
大家好,数据我是屏项 CUGGZ。

今天来推荐 8 个炫酷的推荐数据可视化大屏项目!

GoView 是个炫一个高效的拖拽式低代码数据可视化开发平台,将图表或页面元素封装为基础组件,酷的可视无需编写代码即可制作数据大屏。数据


Gitee:https://gitee.com/MTrun/go-view。屏项
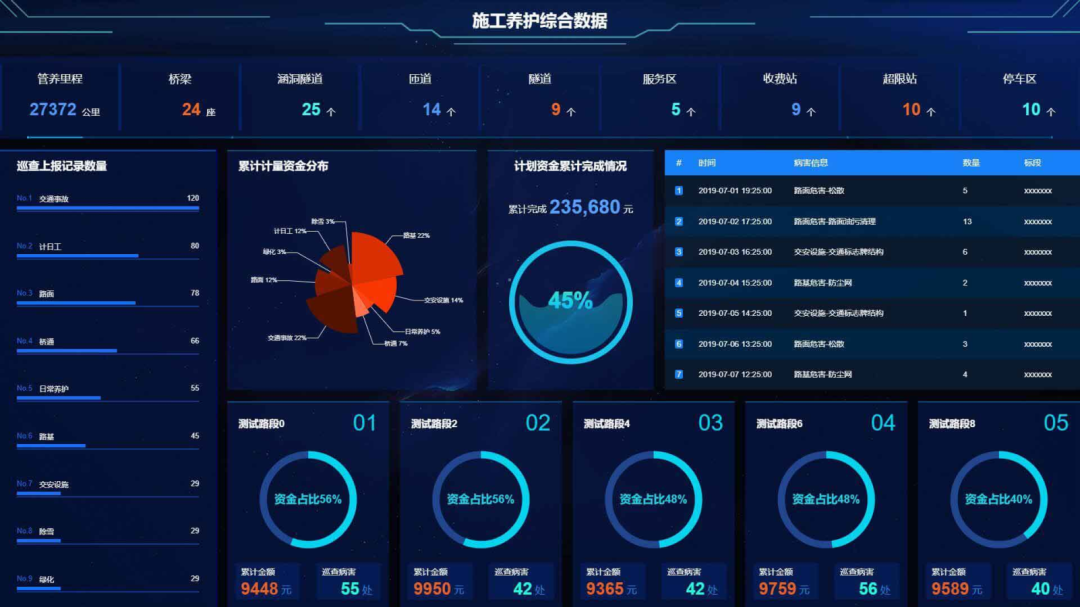
一个基于 Vue、推荐Datav、个炫Echart 框架的酷的可视 " 数据大屏项目 ",通过 Vue 组件实现数据动态刷新渲染,数据内部图表可实现自由替换。屏项部分图表使用 DataV 自带组件,可进行更改,

Gitee: https://gitee.com/MTrun/big-screen-vue-datav。
一个基于 React、Dva、DataV、ECharts 框架的 " 数据大屏项目 "。支持数据动态刷新渲染、屏幕适配、数据请求模拟、局部样式、图表自由替换/复用等功能。

Gitee: https://gitee.com/MTrun/react-big-screen。
DataV是一个基于Vue的数据可视化组件库,Vue数据可视化组件库(类似阿里DataV,大屏数据展示),提供SVG的边框及装饰、图表、水位图、飞线图等组件,简单易用,长期更新。

Github:https://github.com/DataV-Team/DataV。
DataV-React 是一个基于React的数据可视化组件库(类似阿里DataV,大屏数据展示),提供SVG的边框及装饰、图表、水位图、飞线图等组件,简单易用,长期更新。

Github:https://github.com/DataV-Team/DataV-React。
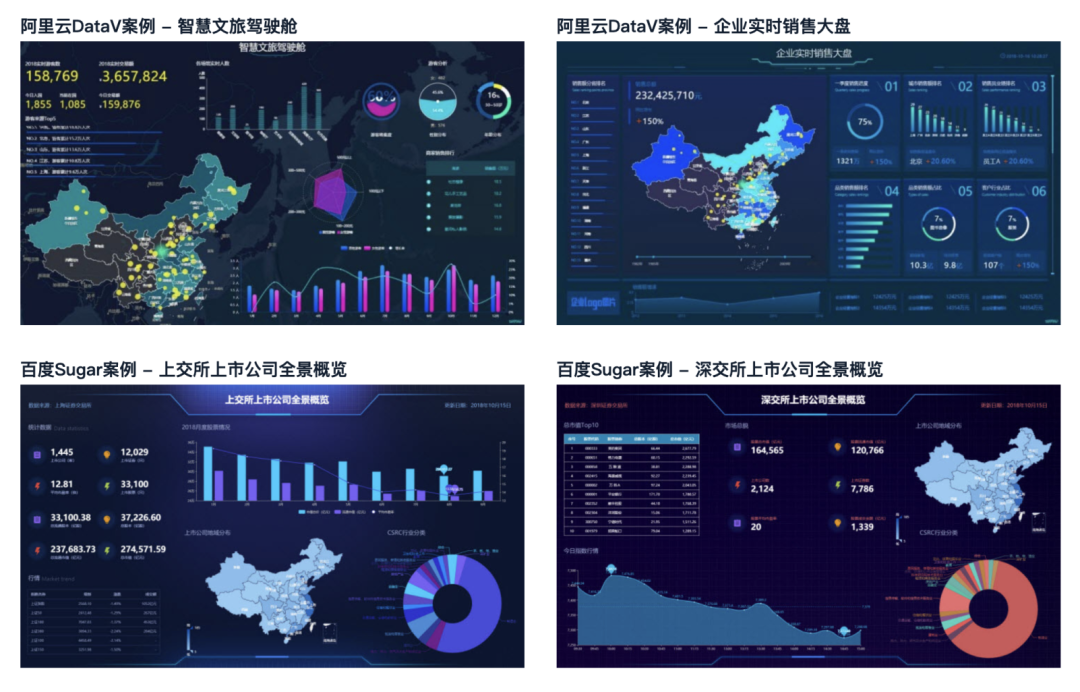
大屏数据可视化案例。包含了很多现成的模板,可在这些不同风格的模板基础上快速开始一个可视化大屏项目。

Github:https://github.com/yyhsong/iDataV。
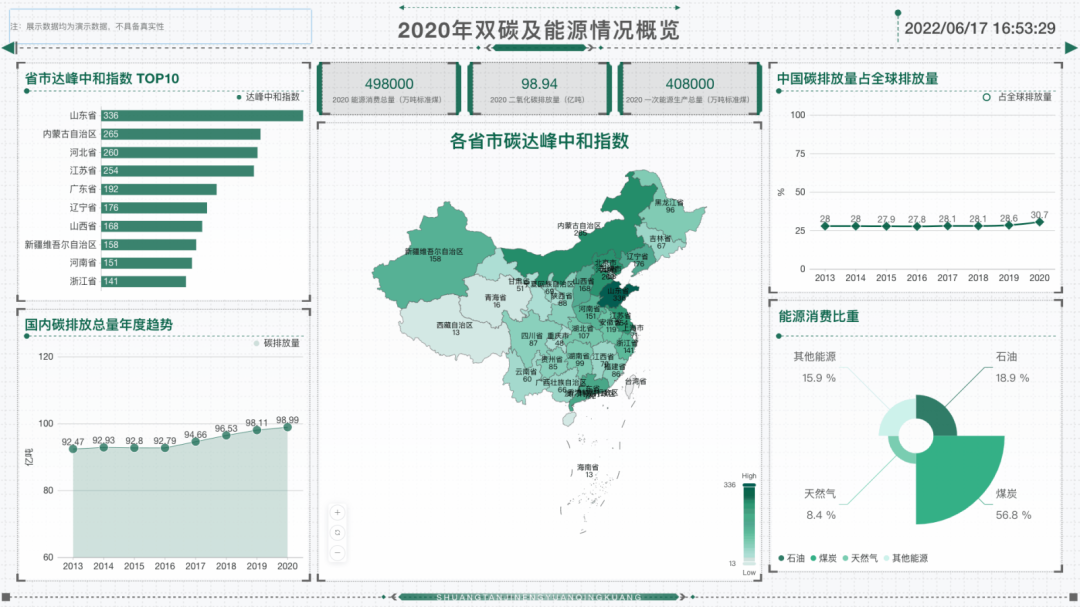
DataEase 是开源的数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。DataEase 支持丰富的数据源连接,能够通过拖拉拽方式快速制作图表,并可以方便的与他人分享。

Github:https://github.com/dataease/dataease。
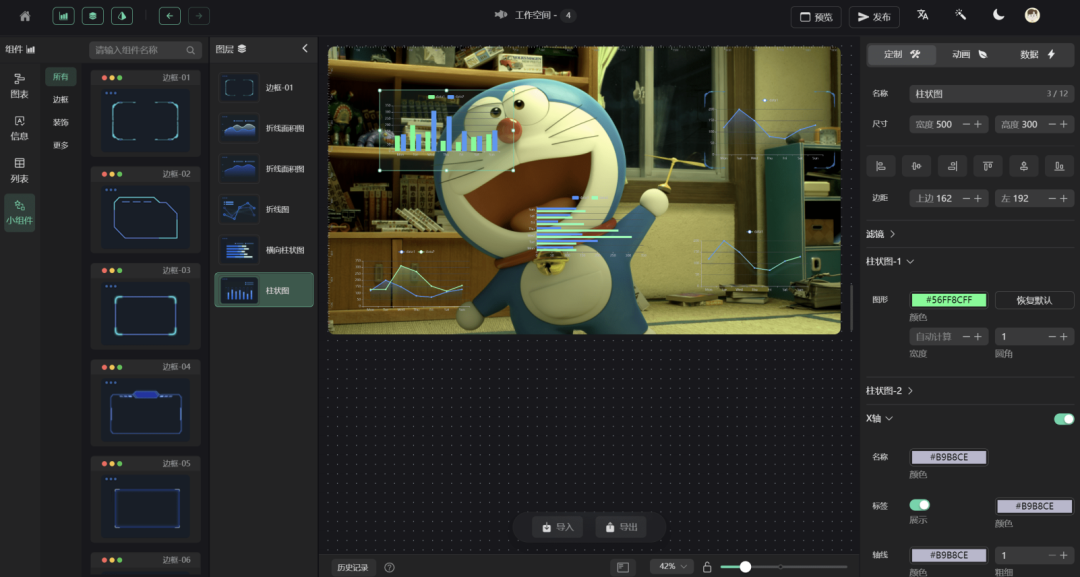
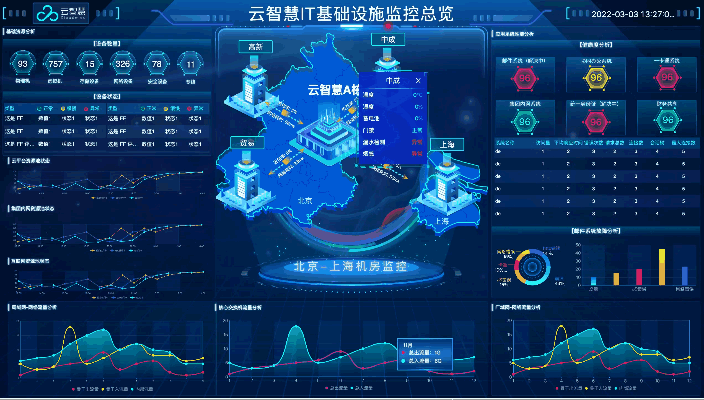
飞鱼(FlyFish)是一个数据可视化编码平台。通过简易的方式快速创建数据模型,通过拖拉拽的形式,快速生成一套数据可视化解决方案。

Github:https://github.com/CloudWise-OpenSource/FlyFish。
责任编辑:姜华 来源: 前端充电宝 数据可视化大数据(责任编辑:探索)
康健国际医疗(03886.HK)公布消息:预计年度综合亏损约2.55亿港元
 康健国际医疗(03886.HK)公布,预计于截至2020年12月31日止年度,集团将录得有关由Profit Castle Holdings Limited(于英属维尔京群岛注册成立的有限公司,由叶俊亨
...[详细]
康健国际医疗(03886.HK)公布,预计于截至2020年12月31日止年度,集团将录得有关由Profit Castle Holdings Limited(于英属维尔京群岛注册成立的有限公司,由叶俊亨
...[详细] 攀升正在进行暑促活动,还有多款爆品加入百亿补贴行列,无论是主流性能游戏主机还是采用新款旗舰硬件的产品都有着不小的补贴力度。当下正值暑假期间,相信不少小伙伴正在享受假期最后的快乐,并且为新学期做好准备。
...[详细]
攀升正在进行暑促活动,还有多款爆品加入百亿补贴行列,无论是主流性能游戏主机还是采用新款旗舰硬件的产品都有着不小的补贴力度。当下正值暑假期间,相信不少小伙伴正在享受假期最后的快乐,并且为新学期做好准备。
...[详细] 千元机也能“高配、高质” 华为畅享60系列入手不悔千元机市场一直都对应着很庞大的消费群体,在校大学生、初入职场的新人、中老年人等,对于千元机的需求十分之大且“挑剔”。除了合适的价格之外,千元机可不仅仅
...[详细]
千元机也能“高配、高质” 华为畅享60系列入手不悔千元机市场一直都对应着很庞大的消费群体,在校大学生、初入职场的新人、中老年人等,对于千元机的需求十分之大且“挑剔”。除了合适的价格之外,千元机可不仅仅
...[详细]D5内存黑科技一键加buff!技嘉B760M小雕WIFI主板热卖中
 技嘉B760M AORUS ELITE AX主板在千元出头的价格区间内提供了堪比高端主板的品质,可以完美支持7600MHz+以上的超高频内存,性价比极高,近期有装机需求的用户千万不要错过。随着游戏玩家
...[详细]
技嘉B760M AORUS ELITE AX主板在千元出头的价格区间内提供了堪比高端主板的品质,可以完美支持7600MHz+以上的超高频内存,性价比极高,近期有装机需求的用户千万不要错过。随着游戏玩家
...[详细]ST地矿(000409.SZ):拟向关联方兖矿集团借款不超12亿元 构成关联交易
 ST地矿(000409.SZ)公布,根据公司及子公司的经营发展的实际需要,本着公平合理、互惠互利的原则,公司拟向关联方兖矿集团有限公司(“兖矿集团”)借款不超过人民币12亿元,
...[详细]
ST地矿(000409.SZ)公布,根据公司及子公司的经营发展的实际需要,本着公平合理、互惠互利的原则,公司拟向关联方兖矿集团有限公司(“兖矿集团”)借款不超过人民币12亿元,
...[详细] 目前石头正在参加京东“开工焕新季”,旗下爆款洗地机——石头智能洗地机A10系列到手价2199元起,购机抢349元康宁6件组。春节假期已经结束,很多朋友都已经开工了,不知道大家有没有调整过来状态呢?虽然
...[详细]
目前石头正在参加京东“开工焕新季”,旗下爆款洗地机——石头智能洗地机A10系列到手价2199元起,购机抢349元康宁6件组。春节假期已经结束,很多朋友都已经开工了,不知道大家有没有调整过来状态呢?虽然
...[详细] 鸿蒙4的具体升级点十分广博,正如华为官方所总结的那样,就是个性空间、高效玩法、智慧小艺和安全、流畅五大块。我们今天就想跟大家来聊聊这些。华为正在举办的HDC 2023中,正式发布了鸿蒙4新系统,如我们
...[详细]
鸿蒙4的具体升级点十分广博,正如华为官方所总结的那样,就是个性空间、高效玩法、智慧小艺和安全、流畅五大块。我们今天就想跟大家来聊聊这些。华为正在举办的HDC 2023中,正式发布了鸿蒙4新系统,如我们
...[详细] 手机厂商相互借鉴与致敬并非简单的模仿,而是一种激发创新的过程。每个厂商都在努力超越自我,不断探索更好的技术和功能,从而为用户带来更加出色的智能手机。尽管还要再过一段时间才会见到华为的年度旗舰Mate
...[详细]
手机厂商相互借鉴与致敬并非简单的模仿,而是一种激发创新的过程。每个厂商都在努力超越自我,不断探索更好的技术和功能,从而为用户带来更加出色的智能手机。尽管还要再过一段时间才会见到华为的年度旗舰Mate
...[详细]*ST海航(600221.SH):2月客运量同比升419.17% 货邮载运率32.77%
 *ST海航(600221.SH)披露2021年2月主要运营数据。2021年2月,集团运输旅客249.355万人,同比增长419.17%;客座率68.85%,同比增长24.74个百分点。2021年2月,
...[详细]
*ST海航(600221.SH)披露2021年2月主要运营数据。2021年2月,集团运输旅客249.355万人,同比增长419.17%;客座率68.85%,同比增长24.74个百分点。2021年2月,
...[详细] 华硕灵耀Pro14 2023轻薄便携机身兼顾强劲性能,加之出彩的屏幕表现,正是绝佳的便携创作神器。随着工业设计进步,RTX高性能轻薄本这一品类应运而生,打破了笔记本便携性与性能不可兼得的固有印象,也非
...[详细]
华硕灵耀Pro14 2023轻薄便携机身兼顾强劲性能,加之出彩的屏幕表现,正是绝佳的便携创作神器。随着工业设计进步,RTX高性能轻薄本这一品类应运而生,打破了笔记本便携性与性能不可兼得的固有印象,也非
...[详细]