本文是组件之实组件笔者写组件设计的第七篇文章, 今天带大家实现一个自带主题且可关闭的Alert组件, 该组件在诸如Antd或者elementUI等第三方组件库中都会出现,主要用来提供系统的用户反馈.
之所以会写组件设计相关的文章,是因为作为一名前端优秀的前端工程师,面对各种繁琐而重复的工作,我们不应该按部就班的去"辛勤劳动",而是要根据已有前端的开发经验,总结出一套自己的高效开发的方法.

前端组件一般会划分为如下几种类型:

所以我们在设计组件系统的时候可以参考如上分类去设计,该分类也是antd, element, zend等主流UI库的分类方式.

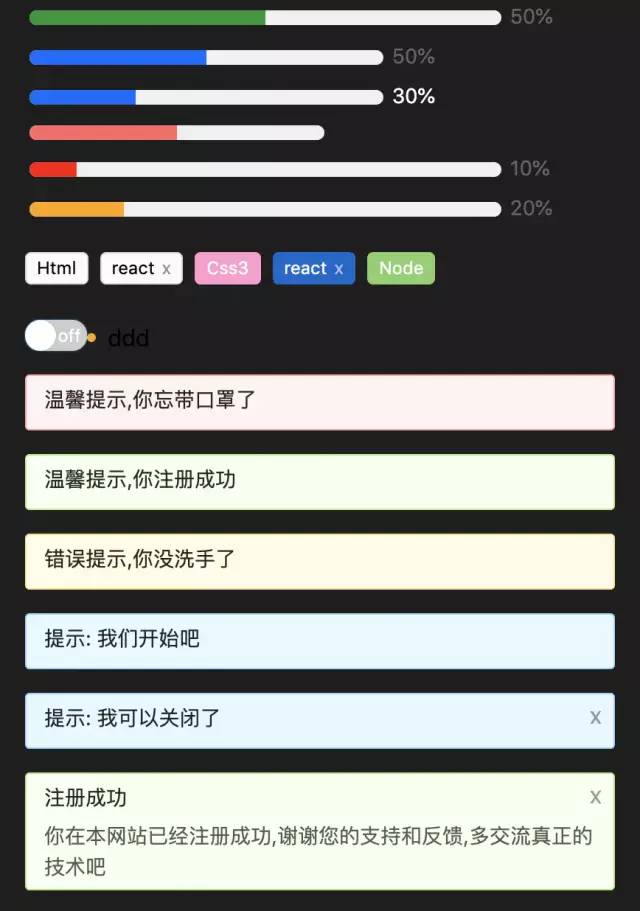
在开始组件设计之前希望大家对css3和js有一定的基础,并了解基本的react/vue语法.我们先看看实现后的组件效果:
 图片
图片
按照之前笔者总结的组件设计原则,我们第一步是要确认需求. 一个警告提示(Alert)组件会有如下需求点:
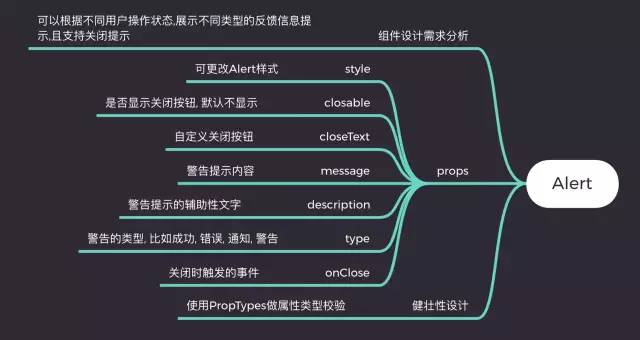
需求收集好之后,作为一个有追求的程序员, 会得出如下线框图:
 图片
图片
对于react选手来说,如果没用typescript,建议大家都用PropTypes, 它是react内置的类型检测工具,我们可以直接在项目中导入. vue有自带的属性检测方式,这里就不一一介绍了.
通过以上需求分析, 我们发现实现一个Alert非常简单, 它属于反馈型组件,所以不会涉及到太多功能.接下来我们就来看看具体实现.
首先我们先根据需求将组件框架写好,这样后面写业务逻辑会更清晰:
import classnames from 'classnames'import styles from './index.less'/** * 警告提示组件 * @param { style} object 更改Alert样式 * @param { closable} bool 是否显示关闭按钮, 默认不显示 * @param { closeText} string|reactNode 自定义关闭按钮 * @param { message} string 警告提示内容 * @param { description} string 警告提示的辅助性文字 * @param { type} string 警告的类型 * @param { onClose} func 关闭时触发的事件 */function Alert(props) { const { style, closable, closeText, message, description, type, onClose } = props return <div className={ styles.xAlertWrap}> <div className={ styles.alertMes}>{ message }</div> <div className={ styles.alertDesc}>{ description }</div> <span className={ styles.closeBtn}>{ closeText ? closeText : 'x' }</span> </div>}export default Alert有了这个框架,我们就来往里面实现内容吧.
这几个功能在框架搭建好之后已经部分实现了,是因为他们都比较简单,不会牵扯到其他复杂逻辑.只需要对外暴露属性并使用属性即可. 具体实现如下:
function Alert(props) { const { style, closable, closeText, message, description, type, onClose } = props return <div className={ classnames(styles.xAlertWrap, styles[type] || styles.warning)} style={ { ...style }} > <div className={ styles.alertMes}>{ message }</div> <div className={ styles.alertDesc}>{ description }</div> <span className={ styles.closeBtn}>{ closeText ? closeText : 'x' }</span> </div>}以上代码可以发现笔者采用了classnames这个第三方工具, 他可以组合我们的class以实现更灵活的配置. 对于type的实现,我的思路是提前预制好几种类型样式, 通过用户手动配置来匹配到对应的样式:
.xAlertWrap { box-sizing: border-box; position: relative; padding: 5px 12px; margin-bottom: 16px; border-radius: 3px; &.success { background-color: #f6ffed; border: 1px solid #b7eb8f; } &.info { background-color: #e6f7ff; border: 1px solid #91d5ff; } &.error { background-color: #fffbe6; border: 1px solid #ffe58f; } &.warning { background-color: #fff1f0; border: 1px solid #ffa39e; }}closable主要是用来让用户能手动关闭Alert,onClose是对外暴露的关闭时的方法, 因为没必要也不需要向外暴露属性来让Alert关闭, 所以最好的方式是在组件内部实现, 我们会通过useState这个钩子来处理,代码如下:
function Alert(props) { const { style, closable, closeText, message, description, type, onClose } = props let [visible, setVisible] = useState(true) const handleColse = () => { setVisible(false) onClose && onClose() } return visible ? <div className={ classnames(styles.xAlertWrap, styles[type] || styles.warning)} style={ { opacity: visible ? '1' : '0', ...style }} > <div className={ styles.alertMes}>{ message }</div> <div className={ styles.alertDesc}>{ description }</div> { !!closable && <span className={ styles.closeBtn} notallow={ handleColse}>{ closeText ? closeText : 'x' }</span> } </div> : null}通过控制visible来控制Alert的出现和消失, 并且当点击关闭按钮时能调用外部暴露的onClose方法.
import PropTypes from 'prop-types'// ...Alert.propTypes = { style: PropTypes.object, closable: PropTypes.bool, closeText: PropTypes.oneOfType([ PropTypes.string, PropTypes.element ]), message: PropTypes.string, description: PropTypes.string, type: PropTypes.string, onClose: PropTypes.func}关于prop-types的使用官网上有很详细的案例,这里说一点就是oneOfType的用法, 它用来支持一个组件可能是多种类型中的一个. 组件完整css代码如下:
.xAlertWrap { box-sizing: border-box; position: relative; padding: 5px 12px; margin-bottom: 16px; border-radius: 3px; &.success { background-color: #f6ffed; border: 1px solid #b7eb8f; } &.info { background-color: #e6f7ff; border: 1px solid #91d5ff; } &.error { background-color: #fffbe6; border: 1px solid #ffe58f; } &.warning { background-color: #fff1f0; border: 1px solid #ffa39e; } .alertMes { margin-bottom:5px; color: rgba(0, 0, 0, 0.85); font-size: 14px; line-height: 1.5em; } .alertDesc { color: rgba(0, 0, 0, 0.65); font-size: 14px; line-height: 1.5em; word-break: break-all; } .closeBtn { position: absolute; right: 8px; top: 5px; color: rgba(0, 0, 0, 0.4); cursor: pointer; }}通过以上步骤, 一个健壮的的Alert组件就完成了,关于代码中的css module和classnames的使用大家可以自己去官网学习,非常简单.如果不懂的可以在趣谈前端技术群里提问,笔者看到后会第一时间解答.
我们可以通过如下方式使用它:
<Alert message="温馨提示,你忘带口罩了" /><Alert message="温馨提示,你注册成功" type="success" /><Alert message="错误提示,你没洗手了" type="error" /><Alert message="提示: 我们开始吧" type="info" /><Alert message="提示: 我可以关闭了" type="info" closable notallow={ () => { alert(111) }} /><Alert message="注册成功" descriptinotallow="你在本网站已经注册成功,谢谢您的支持和反馈,多交流真正的技术吧" closable type="success" />笔者已经将实现过的组件发布到npm上了,大家如果感兴趣可以直接用npm安装后使用,方式如下:
npm i @alex_xu/xui// 导入xuiimport { Button, Skeleton, Empty, Progress, Tag, Switch, Drawer, Badge, Alert} from '@alex_xu/xui'该组件库支持按需导入,我们只需要在项目里配置babel-plugin-import即可,具体配置如下:
// .babelrc"plugins": [ ["import", { "libraryName": "@alex_xu/xui", "style": true }]]npm库截图如下:
 图片
图片
之前笔者已经实现了:
等组件, 来复盘笔者多年的组件化之旅.
(责任编辑:探索)
 建行快贷能够为个人客户提供大额借款服务,满足借款人的大额消费需求,但并不是人人都能办下来的。有不少人在办理建行快贷时提示不符合快贷准入标准,会问不符合快贷准入标准能恢复吗?这要找到原因才能解决,这里就
...[详细]
建行快贷能够为个人客户提供大额借款服务,满足借款人的大额消费需求,但并不是人人都能办下来的。有不少人在办理建行快贷时提示不符合快贷准入标准,会问不符合快贷准入标准能恢复吗?这要找到原因才能解决,这里就
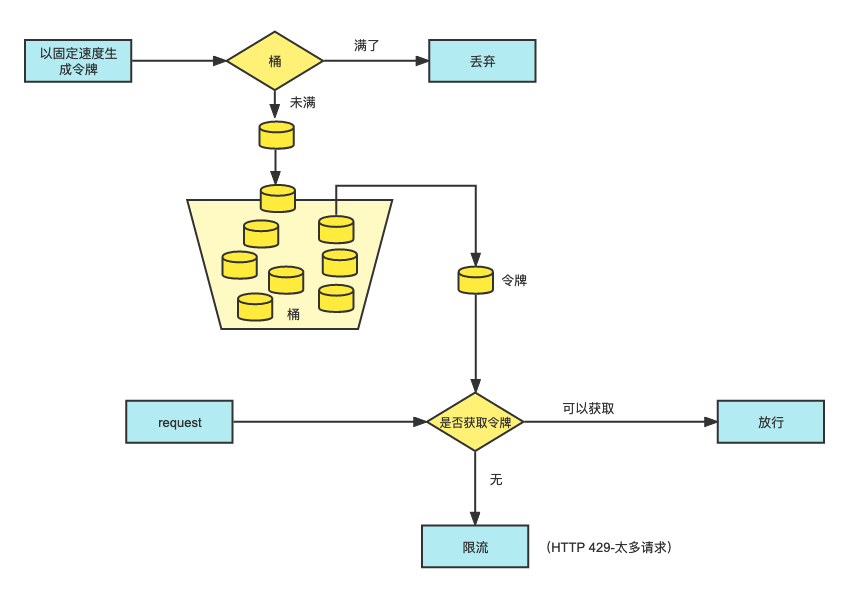
...[详细] Redis 并发限流控制作者:拔土豆的程序员 2022-12-12 09:07:06数据库 Redis 令牌桶是一种用于控制请求速率的算法。它可以限制在特定时间内可以提交的请求数量,以避免超过系统的处
...[详细]
Redis 并发限流控制作者:拔土豆的程序员 2022-12-12 09:07:06数据库 Redis 令牌桶是一种用于控制请求速率的算法。它可以限制在特定时间内可以提交的请求数量,以避免超过系统的处
...[详细] NFC和无线充电作为当前旗舰手机的标配已经是必不可少的功能了,它们俩各司其职都有着很实用的用途,但你想过有一天它们会合二为一吗?近日,NFC标准官方论坛宣布,新“无线充电规范”已获得批准,也就是说,以
...[详细]
NFC和无线充电作为当前旗舰手机的标配已经是必不可少的功能了,它们俩各司其职都有着很实用的用途,但你想过有一天它们会合二为一吗?近日,NFC标准官方论坛宣布,新“无线充电规范”已获得批准,也就是说,以
...[详细] 固态硬盘不会选?看这一篇让小白变专家作者:人宝宝 2023-03-09 07:44:10商务办公 原厂颗粒是指通过了存储颗粒厂商的严格测试和筛选的颗粒,一般有三星、西部数据、英特尔、美光、东芝等几大品
...[详细]
固态硬盘不会选?看这一篇让小白变专家作者:人宝宝 2023-03-09 07:44:10商务办公 原厂颗粒是指通过了存储颗粒厂商的严格测试和筛选的颗粒,一般有三星、西部数据、英特尔、美光、东芝等几大品
...[详细] 3月15日,久久王(01927)配售结束。配售招股价区间为0.65-0.75港元,最终定价0.75港元,每手3750港元。其中,公开配售申购人数87305人,一手中签率9.00%,认购倍数约214.3
...[详细]
3月15日,久久王(01927)配售结束。配售招股价区间为0.65-0.75港元,最终定价0.75港元,每手3750港元。其中,公开配售申购人数87305人,一手中签率9.00%,认购倍数约214.3
...[详细] 使用Java读取、编写、确认Excel文档作者:学研妹 2023-06-02 13:20:42开发 前端 使用像Apache POI这样的库可以轻松处理Java中的XLSX文件。在本文中,我们探讨了一
...[详细]
使用Java读取、编写、确认Excel文档作者:学研妹 2023-06-02 13:20:42开发 前端 使用像Apache POI这样的库可以轻松处理Java中的XLSX文件。在本文中,我们探讨了一
...[详细] 4月30日消息,传闻中HTC的新机HTC Desire 20 Pro设计图在网上被正式曝光,虽然不是真机图,但也基本上很好地呈现了这款手机的外观设计。它采用的是挖孔屏方案,背部纵向排布的摄像头与小米1
...[详细]
4月30日消息,传闻中HTC的新机HTC Desire 20 Pro设计图在网上被正式曝光,虽然不是真机图,但也基本上很好地呈现了这款手机的外观设计。它采用的是挖孔屏方案,背部纵向排布的摄像头与小米1
...[详细] 创投时报5月20日收录9起投融资事件,今日创投时报一共收录4起投融资事件,其中生活服务1起、金融2起、健康医疗1起。投融资行业分布生活服务1、多洗获得数千万A+轮投资多洗获得数千万A+轮投资,投资方为
...[详细]
创投时报5月20日收录9起投融资事件,今日创投时报一共收录4起投融资事件,其中生活服务1起、金融2起、健康医疗1起。投融资行业分布生活服务1、多洗获得数千万A+轮投资多洗获得数千万A+轮投资,投资方为
...[详细] 大股东或者高管等减持被看作影响股价的重要参考,因此市场上大部分投资者将此信息作为利空对待。11月8日,于日前披露股东减持计划的东鹏控股(003012)、科翔股份两股股价不出所料地下跌,并于盘中跌出了历
...[详细]
大股东或者高管等减持被看作影响股价的重要参考,因此市场上大部分投资者将此信息作为利空对待。11月8日,于日前披露股东减持计划的东鹏控股(003012)、科翔股份两股股价不出所料地下跌,并于盘中跌出了历
...[详细] 认识一下Java中方法重载和重写的“真面目”作者:JAVA旭阳 2023-05-29 08:32:40开发 前端 所有依赖静态类型来定位方法执行版本的分派叫做静态分派。静态分派的典型应用就是方法重载,
...[详细]
认识一下Java中方法重载和重写的“真面目”作者:JAVA旭阳 2023-05-29 08:32:40开发 前端 所有依赖静态类型来定位方法执行版本的分派叫做静态分派。静态分派的典型应用就是方法重载,
...[详细]