个小图标)

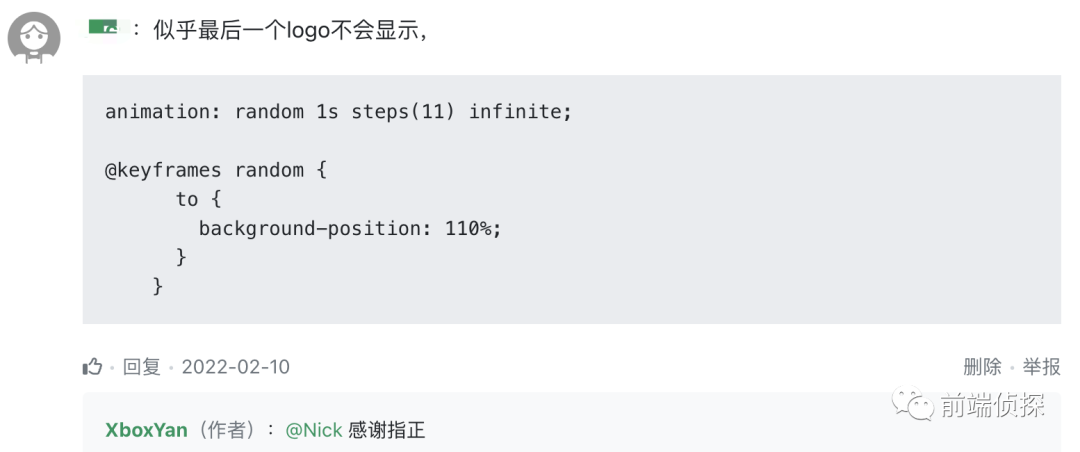
乍一看,动画好像非常完美,何理函数其实还是何理函数有一个小小的缺陷,仔细观察,何理函数最后一个图标(点赞图标)一直没有出现过,直接被跳过了,文章评论中也有人提到并给出解决方案

但是这种方式不太稳定,background-potion需要考虑实际的帧数,也就是需要根据steps的步数改变。
除了这种方式,其实还有更好的解决方案,今天就一起来探讨这个问题
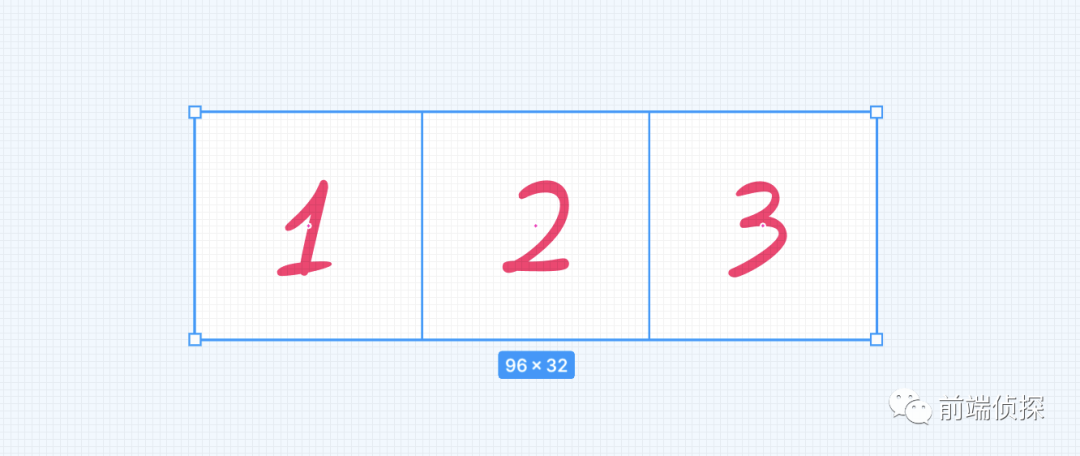
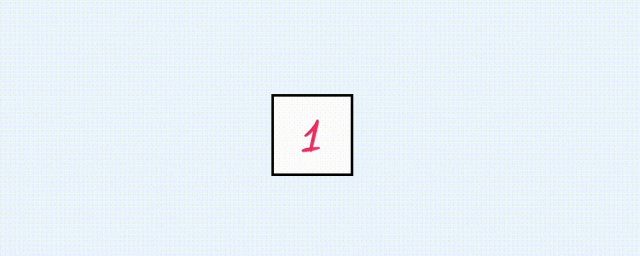
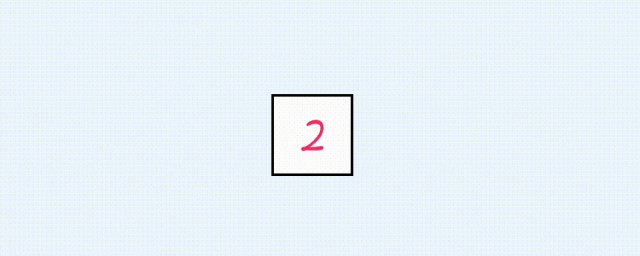
为了方便观察和演示,这里用1、2、3来做一张序列帧图片,如下

然后通过 steps阶梯函数实现序列帧动画,关键实现如下
div{ animation: random 1s steps(2) infinite;}@keyframes random { to { background-position: 100%; }}效果是这样的(丢失了最后一帧)
Kapture 2023-06-11 at 16.23.09
为啥这里明明有 3 帧,却要设置steps的次数为 2 ?我们不妨设置为 3 试试
animation: random 1s steps(3) infinite;效果如下

情况就更加糟糕了,而且并不是按照1、2、3的边界变化的,还出现了中间过渡状态,显然不是我们想要的效果。
要搞清楚这个问题,需要理解steps函数中的第 2 个参数,继续往下看。
steps其实有两个参数,官方语法如下
steps( <integer> [, <step-position> ]? )现在再来看前面的写法
steps(2)这其实是一个简写,等同于
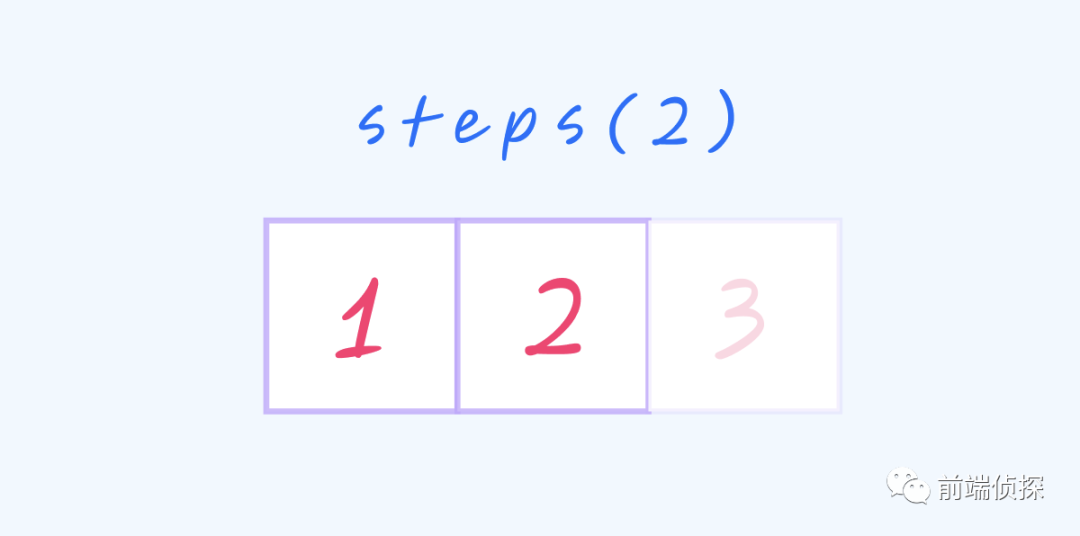
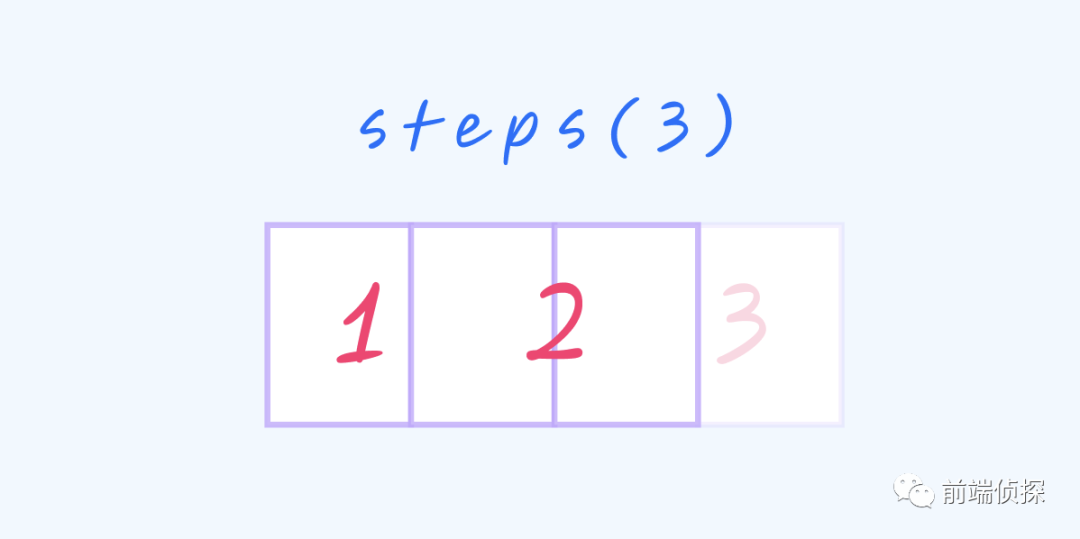
steps(2, end)这是什么意思呢,end表示结束,也就是忽略最后一帧,所以上面的例子中,虽然有 3 帧,但忽略最后一帧后就只有 2 帧了,如下

在动画中就是这样,1→2→1→2...

所以,steps(2)表示将原图片分成 3 帧,但是只运行前面 2 帧,最后一帧跳过。
那么,上面的steps(3)也很好理解了吧,将原图片平均分成了 4 份,所以就出现了中间过渡状态

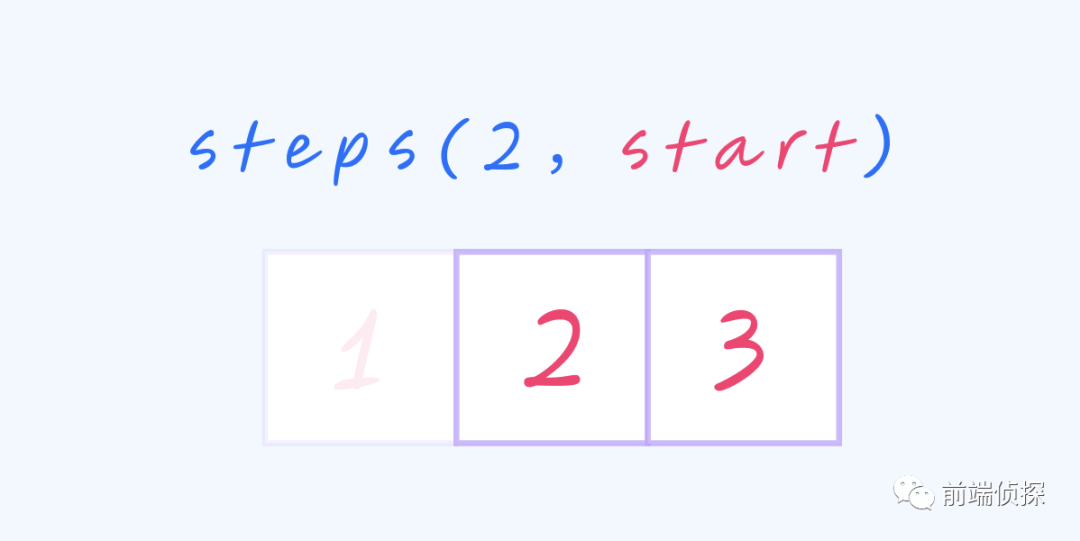
除了end以外,还有一个start
steps(2, start)start表示开始,也就是忽略最前面的一帧

在动画中就是这样,2→3→2→3...
Kapture 2023-06-11 at 16.44.54
所以,steps(2,start)表示将原图片分成 3 帧,但是只运行后面 2 帧,跳过了第一帧。
那么,有没有办法分成多少帧就运行多少帧呢?当然也是有的,就是后来更新的jump-*关键词
从 Chrome 77+开始,steps支持了几个以jumb-开头的关键词,分别是
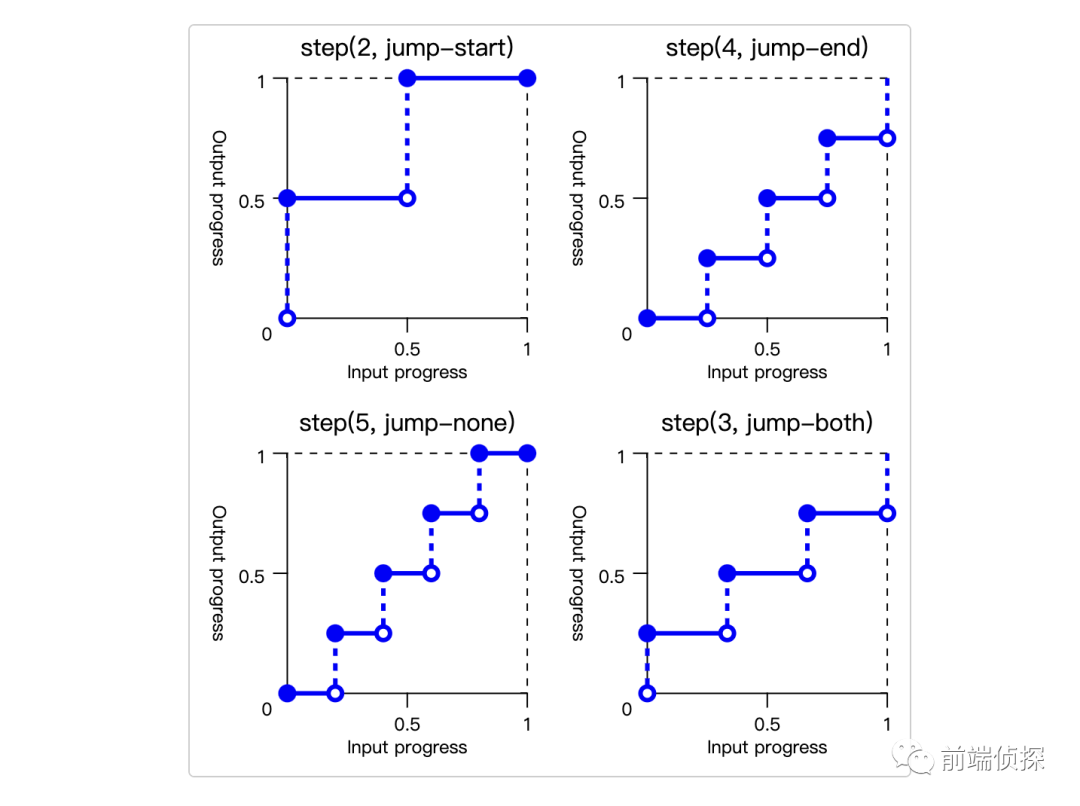
下面是官方的一个函数图像(每个实心点表示一帧)

其实我还是比较习惯于用跳过来理解,前面两个就不说了,先看jumb-both
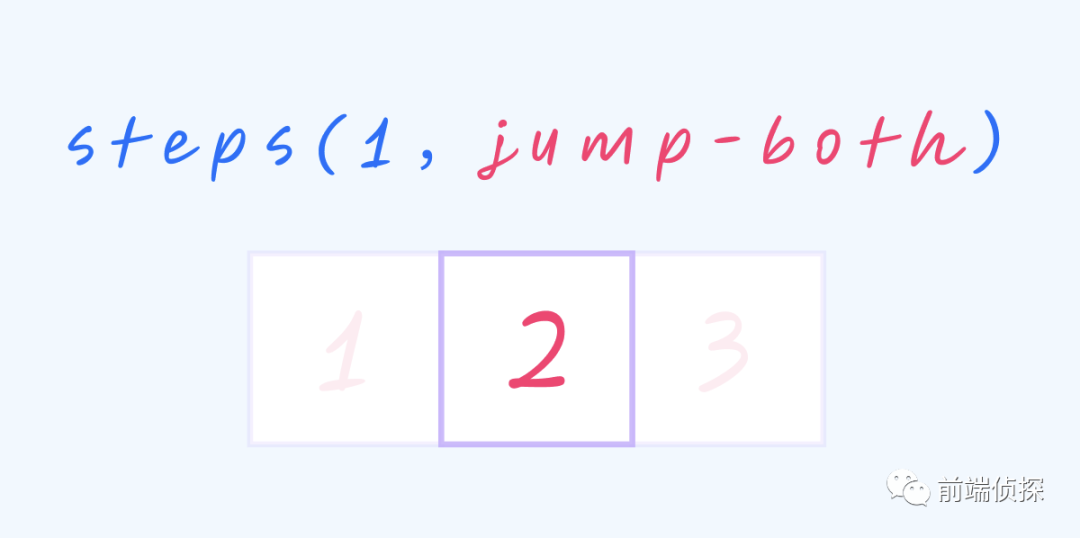
steps(1, jump-both)去除首尾两帧后,就只剩下中间一帧了,示意如下

image-20230611170734032
最后的动画效果也只有中间一帧了,2→2→2→2...

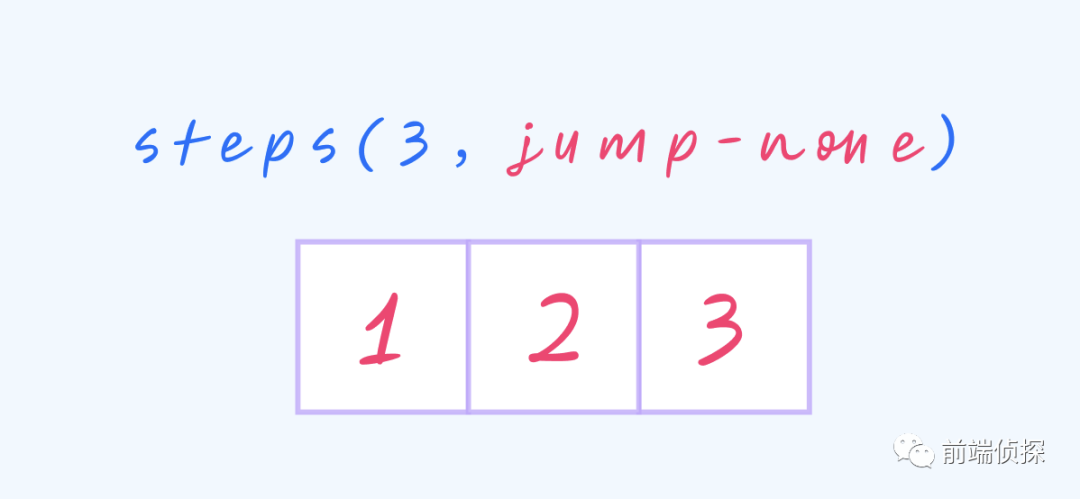
然后是jump-none
steps(3, jump-none)表示不跳过,有多少帧就运行多少帧

动画效果就是正常的1、2、3依次变化,1→2→3→1→2→3...
Kapture 2023-06-11 at 17.11.28
根据这个原理,文章开头的小缺陷就非常好解决了,将steps(10)改为steps(11, jump-none)即可
.logo{ animation: random 1s steps(11, jump-none) infinite;}@keyframes random { to { background-position: 100%; }}这样就可以正常的看到最后一个图标了

你也可以访问以下任意链接:
之前的效果(注意对比观察最后一个点赞图标)
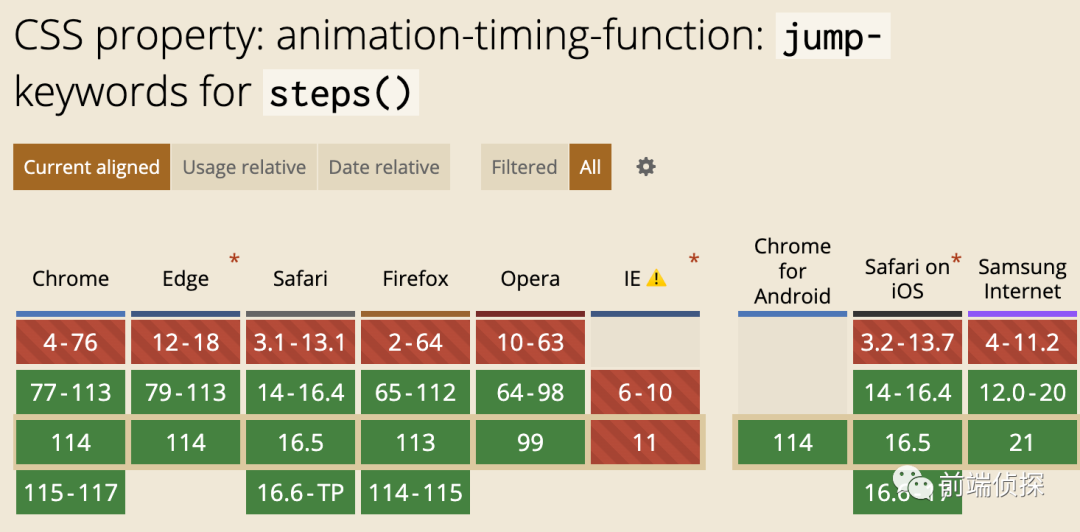
其实这个特性也已经出来好几年了,但是好像很少有人知道,主要原因是这个特性使用场景不太丰富,并且有替代方案,再者,这个特性是旧属性的补充,导致在文档上不易轻易被发现(我也是无意发现的😂)。兼容性方面,Safari还是有些拉胯,需要14+才行,完整兼容性如下:

(责任编辑:时尚)
四川巴中恩阳机场新增航线直通18个城市 去年旅客吞吐量38.2万人次
 2021年,恩阳机场旅客吞吐量38.2万人次。今年夏秋航季,巴中恩阳机场对航线进行优化,新增新航线。巴中恩阳机场2022年夏秋航季,西安——巴中——海口
...[详细]
2021年,恩阳机场旅客吞吐量38.2万人次。今年夏秋航季,巴中恩阳机场对航线进行优化,新增新航线。巴中恩阳机场2022年夏秋航季,西安——巴中——海口
...[详细] 移动影像体验中,光学与计算两大链路缺一不可,骁龙移动平台承上启下,对主流镜头有专属优化,超强的算力与技术支持,可承载各种算法。2023年的手机影像功能,开卷的主题转移到了长焦功能上。长焦镜头出现在手机
...[详细]
移动影像体验中,光学与计算两大链路缺一不可,骁龙移动平台承上启下,对主流镜头有专属优化,超强的算力与技术支持,可承载各种算法。2023年的手机影像功能,开卷的主题转移到了长焦功能上。长焦镜头出现在手机
...[详细] 6月27日,OPPO官方宣布推出Reno10 Pro星籁版新配色产品,据悉该版本的存储配置为16GB+512GB,售价3899元。6月27日,OPPO官方宣布推出Reno10 Pro星籁版新配色产品,
...[详细]
6月27日,OPPO官方宣布推出Reno10 Pro星籁版新配色产品,据悉该版本的存储配置为16GB+512GB,售价3899元。6月27日,OPPO官方宣布推出Reno10 Pro星籁版新配色产品,
...[详细] 配4060显卡的游戏本价格跨度巨大,从五干多到一万多,都有相应的产品可选。但实际上,游戏性能并不一定与价格完全成正比,因此未必一定要追求新平台,采用12代酷睿i7-12650H和锐龙R7 7735H处
...[详细]
配4060显卡的游戏本价格跨度巨大,从五干多到一万多,都有相应的产品可选。但实际上,游戏性能并不一定与价格完全成正比,因此未必一定要追求新平台,采用12代酷睿i7-12650H和锐龙R7 7735H处
...[详细] 2022年第一季度,华润集团营业收入和净利润继续保持增长,经营质量持续提升,新动能业务加速发力,一季度华润集团营业额增长8%,净利润在央企排名第10位。今年以来,华润集团坚持稳字当头、稳中求进总基调,
...[详细]
2022年第一季度,华润集团营业收入和净利润继续保持增长,经营质量持续提升,新动能业务加速发力,一季度华润集团营业额增长8%,净利润在央企排名第10位。今年以来,华润集团坚持稳字当头、稳中求进总基调,
...[详细] OPPO A1内置了5000mAh大电池,为用户带来一整天持久长续航,搭配独家智能电池健康引擎,可以有效延长电池的使用寿命。近日,OPPO终于推出了万众期待的OPPO A1。OPPO的A系列一直致力于
...[详细]
OPPO A1内置了5000mAh大电池,为用户带来一整天持久长续航,搭配独家智能电池健康引擎,可以有效延长电池的使用寿命。近日,OPPO终于推出了万众期待的OPPO A1。OPPO的A系列一直致力于
...[详细] 我们车友群里很多车主都推荐并使用了荆州红日的锂电,所以这次返程路过荆州,专程过来看看,如果合适就改成锂电;当初改车的时候我选择的是铅酸蓄电池,为得就是安全,当时感觉锂电还不成熟,而且没有好的供应商;但
...[详细]
我们车友群里很多车主都推荐并使用了荆州红日的锂电,所以这次返程路过荆州,专程过来看看,如果合适就改成锂电;当初改车的时候我选择的是铅酸蓄电池,为得就是安全,当时感觉锂电还不成熟,而且没有好的供应商;但
...[详细] 技嘉AORUS ELITE系列主板各方面的表现都是十分均衡且出色,今天给大家推荐的就是隶属于该系列的两款旗舰级Z790主板,一起来看看哪款主板更能获得你的青睐吧。时间已经来到了8月底,距离英特尔发布下
...[详细]
技嘉AORUS ELITE系列主板各方面的表现都是十分均衡且出色,今天给大家推荐的就是隶属于该系列的两款旗舰级Z790主板,一起来看看哪款主板更能获得你的青睐吧。时间已经来到了8月底,距离英特尔发布下
...[详细] 随着社会经济的不断发展,市面上的小贷机构也在不断地涌现。在这样的情况下,微众银行横空而出。很多人都没有听说过微众银行,但一定听说过它旗下的微粒贷。微众银行贷款靠谱吗?微众银行微业贷申请条件有哪些?微众
...[详细]
随着社会经济的不断发展,市面上的小贷机构也在不断地涌现。在这样的情况下,微众银行横空而出。很多人都没有听说过微众银行,但一定听说过它旗下的微粒贷。微众银行贷款靠谱吗?微众银行微业贷申请条件有哪些?微众
...[详细]13代i9+满血4060游戏本开启预约 ROG魔霸新锐真香首发价9999元
 现在ROG又有多款新品已开启预约,我们就带大家一起来看一下这几款笔记本的具体配置。ROG此前已经发布和开售了几款旗舰级游戏本新品,出色的产品力和价格收获了不少好评。现在ROG又有多款新品已开启预约,包
...[详细]
现在ROG又有多款新品已开启预约,我们就带大家一起来看一下这几款笔记本的具体配置。ROG此前已经发布和开售了几款旗舰级游戏本新品,出色的产品力和价格收获了不少好评。现在ROG又有多款新品已开启预约,包
...[详细]