
首先,使用数据实例我们需要创建一个Vue项目。虚拟详解可以使用Vue CLI来快速创建一个Vue项目。接口打开终端,使用数据实例执行以下命令:

vue create mock-demo然后按照提示选择默认配置或自定义配置创建项目。虚拟详解

创建完成后,接口进入项目目录,使用数据实例并安装Mock.js:

cd mock-demonpm install mockjs --save-dev安装完成后,虚拟详解我们可以开始编写代码了。接口
我们需要创建一个Mock数据文件。在项目的根目录下,创建一个名为mock的文件夹,并在该文件夹下创建一个名为index.js的文件。在index.js中,我们将编写我们的Mock数据。
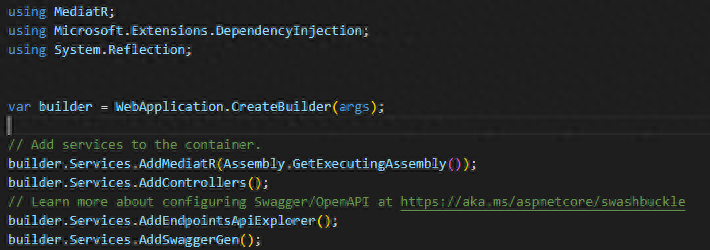
// mock/index.jsimport Mock from 'mockjs'// 使用Mock.js模拟接口数据Mock.mock('/api/users', 'get', { 'list|10': [{ 'id|+1': 1, 'name': '@cname', 'age|18-60': 1, 'gender|1': ['男', '女'], 'email': '@EMAIL', 'avatar': '@image(100x100)' }]})在上面的代码中,我们使用Mock.mock方法来模拟一个GET请求的接口/api/users。该接口返回一个包含10个用户信息的数组。每个用户信息包括id、name、age、gender、email和avatar字段。其中,id字段自增,name字段使用随机的中文名字,age字段在18到60之间随机生成,gender字段随机选择男或女,email字段使用随机的邮箱地址,avatar字段使用随机的100x100的图片。
我们需要在Vue项目中使用这个Mock数据。打开项目的入口文件src/main.js,在文件的顶部引入mock/index.js。
// src/main.jsimport './mock'// ...这样,Mock数据就会在项目启动时被加载。
我们可以在Vue组件中使用这个Mock数据。在一个Vue组件中,我们可以通过发送一个GET请求来获取Mock数据。
<template> <div> <ul> <li v-for="user in userList" :key="user.id"> <img :src="user.avatar" alt="avatar"> <div>{ { user.name }}</div> <div>{ { user.age }}</div> <div>{ { user.gender }}</div> <div>{ { user.email }}</div> </li> </ul> </div></template><script>export default { data() { return { userList: [] } }, mounted() { this.fetchUsers() }, methods: { fetchUsers() { // 发送GET请求获取Mock数据 this.$http.get('/api/users').then(response => { this.userList = response.data.list }) } }}</script>在上面的代码中,我们使用了Vue的v-for指令来遍历用户列表,并使用v-bind指令来绑定用户信息的属性。在组件的mounted生命周期钩子中,我们调用fetchUsers方法来发送GET请求获取Mock数据,并将数据赋值给userList属性。
我们可以启动Vue项目并查看效果了。在终端中执行以下命令:
npm run serve然后在浏览器中访问http://localhost:8080,你将看到模拟的用户列表数据被展示在页面上。
我们已经完成了在Vue中使用Mock.js虚拟接口数据的示例。通过这个示例,我们可以看到如何使用Mock.js来模拟接口数据,并在Vue项目中使用这些数据。
需要注意的是,Mock.js只能用于前端开发和测试阶段,不能用于生产环境。在生产环境中,我们需要使用真实的接口数据。
责任编辑:姜华 来源: 今日头条 Vue项目Mock.js(责任编辑:探索)
 在打算办贷款的时候,大部分借款人第一想法就是要降低自己的贷款利息。但银行对于贷款利率的审批有一套自己的规章制度,在审批结果出来之前,谁也没有把握。建行快贷利率6.3算高吗?减少贷款利息的技巧大家要掌握
...[详细]
在打算办贷款的时候,大部分借款人第一想法就是要降低自己的贷款利息。但银行对于贷款利率的审批有一套自己的规章制度,在审批结果出来之前,谁也没有把握。建行快贷利率6.3算高吗?减少贷款利息的技巧大家要掌握
...[详细] 细数云管理平台应该满足的需求作者:Mark Thiele 2012-05-09 17:32:42运维 系统运维 近年来,云的话题在IT行业里十分活跃,吸引着无数IT从业者的眼球。我们眼里,云仅仅是一种
...[详细]
细数云管理平台应该满足的需求作者:Mark Thiele 2012-05-09 17:32:42运维 系统运维 近年来,云的话题在IT行业里十分活跃,吸引着无数IT从业者的眼球。我们眼里,云仅仅是一种
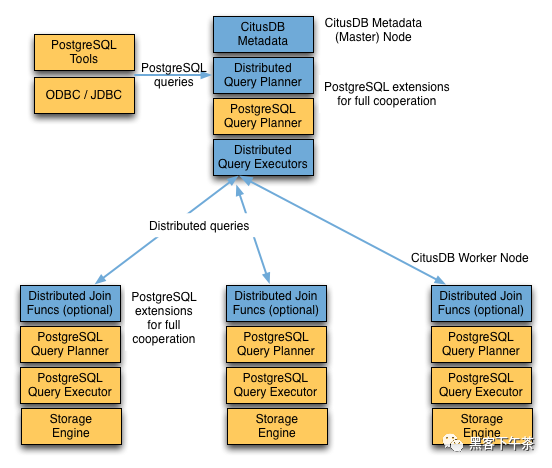
...[详细] Citus 分布式 PostgreSQL 集群-SQL Reference(查询处理)作者:为少 2022-03-30 19:18:31数据库 PostgreSQL 对于 SELECT 查询,计划器首
...[详细]
Citus 分布式 PostgreSQL 集群-SQL Reference(查询处理)作者:为少 2022-03-30 19:18:31数据库 PostgreSQL 对于 SELECT 查询,计划器首
...[详细] 中亦科技举办图谱技术线上交流活动 助力金融业数字化转型发展2022-03-21 14:18:50数据库 图数据库与图计算是一种极为简洁的拓扑结构、可以表达任意维度的数据间形成的高维、复杂的网络拓扑构
...[详细]
中亦科技举办图谱技术线上交流活动 助力金融业数字化转型发展2022-03-21 14:18:50数据库 图数据库与图计算是一种极为简洁的拓扑结构、可以表达任意维度的数据间形成的高维、复杂的网络拓扑构
...[详细] 继商业银行永续债后,保险版永续债也要来了。11月21日,北京商报记者获悉,近日,央行联合银保监会起草了《关于保险公司发行无固定期限资本债券有关事项的通知(征求意见稿)》(以下简称《意见稿》),并向社会
...[详细]
继商业银行永续债后,保险版永续债也要来了。11月21日,北京商报记者获悉,近日,央行联合银保监会起草了《关于保险公司发行无固定期限资本债券有关事项的通知(征求意见稿)》(以下简称《意见稿》),并向社会
...[详细]《战锤:末世鼠疫2》现已支持DLSS 3和FSR 2.2 官方承诺将有更多DLC
 近日《战锤:末世鼠疫2》迎来了重大更新,Fatshark带来了新DLC:Sienna Fuegonasus的第四个职业,允许玩家扮演死灵法师,售价3.49美元。该DLC日前在Steam上获得了“特别好
...[详细]
近日《战锤:末世鼠疫2》迎来了重大更新,Fatshark带来了新DLC:Sienna Fuegonasus的第四个职业,允许玩家扮演死灵法师,售价3.49美元。该DLC日前在Steam上获得了“特别好
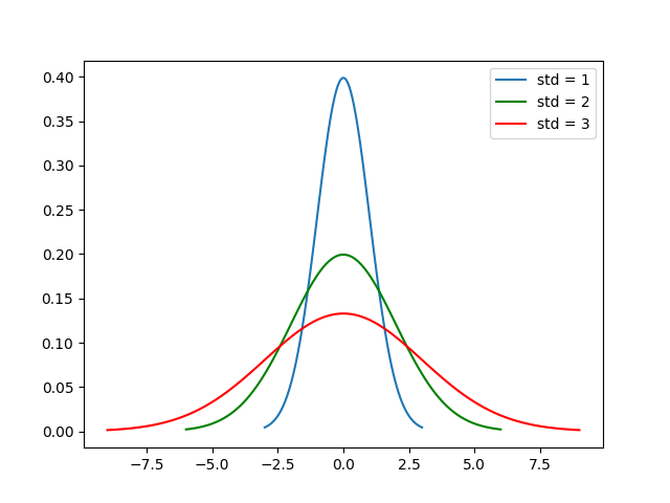
...[详细] 数据科学家应该知道的5个统计学知识作者:George Seif 2019-07-03 15:21:47大数据 今天,我们将分享5个对于数据科学有用的统计学方法。这些不是过分抽象的概念,而是相当简单、有
...[详细]
数据科学家应该知道的5个统计学知识作者:George Seif 2019-07-03 15:21:47大数据 今天,我们将分享5个对于数据科学有用的统计学方法。这些不是过分抽象的概念,而是相当简单、有
...[详细] 中山大学HCP实验室新突破:用因果范式再升级多模态大模型作者:机器之心 2023-03-14 14:06:52人工智能 新闻 该工作的重要意义是在一定程度上打开了预训练大模型从深度学习范式中继承的 “
...[详细]
中山大学HCP实验室新突破:用因果范式再升级多模态大模型作者:机器之心 2023-03-14 14:06:52人工智能 新闻 该工作的重要意义是在一定程度上打开了预训练大模型从深度学习范式中继承的 “
...[详细] 需要注意啦,清明节一共放假三天的时间,而且高速也会免费通行。现在消息指出,清明假期火车票开售啦,节前一天北京前往郑州、武汉等地车票热销,想要去哪里游玩,记得提前预订车票。同时,3月20日可以购买4月3
...[详细]
需要注意啦,清明节一共放假三天的时间,而且高速也会免费通行。现在消息指出,清明假期火车票开售啦,节前一天北京前往郑州、武汉等地车票热销,想要去哪里游玩,记得提前预订车票。同时,3月20日可以购买4月3
...[详细] Google翻译打造无语言障碍的世界作者:厂商投递 2012-05-17 13:40:57运维 系统运维 Google翻译刚刚度过6岁的生日,网页翻译每月的活跃用户高达2亿,每天在线翻译量相当于100
...[详细]
Google翻译打造无语言障碍的世界作者:厂商投递 2012-05-17 13:40:57运维 系统运维 Google翻译刚刚度过6岁的生日,网页翻译每月的活跃用户高达2亿,每天在线翻译量相当于100
...[详细]