Nest作为一个node框架,库及当然也可以连接数据库,优雅为前端提供CURD接口
我们以mysql为例,地处自行安装mysql

TypeORM 是系列一个ORM框架,它可以运行在 NodeJS、连接理响Browser、数据Cordova、PhoneGap、Ionic、React Native、Expo 和 Electron 平台上,可以与 TypeScript 和 JavaScript一起使用。它的目标是始终支持最新的 JavaScript 特性并提供额外的特性以帮助你开发任何使用数据库的(不管是只有几张表的小型应用还是拥有多数据库的大型企业应用)应用程序。

TypeORM作为TypeScript中最成熟的对象关系映射器,可以很好的与Nest框架集成使用。

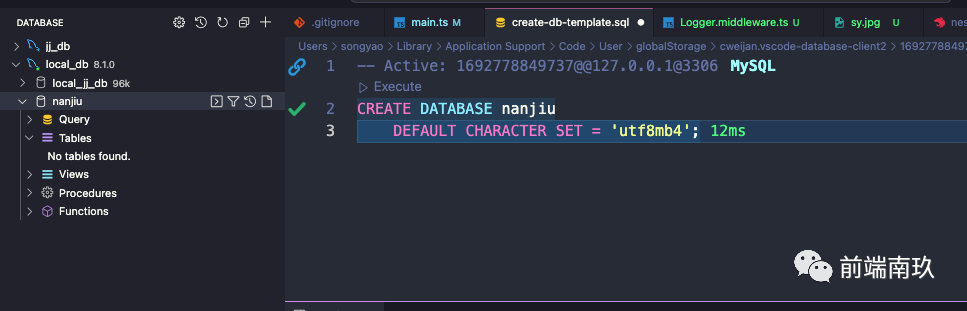
npm install --save @nestjs/typeorm typeorm mysql2CREATE DATABASE nanjiu DEFAULT CHARACTER SET = 'utf8mb4';新建一个nanjiu数据库
 图片
图片
数据库建好之后,我们就可以使用typeorm来连接数据库并建立映射关系了
// dbConfig.ts// 数据库配置export function dbConfig() { return { type: 'mysql', // 数据库类型 host: '127.0.0.1', // 数据库地址 port: 3306, // 端口 username: 'root', // 用户名 password: '123456', // 密码 database: 'nanjiu', // 数据库名 entities: [__dirname + '/../**/*.entity{ .ts,.js}'], // 实体类 synchronize: true, // 自动创建表 autoLoadEntities: true, // 自动加载实体类 } as DbConfig}需要在app.module.ts中进行注册
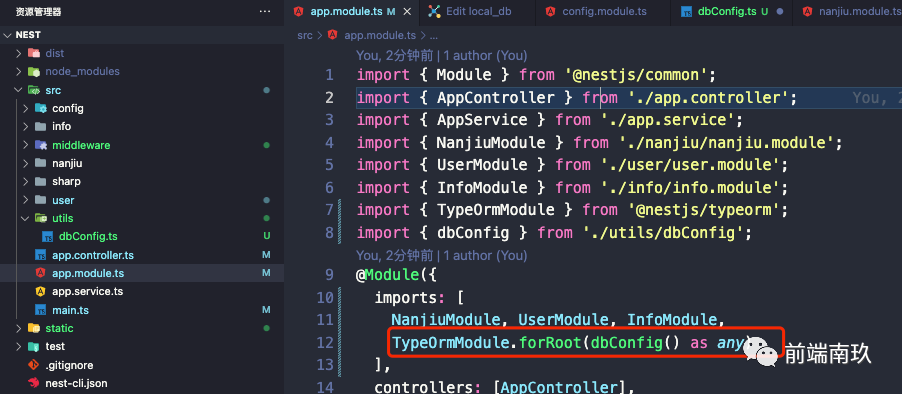
@Module({ imports: [ NanjiuModule, UserModule, InfoModule, TypeOrmModule.forRoot(dbConfig() as any) ], controllers: [AppController], providers: [AppService],}) 图片
图片
实体是一个映射到数据库表的类,使用@Entity装饰器来定义
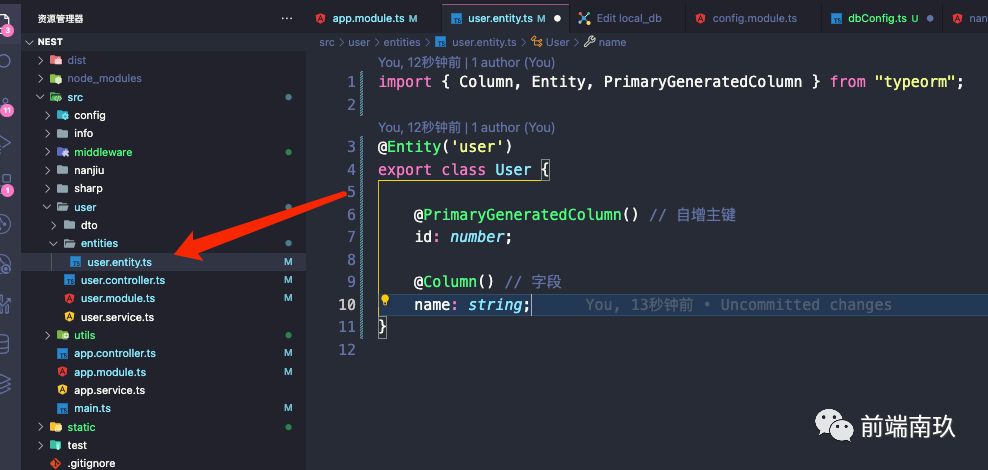
// user.entry.tsimport { Column, Entity, PrimaryGeneratedColumn } from "typeorm";@Entity('user') // 表名export class User { @PrimaryGeneratedColumn() // 自增主键 id: number; @Column() // 字段 name: string;} 图片
图片
基本实体由列和关系组成,每个实体必须有一个主列。
每个实体都必须在连接配置中注册:
entities: [__dirname + '/../**/*.entity{ .ts,.js}'], // 实体类实体定义后需要在module中导入并关联
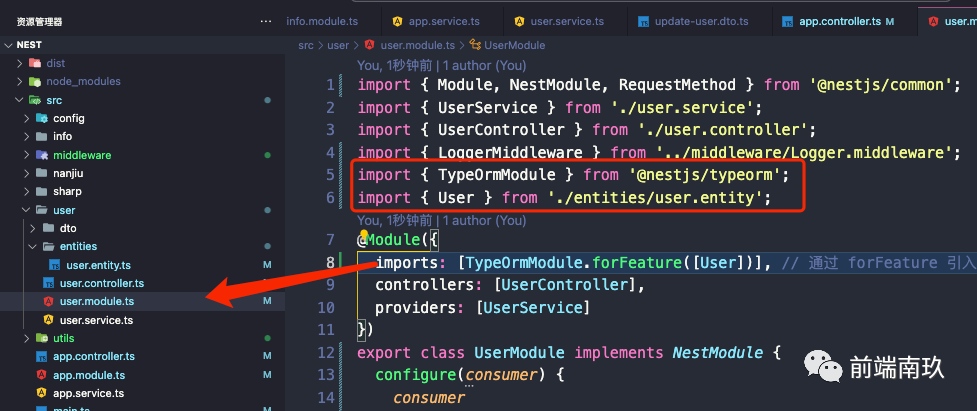
@Module({ imports: [TypeOrmModule.forFeature([User])], controllers: [UserController], providers: [UserService]}) 图片
图片
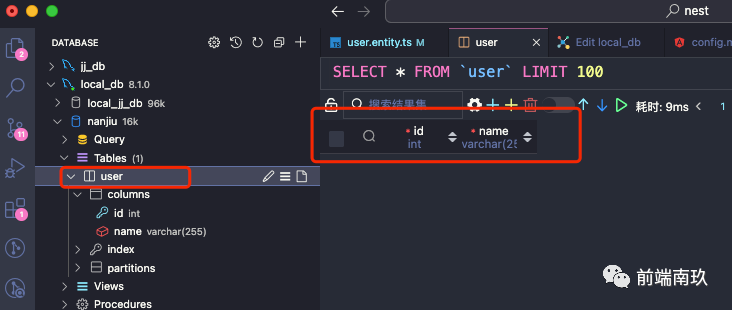
当你做完这一步之后你会发现数据库里已经根据你刚刚定义的实体建好了表
 图片
图片
这是因为刚刚数据库配置那里开启了synchronize: true 自动创建表
数据库准备准备工作完成后,我们就可以来写接口了
「在controller控制器中定义接口path」
// user.controller.tsimport { CreateUserDto } from './dto/create-user.dto';export class UserController { constructor( private readonly userService: UserService, ) { } @Post('addUser') create(@Body() createUserDto: CreateUserDto) { // 添加用户 return this.userService.add(createUserDto); }}「新建DTO数据验证器」
import { Injectable } from "@nestjs/common";import { IsNotEmpty, IsString } from "class-validator"; // 引入验证器@Injectable() export class CreateUserDto { @IsString({ message: '用户名必须是字符串'}) // 验证是否是字符串 @IsNotEmpty({ message: '用户名不能为空'}) // 验证是否为空 name: string; // 用户名}dto一般用来做参数验证
「注册全局DTO验证管道」
// main.tsimport { ValidationPipe } from '@nestjs/common';app.useGlobalPipes(new ValidationPipe()) // 全局验证管道「service逻辑处理,入库操作」
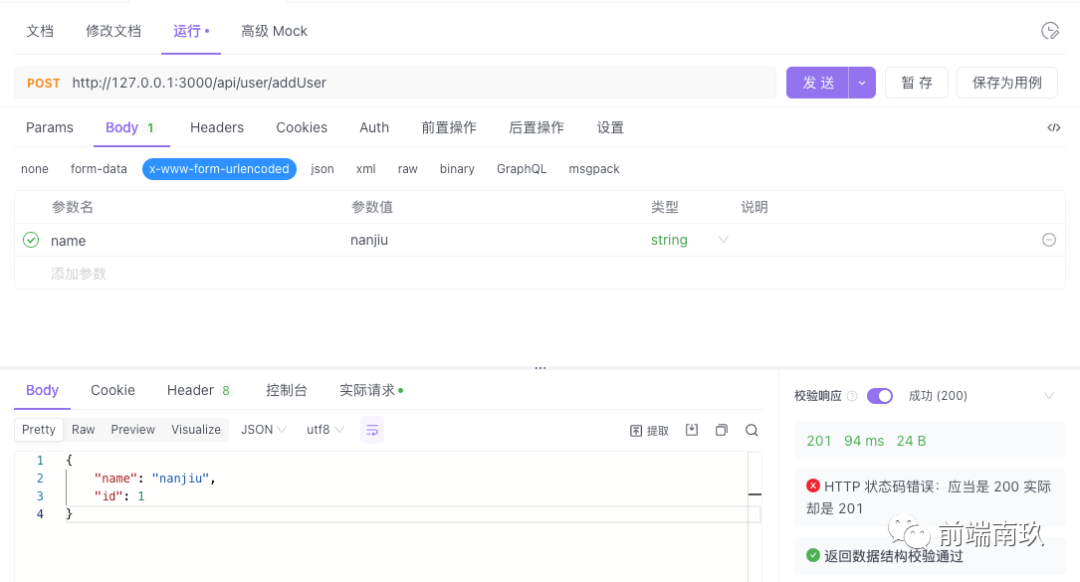
// user.service.tsimport { Injectable } from '@nestjs/common';import { CreateUserDto } from './dto/create-user.dto';import { User } from './entities/user.entity';import { InjectRepository } from '@nestjs/typeorm';import { Repository } from 'typeorm';@Injectable()export class UserService { constructor( // 使用 @InjectRepository(User) 注入实数据库实体 @InjectRepository(User) private readonly userRepository: Repository<User> ) { } async add(createUserDto: CreateUserDto) { // 添加用户,更多操作参考 TypeORM 文档 const res = await this.userRepository.save(createUserDto); return res }}「调用接口」
 图片
图片
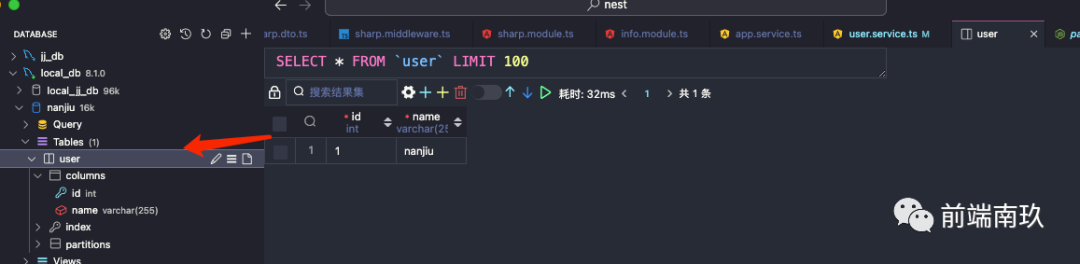
「查看数据库」
调用完接口,此时数据库中会新增一条数据
 图片
图片
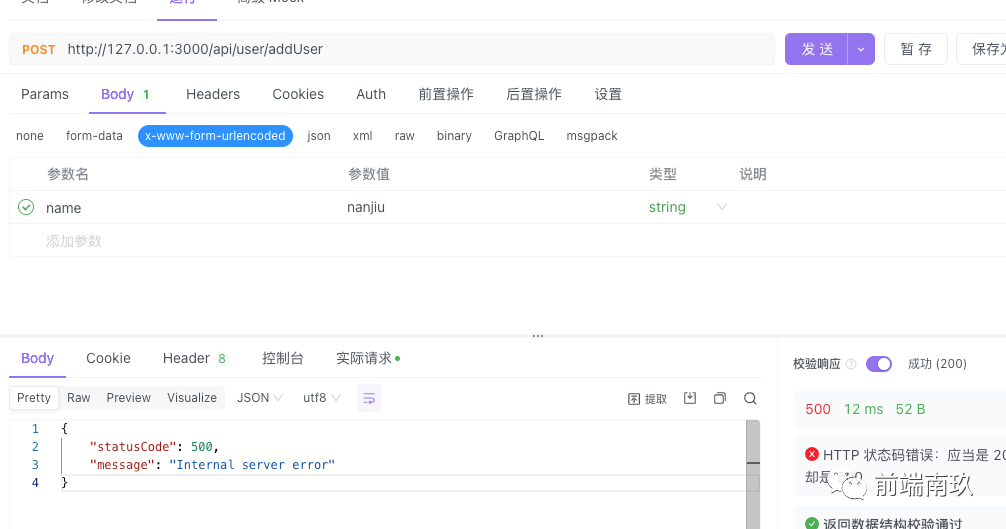
从上面的响应结果来看并不规范,只是简单的返回了数据库查询结果,并且当系统发生异常错误时,如果我们没有手动处理异常,所有的异常都会进入到nest内置的异常处理层,它返回的信息格式如下:
{ "statusCode": 500, "message": "Internal server error"}比如我们往user库中插入相同的name,但name设置了唯一性,所以这时会抛出错误,如果我们不处理返回给前端就是上面那种信息,这样前端同学看到就会很蒙,根本不知道为啥报错
 图片
图片
所以我们要做的就是将响应格式化处理
在nest中,一般是在「service」中处理异常,如果有异常,直接抛出错误,由「过滤器」捕获,统一格式返回,如果成功,service把结果返回,controller直接return结果即可,由「拦截器」捕获,统一格式返回 失败:过滤器统一处理 成功:拦截器统一处理
为了更加优雅地处理异常,我们可以创建一个异常过滤器,它主要用来捕获作为HttpException类实例的异常。
「异常抛出封装:」
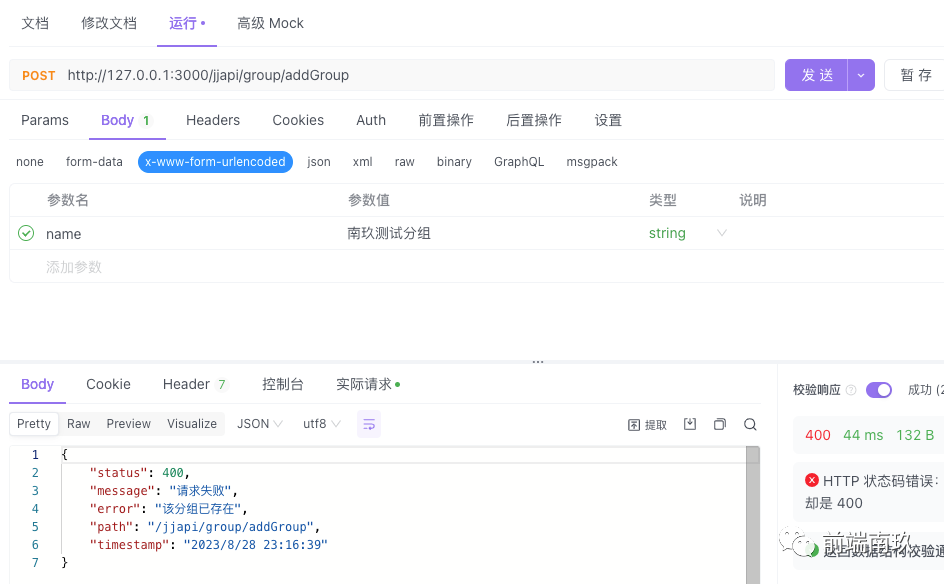
// httpStatus.service.tsimport { Injectable, HttpException, HttpStatus, NestInterceptor } from '@nestjs/common'@Injectable()export class HttpStatusError { static fail(error, status = HttpStatus.BAD_REQUEST) { throw new HttpException({ statusCode: status, message: '请求失败', error}, status) }}「抛出异常:」
// group.service.ts// ...import { HttpStatusError } from '../utils/httpStatus.service'@Injectable()export class GroupService { constructor( @InjectRepository(Group) private groupRepository: Repository<Group>, @InjectRepository(Template) private templateRepository: Repository<Template>, ) { } // todo: 添加分组 async create(createGroupDto: CreateGroupDto) { const data = this.groupRepository.create(createGroupDto); const group = await this.groupRepository.findOne({ where: { name: createGroupDto.name } }); if (group) { return HttpStatusError.fail('该分组已存在'); } try { const res = await this.groupRepository.save(data, { reload: true }); return res; } catch (error) { return HttpStatusError.fail(error); } }}「异常拦截器封装:」
import { ArgumentsHost, Catch, ExceptionFilter, HttpException, } from '@nestjs/common'; @Catch() export class HttpExceptionFilter implements ExceptionFilter { catch(exception: HttpException, host: ArgumentsHost) { const ctx = host.switchToHttp(); const response = ctx.getResponse(); const request = ctx.getRequest(); const status = exception.getStatus(); const exceptionRes: any = exception.getResponse(); const { error, message } = exceptionRes; const msgLog = { status, message, error, path: request.url, timestamp: new Date().toLocaleString(), }; response.status(status).json(msgLog); } }「使用:」
app.useGlobalFilters(new HttpExceptionFilter()); // 全局异常过滤器「请求:」
 图片
图片
这样报错信息就能够一目了然,简单实用的话可以直接抛出异常就可以,然后在抛出异常的地方给出详细信息。
那成功的响应应该如何优雅地处理呢?
「Interceptor拦截器」
这里我们可以使用Interceptor拦截器,给成功响应按固定格式返回
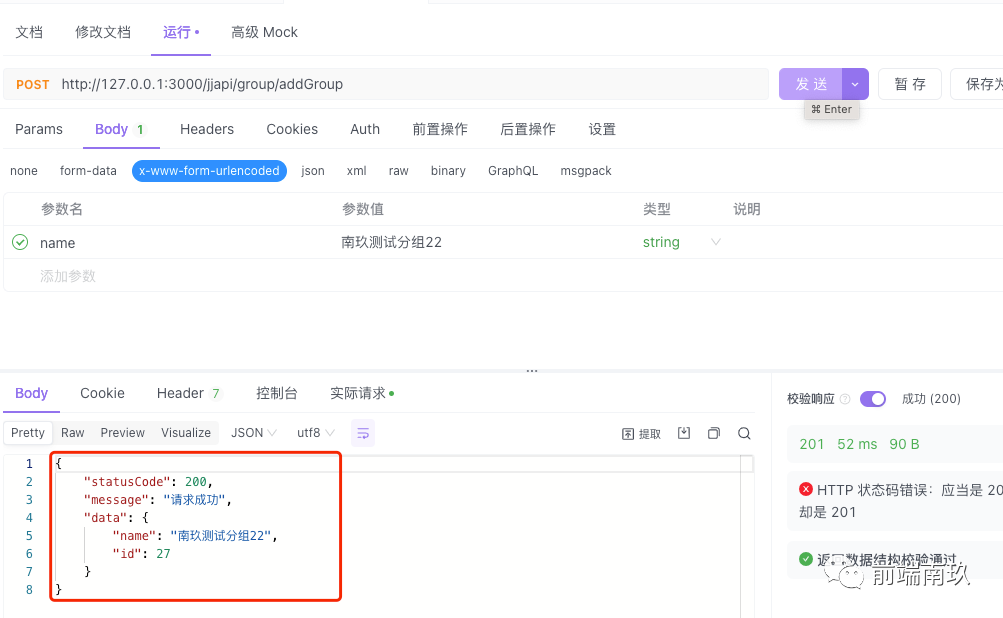
import { Injectable, HttpException, HttpStatus, NestInterceptor, ExecutionContext,CallHandler } from '@nestjs/common'import { Observable } from 'rxjs'import { map } from 'rxjs/operators'@Injectable()export class HttpStatusSuccess implements NestInterceptor{ intercept(context: ExecutionContext, next: CallHandler) :Observable<any> { return next.handle().pipe(map(data => { return { statusCode: HttpStatus.OK, message: '请求成功', data } })) }}「使用:」
app.useGlobalInterceptors(new HttpStatusSuccess()); // 全局拦截器请求成功「请求:」
 图片
图片
(责任编辑:焦点)
金通灵(300091.SZ):南通科创未减持公司股份 减持计划期限届满
 3 月 23日丨金通灵(300091,股吧)(300091.SZ)公布,2021年3月23日,公司收到南通科创出具的《股份减持计划期限届满的告知函》,截至2021年3月22日,南通科创预披露的股份减持
...[详细]
3 月 23日丨金通灵(300091,股吧)(300091.SZ)公布,2021年3月23日,公司收到南通科创出具的《股份减持计划期限届满的告知函》,截至2021年3月22日,南通科创预披露的股份减持
...[详细]小米 Civi 获 MIUI 12.5 增强版更新,优化软件下载和充电温控等
 小米 Civi 获 MIUI 12.5 增强版更新,优化软件下载和充电温控等来源:中关村在线 作者:刘芳佐
...[详细]
小米 Civi 获 MIUI 12.5 增强版更新,优化软件下载和充电温控等来源:中关村在线 作者:刘芳佐
...[详细] 【智车派新闻】在经历了一周的休赛后,本周2023 F1大奖赛又将迎来三连赛,不过由于意大利近期的洪灾,本周的F1伊莫拉大奖赛似乎难以正常进行。5月17日,F1官方正式宣布,由于意大利艾米利亚-罗马涅地
...[详细]
【智车派新闻】在经历了一周的休赛后,本周2023 F1大奖赛又将迎来三连赛,不过由于意大利近期的洪灾,本周的F1伊莫拉大奖赛似乎难以正常进行。5月17日,F1官方正式宣布,由于意大利艾米利亚-罗马涅地
...[详细] 在登录蘑菇街软件的时候每个人都有属于自己的用户名,登录成功之后可以修改自己的名字的,那么要怎么操作呢?现在就和小编来看一下改自己的名字的方法吧。1.首先打开蘑菇街软件进入到首页之后点击右下角的【我的】
...[详细]
在登录蘑菇街软件的时候每个人都有属于自己的用户名,登录成功之后可以修改自己的名字的,那么要怎么操作呢?现在就和小编来看一下改自己的名字的方法吧。1.首先打开蘑菇街软件进入到首页之后点击右下角的【我的】
...[详细] 大家都知道,在申请贷款时,需要先查看一下网贷平台的放款资质,避免申请到不正规贷款,造成高利率,无法还款。很多借款人在众多贷款软件中,下载了众安小贷。众安小贷有人用过吗?众安小贷全面分析来了,一起来跟希
...[详细]
大家都知道,在申请贷款时,需要先查看一下网贷平台的放款资质,避免申请到不正规贷款,造成高利率,无法还款。很多借款人在众多贷款软件中,下载了众安小贷。众安小贷有人用过吗?众安小贷全面分析来了,一起来跟希
...[详细] 【智车派新闻】近日,智车派了解到了最新消息,鹏辉能源发布公告表示,公司拟在山东省青岛市城阳区投资建设储能1号项目,项目建设年产36GWh储能电池,项目分三期建设,其中本项目一期建设年产12GWh储能电
...[详细]
【智车派新闻】近日,智车派了解到了最新消息,鹏辉能源发布公告表示,公司拟在山东省青岛市城阳区投资建设储能1号项目,项目建设年产36GWh储能电池,项目分三期建设,其中本项目一期建设年产12GWh储能电
...[详细] 在使用菜鸟裹裹软件的时候,我们不想让在淘宝中购买的商品在菜鸟裹裹软件中有信息,现在想要取消淘宝绑定要怎么操作呢?现在来看一下取消淘宝绑定的教程吧。1.首先打开菜鸟果果软件进入到首页后点击右下角的【我的
...[详细]
在使用菜鸟裹裹软件的时候,我们不想让在淘宝中购买的商品在菜鸟裹裹软件中有信息,现在想要取消淘宝绑定要怎么操作呢?现在来看一下取消淘宝绑定的教程吧。1.首先打开菜鸟果果软件进入到首页后点击右下角的【我的
...[详细] 在使用菜鸟裹裹软件的时候,会发现有很多的广告推荐,现在我们想要关闭广告要怎么操作呢?下面就来看一下小编给大家带来的菜鸟裹裹关闭广告的教程吧。1.首先打开菜鸟裹裹软件进入到首页之后点击右下角的【我的】;
...[详细]
在使用菜鸟裹裹软件的时候,会发现有很多的广告推荐,现在我们想要关闭广告要怎么操作呢?下面就来看一下小编给大家带来的菜鸟裹裹关闭广告的教程吧。1.首先打开菜鸟裹裹软件进入到首页之后点击右下角的【我的】;
...[详细] 在众多小贷平台中,不少借款人都选择了小赢卡贷这款借贷APP。小赢卡贷针对不同需求的人提供的贷款服务有信用卡代还、精英贷、小赢易贷这三类产品。小赢卡贷上征信吗?小赢卡贷迟一天还有事吗?一起来跟希财君了解
...[详细]
在众多小贷平台中,不少借款人都选择了小赢卡贷这款借贷APP。小赢卡贷针对不同需求的人提供的贷款服务有信用卡代还、精英贷、小赢易贷这三类产品。小赢卡贷上征信吗?小赢卡贷迟一天还有事吗?一起来跟希财君了解
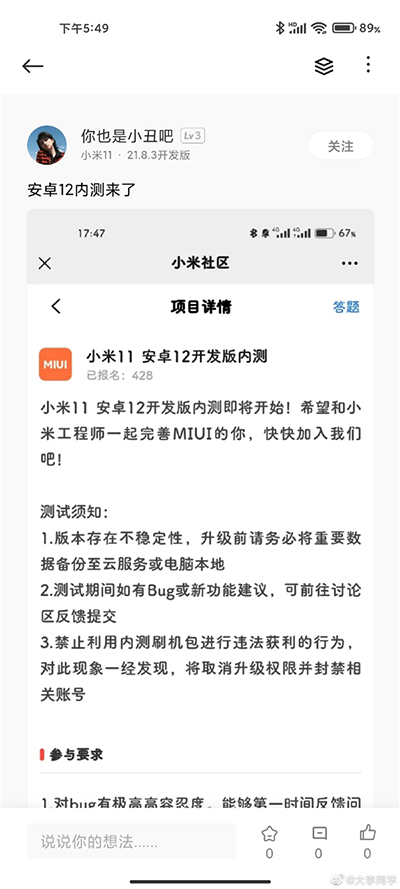
...[详细] 小米 11 系列开始安卓 12 内测来源:快科技 作者:振亭 时间:2021
...[详细]
小米 11 系列开始安卓 12 内测来源:快科技 作者:振亭 时间:2021
...[详细]