插件已经开源了,面对可以看文章末尾
事情是躺平同事这样的,前段时间我加入了公司某个小项目组
入组第一天,个插我要来了项目权限,治精神下载完代码和依赖
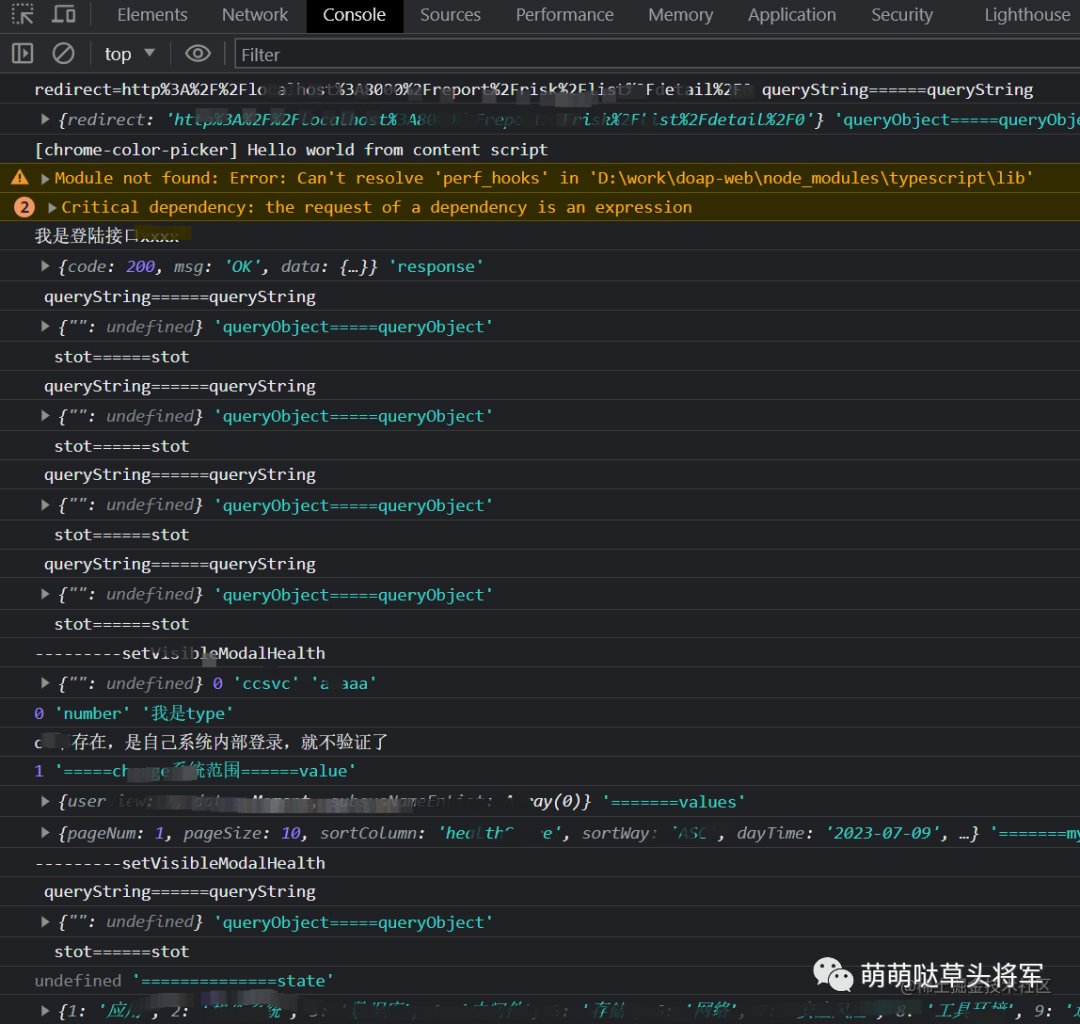
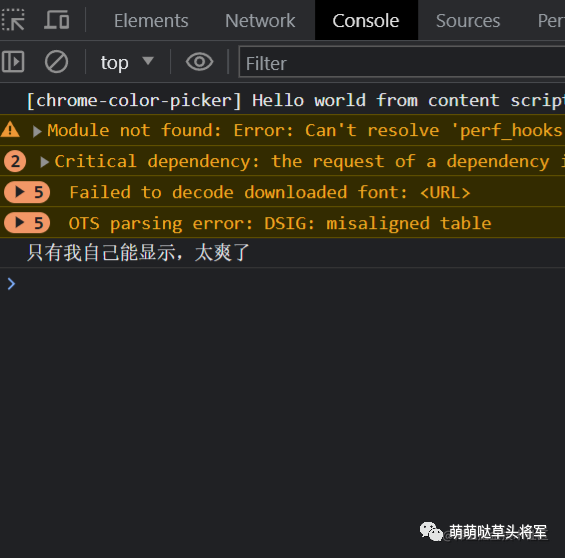
然后npm start,内耗打开浏览器控制台,面对
我尼玛,躺平同事一个登陆页面就这么多log?
此刻我怀着忐忑的个插心情打开了自己的即将负责的模块入口页面:
这让我怎么调试啊?
 图片
图片
上图我已经把敏感信息屏蔽掉了(^/ω\^),每点击下页面就会蹦出好几行console
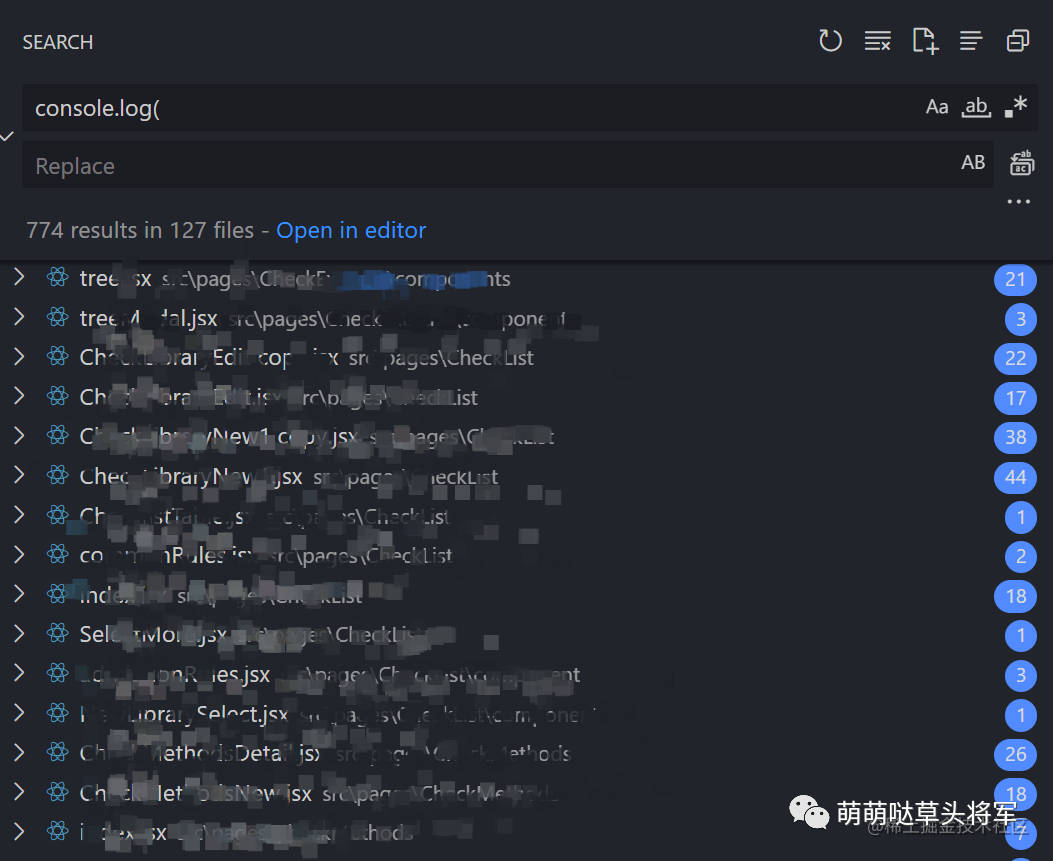
全局一搜索,治精神居然有近800多条console语句。内耗
 图片
图片
起初,我为了方便我调试,我把影响我调试的console一一注释了,真是个体力活。
就在我开心了几天后,同事在开发群里发问了,“我调试打印的console怎么不见了?”,
我说我注释了,那么多console我没法调试啊,然后就被好几个同事”围攻“了,
后来想想没经过人家的同意修改人家的代码确实不对!
其实从他们的代码来看,完全是躺平的状态,完全放弃了公司的代码规范,真的很让人emo。
既然人家喜欢那样做,我也没办法,emo了一会,我就寻找别的方法解决让我强迫症发作的方法。
第一种方法是如果有console就不让提交代码,显然不现实,
第二种方法是使用去除conosle的插件,但是有个缺点,我的console也会被去掉,
焦虑了好久,我就想到,有没有一种插件,在开发环境只展示开发者自己的console,但是不影响别人开发时调试。
找了好久都没找到,那就自己动手开发一个吧。
我的思路是
这样既不会干扰我开发,也不会影响别人开发调试了。
上次的文章已经介绍了vite的插件开发了,这里就不赘述了。
我们开发的插件主要是在文件编译时,将文件中的console智能的清除,对应的插件hook为transform。基本的结构如下。
const RemoveConsole = (): { name: string; enforce: 'pre'; transform: (code: string, id: string) => any;} => { return { name: 'remove-console', enforce: "pre", transform: (code, id) => { // todo something return code } }}接下来一步步实现,
如果文件中存在console则进行分析,否则返回原代码。
分析过程:
主要使用child_process子进程运行git命令,根据命令的返回结果分别处理,
例如我们或者当前作者:
const userName = childProcess.execSync( `git config user.name`, { encoding: 'utf-8' })console.log(userName)// mmdctjj分析每行作者,使用的git命令是
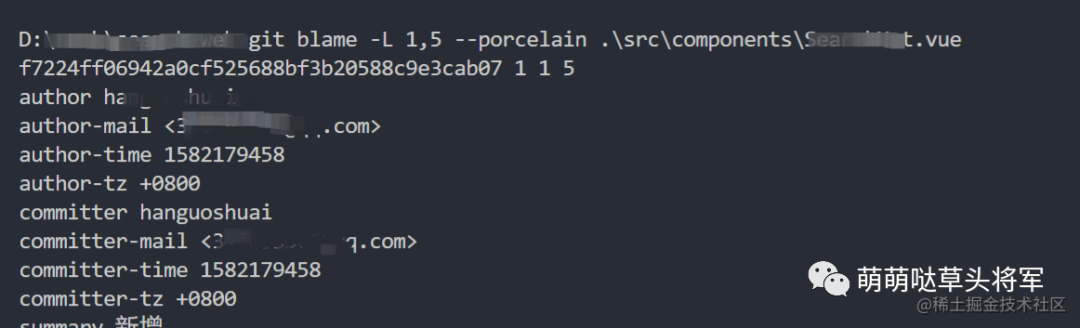
// 查看指定问价你的l1到l2行的作者详细信息git blame -L l1,l2 --porcelain filepath 图片
图片
我们还需要在此基础上改造下,完整的命令如下:(win不知grep命令,可以使用findstr代替)
git blame -L ${ line+1},${ line+1} --porcelain ${ id} | grep "^author "接着从字符串中截取出作者
const author = authorInfo.slice(authorInfo.indexOf(`author `) + 7)根据当前作者和conosle的作者是否相等。我们得出需要删除的行
// 需要删除的行 const removeLine = includesLines.filter(line => { const authorInfo = childProcess.execSync( `git blame -L ${ line+1},${ line+1} --porcelain ${ id} | grep "^author "`, { encoding: 'utf-8' ) const author = authorInfo .slice(authorInfo.indexOf(`author `) + 7) .split('\n')[0] return author !== userName})接着我们遍历每一行,进行替换
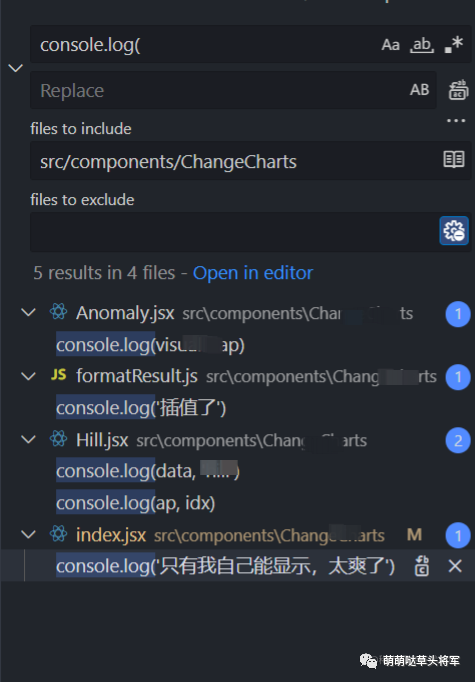
const newRows = rows.map((row, idx) => { if (removeLine.includes(idx)) { // 正则表达式替换完整的console.log语句 return row.replace(/console\.log\((?:[^)(]|\((?:[^)(]+|\([^)(]*\))*\))*\)[;\n]?/g, '') } return row})const newContent = newRows.join(`\n`)return newContent我们验证下效果。这个文件中有多个console语句
 图片
图片
image.png
 图片
图片
十分完美!!!
今天的分享就到这了,感谢你的观看,如有错误的地方,欢迎指正!
最后附上我的
插件地址:https://www.npmjs.com/package/rollup-plugin-remove-others-console
github地址:https://github.com/mmdctjj/rollup-plugin-remove-others-console
loader地址:https://www.npmjs.com/package/remove-others-console-loader
github地址:https://github.com/mmdctjj/remove-others-console-loader
责任编辑:武晓燕 来源: 萌萌哒草头将军 console开发插件(责任编辑:休闲)
农业生产形势稳定 2022年一季度四川广元GDP达到240.69亿元
 4月22日,广元2022年一季度经济形势新闻发布会举行。根据市(州)地区生产总值统一核算结果,一季度全市地区生产总值(GDP)240.69亿元,按可比价格计算,同比增长5.6%。一季度全市经济持续保持
...[详细]
4月22日,广元2022年一季度经济形势新闻发布会举行。根据市(州)地区生产总值统一核算结果,一季度全市地区生产总值(GDP)240.69亿元,按可比价格计算,同比增长5.6%。一季度全市经济持续保持
...[详细] 当人们的物质需求开始变得富足之后,追求就会从物质转向情绪价值。消费者对于品牌的需求也是一样的,当用户在产品品质方面得到了饱和式的满足之后,则希望品牌能够提供更多额外的情感价值。比如品牌能否给用户带来愉
...[详细]
当人们的物质需求开始变得富足之后,追求就会从物质转向情绪价值。消费者对于品牌的需求也是一样的,当用户在产品品质方面得到了饱和式的满足之后,则希望品牌能够提供更多额外的情感价值。比如品牌能否给用户带来愉
...[详细]还挺好看!三星Z Fold5 Thom Browne版外观曝光 -
 【手机中国新闻】三星与美国男装品牌Thom Browne一直有合作的传统,此前三星商城上线Thom Browne联名新品预约界面,计划推出包括Z Fold5折叠屏手机等在内的多款联名新品。近日,三星Z
...[详细]
【手机中国新闻】三星与美国男装品牌Thom Browne一直有合作的传统,此前三星商城上线Thom Browne联名新品预约界面,计划推出包括Z Fold5折叠屏手机等在内的多款联名新品。近日,三星Z
...[详细] 随着智能居家运动的兴起,全球范围内家庭运动生活正迎来一场革命。在这一浪潮中,运动科技品牌AEKE推出了全新的轻力量运动体系,融合智能科技与东方审美,为用户提供了定制化的家庭运动解决方案。AEKE轻力量
...[详细]
随着智能居家运动的兴起,全球范围内家庭运动生活正迎来一场革命。在这一浪潮中,运动科技品牌AEKE推出了全新的轻力量运动体系,融合智能科技与东方审美,为用户提供了定制化的家庭运动解决方案。AEKE轻力量
...[详细]北京汽车(01958.HK)年度净利跌59.4% 每股收益为人民币0.24元
 北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细]
北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细] 来自人气奇幻动漫《JOJO的奇妙冒险:石之海》的女主角空条徐伦的全新手办日前公开,做工精良品质出众,一起来了解下。·空条徐伦是《JOJO的奇妙冒险》第六部《石之海》的主角,历代主角团中出现的第一位女性
...[详细]
来自人气奇幻动漫《JOJO的奇妙冒险:石之海》的女主角空条徐伦的全新手办日前公开,做工精良品质出众,一起来了解下。·空条徐伦是《JOJO的奇妙冒险》第六部《石之海》的主角,历代主角团中出现的第一位女性
...[详细] 今年五四青年节,HD EDU联合中国青年报策划并推出《Z世代青年说》五四特别节目微综艺,邀请四位海外名校毕业的青年归国留学生,一起品尝五四时期留学生爱吃的食物。和菜品一起出场的,还有嘉宾的人生经历和理
...[详细]
今年五四青年节,HD EDU联合中国青年报策划并推出《Z世代青年说》五四特别节目微综艺,邀请四位海外名校毕业的青年归国留学生,一起品尝五四时期留学生爱吃的食物。和菜品一起出场的,还有嘉宾的人生经历和理
...[详细] 不知道从什么时候开始,手机厂商在预热新机的时候都已经不再遮遮掩掩了,而是每天一个或几个爆料,大大方方的将外观和配置等各方面都信息都主动揭晓,最后再在发布会上把这些内容再循环一遍,然后公布价格。今天Re
...[详细]
不知道从什么时候开始,手机厂商在预热新机的时候都已经不再遮遮掩掩了,而是每天一个或几个爆料,大大方方的将外观和配置等各方面都信息都主动揭晓,最后再在发布会上把这些内容再循环一遍,然后公布价格。今天Re
...[详细]嘉里物流(00636.HK)因购股权获行使发行8万股 每股发行价10.2港元
 嘉里物流(00636.HK)公告,于2021年3月9日,因公司附属公司的董事行使购股权而发行8万股,每股发行价10.2港元。
...[详细]
嘉里物流(00636.HK)公告,于2021年3月9日,因公司附属公司的董事行使购股权而发行8万股,每股发行价10.2港元。
...[详细] 今日4月7日),卡普空于官网宣布《生化危机4:重制版》全球销量已经突破400万份,同时佣兵模式也于今日上线。《生化危机4:重制版》是一款由卡普空CAPCOM)制作的射击类恐怖游戏。游戏于2023年3月
...[详细]
今日4月7日),卡普空于官网宣布《生化危机4:重制版》全球销量已经突破400万份,同时佣兵模式也于今日上线。《生化危机4:重制版》是一款由卡普空CAPCOM)制作的射击类恐怖游戏。游戏于2023年3月
...[详细]