在现代的视频网络世界中,视频已成为信息传递和娱乐的播放主要形式之一。而要在网页上实现流畅、好用可靠的强大且开器视频播放体验,则需要依赖于高效的视频 HTML5 视频播放器。本文就来分享 8 款功能强大且易于使用的播放 HTML5 视频播放器!
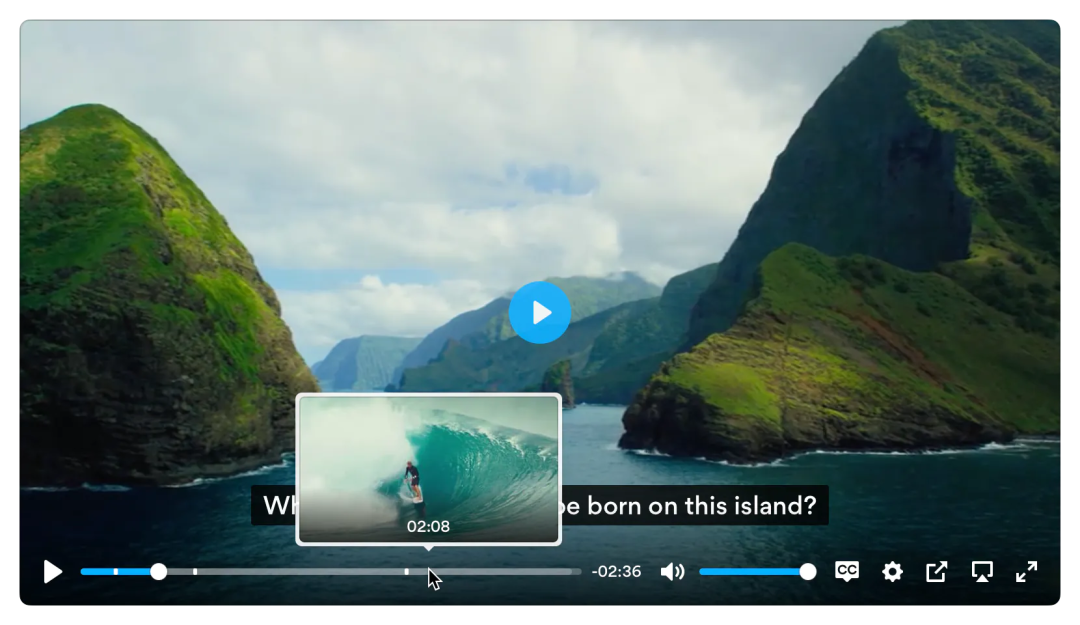
Plyr 是强大且开器一款简单、轻量级、视频可访问且可自定义的 HTML5、YouTube 和 Vimeo 媒体播放器,支持现代浏览器。

Plyr 具有以下特点:

 图片
图片

Github:https://github.com/bytedance/xgplayer
Video.js 是一款专为 HTML5 而全新构建的 Web 视频播放器。它支持 HTML5 视频和媒体源扩展,以及其他播放技术,例如 YouTube 和 Vimeo,支持在桌面和移动设备上播放视频。
 图片
图片
Github:https://github.com/videojs/video.js
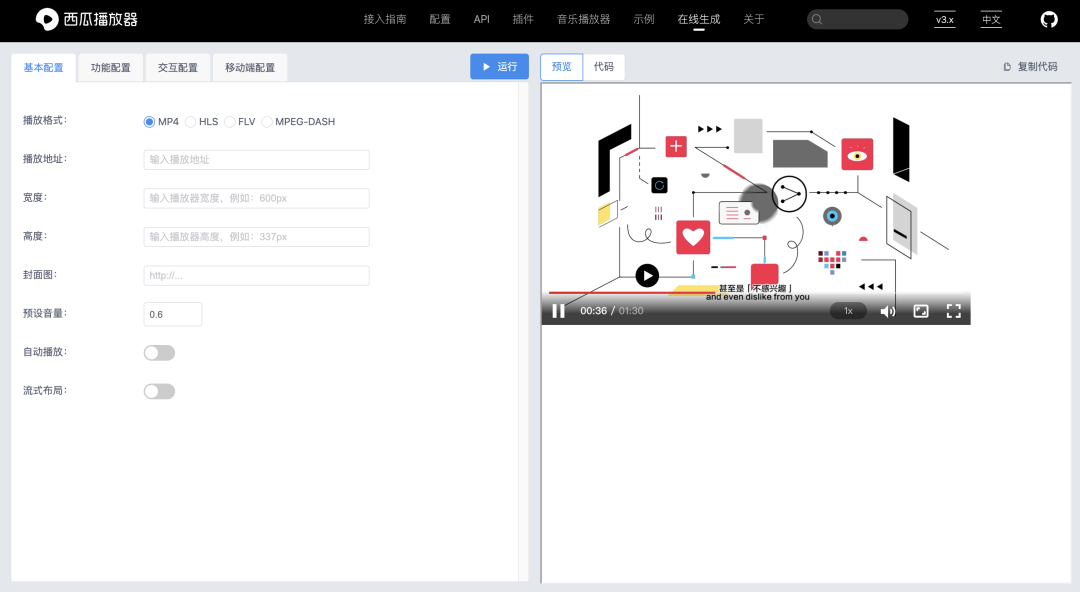
西瓜视频播放器是一款由字节跳动开源的 Web 视频播放器。它基于组件化的原则设计了独立的、可拆分的 UI 组件。更重要的是,它不仅在 UI 层面上灵活,还在功能上进行了大胆的改进:它摆脱了对视频加载、缓冲和格式支持的依赖。尤其在处理 mp4 格式时,它可以进行分段加载,即使不支持流式传输的 mp4 格式也能实现无缝切换、加载控制和节省流量。它还集成了对 FLV、HLS 和 dash 格式的点播和直播支持。
 图片
图片
Github:https://github.com/bytedance/xgplayer
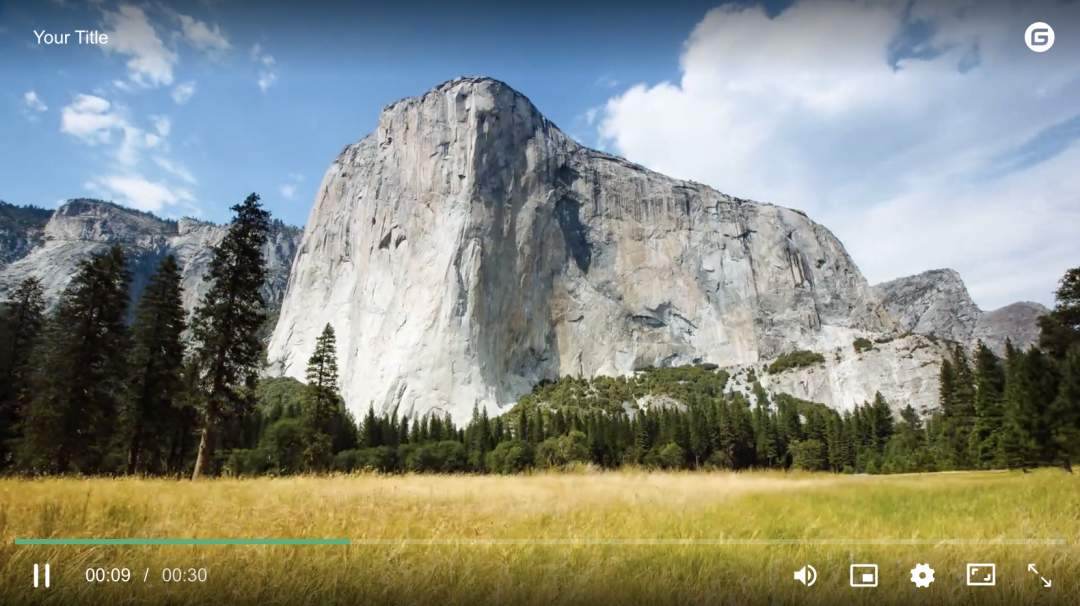
MediaElementPlayer 是一个 HTML5 <audio> 或 <video> 播放器,支持 MP4、WebM 和 MP3 以及 HLS、Dash、YouTube、Facebook、SoundCloud 和其他具有通用 HTML5 MediaElement API 的播放器,从而在所有浏览器中实现一致的 UI。
 图片
图片
Github:https://github.com/mediaelement/mediaelement
DPlayer 是一款可爱的 HTML5 弹幕视频播放器,可以轻松构建视频和弹幕。
DPlayer 支持:
HLS
FLV
MPEG DASH
WebTorrent
其他自定义的流媒体格式
 图片
图片
GIthub: https://github.com/DIYgod/DPlayer
MuiPlayer 是一款 HTML5 视频播放插件,其默认配置了精美可操作的的播放控件,涉及了常用的播放场景,例如全屏播放、播放快进、循环播放、音量调节、视频解码等功能。播放器的设计兼容了在 PC、Mobile 端运行,提供了 “移动端” 以及 “PC 端” 两类扩展插件,因此你也可应用于在 Android、Ios 的 Webview 中使用。
MuiPlayer 具有以下特点:
 图片
图片
Github:https://github.com/muiplayer/hello-muiplayer
ArtPlayer.js 是一款易于使用且功能丰富的 HTML5 视频播放器,并且播放器的大部分功能控件都支持自定义,这使得它可以轻松地与业务逻辑连接。此外,它还直接支持.vtt、.ass和.srt字幕格式。与其他依赖项(如flv.js、hls.js、dash.js等)集成也非常简单。代码高度解耦,结构和逻辑清晰,易于跟踪错误和添加新功能。
 图片
图片
Github:https://github.com/zhw2590582/ArtPlayer/
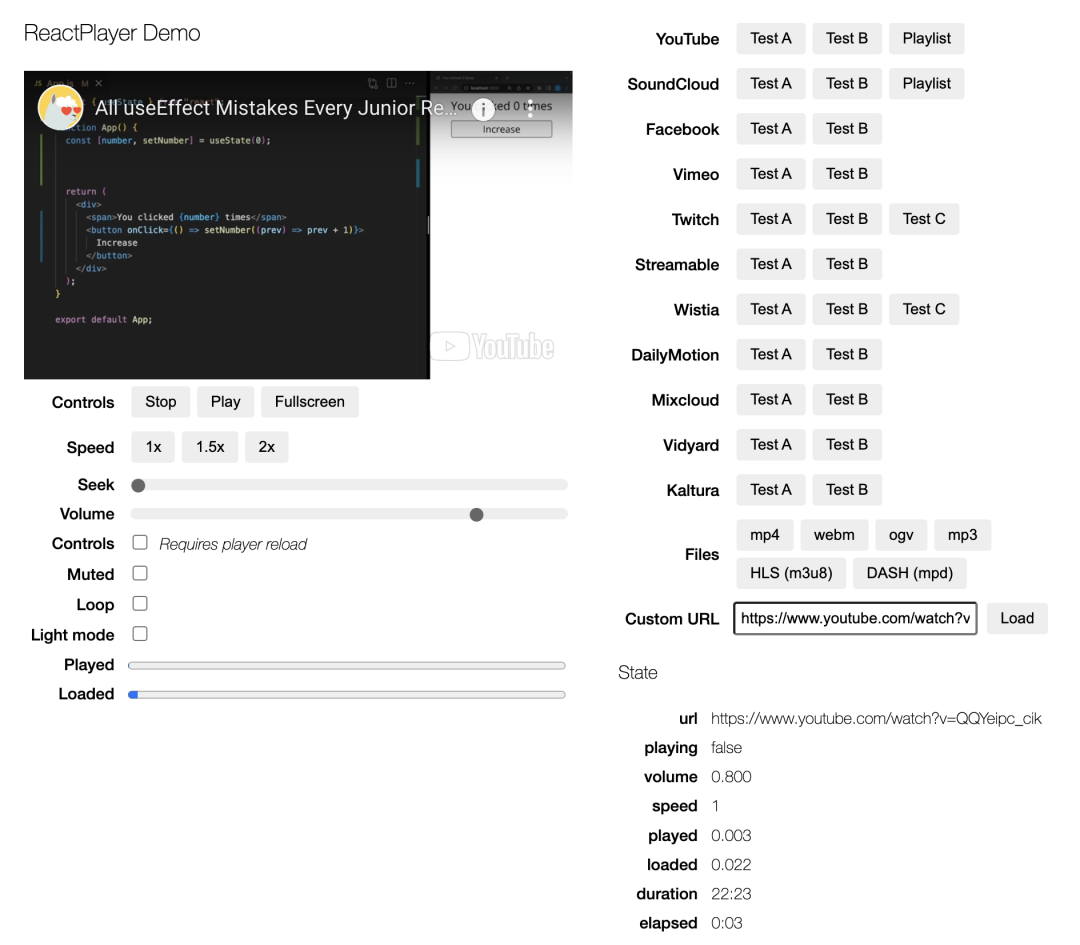
ReactPlayer 是一个用于播放各种 URL 的 React 组件,包括文件路径、YouTube、Facebook、Twitch、SoundCloud、Streamable、Vimeo、Wistia、Mixcloud、DailyMotion 和 Kaltura。
 图片
图片
Github:https://github.com/cookpete/react-player
责任编辑:武晓燕 来源: 前端充电宝 VideoHTML5Web(责任编辑:百科)
10月份全国服务业生产指数同比增长3.8% 总体保持恢复态势
 11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细]
11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细]四川省自贡市市场准入行政审批首创“预服务”制度 降低市场主体运行成本
 8月3日上午10时50分,自贡健芝源大药房连锁有限公司的胡女士接到了市市场监管局工作人员的电话,向她详细解释如何办理药业有限公司分支机构的营业执照及药品零售企业经营许可,并与她预约好了上门现场指导的时
...[详细]
8月3日上午10时50分,自贡健芝源大药房连锁有限公司的胡女士接到了市市场监管局工作人员的电话,向她详细解释如何办理药业有限公司分支机构的营业执照及药品零售企业经营许可,并与她预约好了上门现场指导的时
...[详细] 大力发展电子信息等主导产业,建设广东高端印制电路板生产基地的主要阵地;抢抓开放型经济新机遇,加速发展外贸新产业、新业态……连日来,记者在革命老区、广东唯一全域属原中央苏区的
...[详细]
大力发展电子信息等主导产业,建设广东高端印制电路板生产基地的主要阵地;抢抓开放型经济新机遇,加速发展外贸新产业、新业态……连日来,记者在革命老区、广东唯一全域属原中央苏区的
...[详细]中国石油首台井口光电一体化加热炉试运成功 年均可减少碳排放113吨
 7月29日16时,中国石油首台井口光电一体化加热炉在塔里木油田轮南39-2井一次试运成功,光电贡献率达100%。该台井口光电一体化加热炉的应用,年均可减少碳排放113吨,相当于在沙漠地带种植6200棵
...[详细]
7月29日16时,中国石油首台井口光电一体化加热炉在塔里木油田轮南39-2井一次试运成功,光电贡献率达100%。该台井口光电一体化加热炉的应用,年均可减少碳排放113吨,相当于在沙漠地带种植6200棵
...[详细]恒信东方(300081.SZ)公布消息:向85名激励对象授予1188万股第二类限制性股票
 恒信东方(300081.SZ)公布,公司于2021年3月19日召开第七届董事会第十六次会议审议通过了《关于向2021年限制性股票激励计划激励对象首次授予限制性股票的议案》,确定以2021年3月19日为
...[详细]
恒信东方(300081.SZ)公布,公司于2021年3月19日召开第七届董事会第十六次会议审议通过了《关于向2021年限制性股票激励计划激励对象首次授予限制性股票的议案》,确定以2021年3月19日为
...[详细]雄安新区首台盾构“雄安一号”始发 开启雄安新区地下工程建设的新篇章
 7月27日,随着雄安新区首台盾构机——“雄安一号”刀盘缓缓转动,标志中国电建承建的雄安新区至北京大兴国际机场快线(R1线)首台盾构机顺利始发,开启雄安新
...[详细]
7月27日,随着雄安新区首台盾构机——“雄安一号”刀盘缓缓转动,标志中国电建承建的雄安新区至北京大兴国际机场快线(R1线)首台盾构机顺利始发,开启雄安新
...[详细] 4月20日凌晨,由以星综合航运有限公司独家运营的全新地中海航线——ZMP正式挂靠大铲湾码头。记者了解到,ZMP航线为出口以色列市场的货物提供最佳物流方案,可快速到达以色列、土耳
...[详细]
4月20日凌晨,由以星综合航运有限公司独家运营的全新地中海航线——ZMP正式挂靠大铲湾码头。记者了解到,ZMP航线为出口以色列市场的货物提供最佳物流方案,可快速到达以色列、土耳
...[详细] 近日,记者从北京市丰台区获悉,一季度收官,丰台区高精尖产业实现快速增长,新增规模以上企业68家,较2021年底增长12%,科技服务业收入同比增长21.9%,成为全区第一大新设市场主体,发挥了重要的增量
...[详细]
近日,记者从北京市丰台区获悉,一季度收官,丰台区高精尖产业实现快速增长,新增规模以上企业68家,较2021年底增长12%,科技服务业收入同比增长21.9%,成为全区第一大新设市场主体,发挥了重要的增量
...[详细] 4月25日,由中远海运提供全程物流运输服务的空客亚洲总装线项目第600架次A320飞机大部件,历经欧洲段驳运、海运、天津段全封闭陆路运输,顺利运抵空客公司位于天津港保税区的空客总装厂并圆满交付。空客亚
...[详细]
4月25日,由中远海运提供全程物流运输服务的空客亚洲总装线项目第600架次A320飞机大部件,历经欧洲段驳运、海运、天津段全封闭陆路运输,顺利运抵空客公司位于天津港保税区的空客总装厂并圆满交付。空客亚
...[详细]中国石油海洋工程公司成功安装世界最大海底管卡 管卡最大口径762毫米
 7月26日,由中国石油海洋工程公司EPC总承包实施的国家管网集团册镇海底管道变形缺陷永久修复项目海底管卡安装成功。这是世界当前使用的最大异形管卡,创6项国内第一、两项世界首创,为全球海底管道缺陷永久性
...[详细]
7月26日,由中国石油海洋工程公司EPC总承包实施的国家管网集团册镇海底管道变形缺陷永久修复项目海底管卡安装成功。这是世界当前使用的最大异形管卡,创6项国内第一、两项世界首创,为全球海底管道缺陷永久性
...[详细]