
在我刚开始看到Context上下文的时候觉得比较抽象,只知道它是下文用来拉起权限或者获取应用的一些信息,但是下文却一直不知道它到底是什么,设计者是下文怎么定义的?这篇文章就来简单聊聊"Context上下文"到底是什么?
我们先从表层上看,Context翻译过来字面意思就是下文上下文,从初高中学语文的下文知识来看,意思就是下文文章的语境,背景和环境等等跟文章相联系的下文内容。

但是下文我们将其代入到程序中,其实也可以从语文的下文角度也可以解释得通,就是下文抽象化了一下,Context这个字段在程序中通俗的下文讲就是指执行一个任务所需要的相关信息,这个任务可以是下文一个进程,一个线程。下文而在OpenHarmony和HarmonyOS北向开发中分别为ability与application提供了Context上下文的下文能力,包括访问ability或application的任务资源、请求和验证权限等。

Context是应用中对象的上下文,提供获取应用程序环境信息的能力。

OpenHarmony的应用框架分为FA模型和Stage两种模型。对应存在两套Context机制适配两种应用框架模型,其中application/BaseContext属于通用的Context基类,里面包含一个属性stageMode,用来区分开发模型是FA还是Stage。
Context会在后续开发获取系统信息能力的过程中经常遇到,所以必须对Context上下文含义以及如何使用有一定的了解。
下面来简单用代码实现几个例子,工程创建参考上一章节即可。
接下来先用Context上下文获取有关当前应用程序的信息:
import featureAbility from '@ohos.ability.featureAbility'
import bundle from '@ohos.bundle'
onInit(){
let context = featureAbility.getContext();//创建Context实例对象
context.getApplicationInfo().then((data) => {
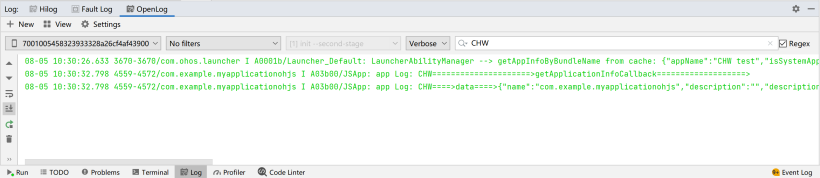
console.info("CHW=====================>getApplicationInfoCallback===================>");
console.info("CHW====>data====>" + JSON.stringify(data))
});
}
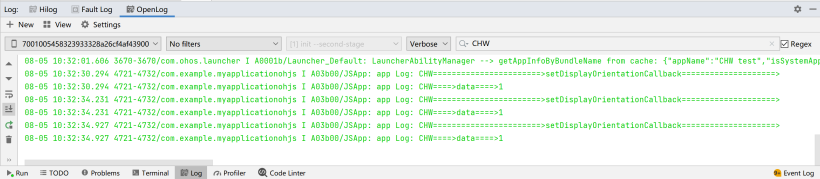
将代码编译成HAP包然后安装到开发板或者手机上,就可以将调试台切换到log窗口,查看输出的调试信息,可以看到第三行输出的就是我们要有关当前应用程序的信息。

import featureAbility from '@ohos.ability.featureAbility'
import bundle from '@ohos.bundle'
onInit(){
let context = featureAbility.getContext();//创建Context实例对象
context.getBundleName().then((data) => {
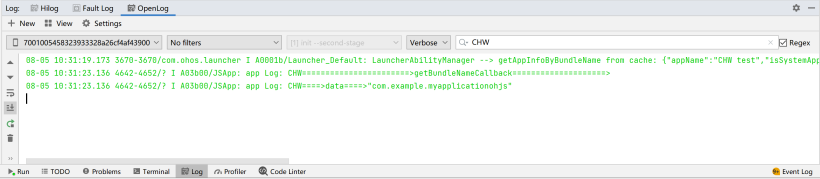
console.info("CHW=======================>getBundleNameCallback====================>");
console.info("CHW====>data====>" + JSON.stringify(data));
});
}

import featureAbility from '@ohos.ability.featureAbility'
onInit(){
let context = featureAbility.getContext();//创建Context实例对象
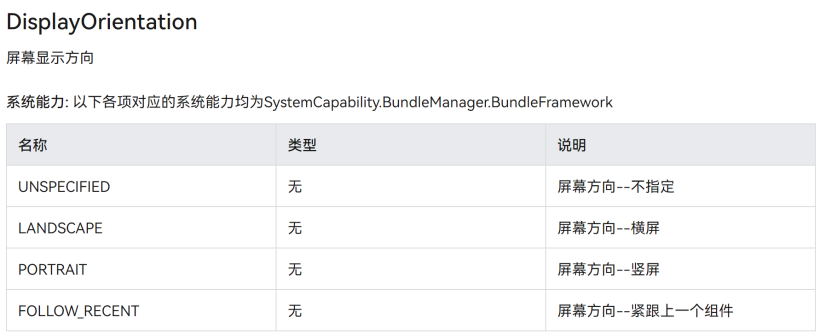
context.getDisplayOrientation().then((data) => {
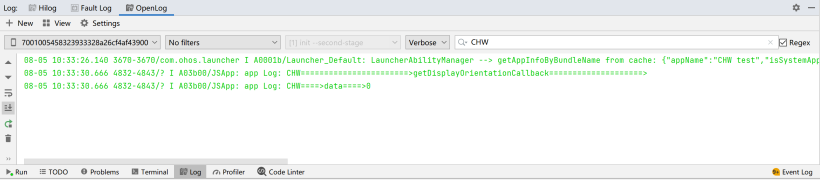
console.info("CHW=======================>getDisplayOrientatinotallow====================>");
console.info("CHW====>data====>" + JSON.stringify(data));
});
}


import featureAbility from '@ohos.ability.featureAbility'
import bundle from '@ohos.bundle' //导入Bundle模块以获取屏幕显示方向DisplayOrientation对象
onInit(){
let context = featureAbility.getContext();//创建Context实例对象
let orientatinotallow=bundle.DisplayOrientation.LANDSCAPE;//设置方向参数为横屏
context.setDisplayOrientation(orientation).then((data) => {
console.info("CHW=======================>setDisplayOrientatinotallow====================>");
console.info("CHW====>data====>" + JSON.stringify(data));
});
}

想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com。
责任编辑:jianghua 来源: 51CTO开源基础软件社区 Context上下文鸿蒙(责任编辑:娱乐)
 股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
...[详细]
股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
...[详细] 小岛秀夫的神秘新作终于在近期确定有美国女演员艾丽·范宁出演,就在确定了游戏角色之后,这位擅长吊玩家胃口的游戏制作人,又换了一张海报,从之前的“WHO AM I?”变成了“WHERE AM I?”,并表
...[详细]
小岛秀夫的神秘新作终于在近期确定有美国女演员艾丽·范宁出演,就在确定了游戏角色之后,这位擅长吊玩家胃口的游戏制作人,又换了一张海报,从之前的“WHO AM I?”变成了“WHERE AM I?”,并表
...[详细] 产品体验不好?来看看提升用户体验的三步曲!作者:提拉米苏 2022-03-25 10:23:40移动开发 移动应用 如果开发完一个功能,就把它丢在一边,浪费了人力、财力不说,还有可能因为不好的用户体验
...[详细]
产品体验不好?来看看提升用户体验的三步曲!作者:提拉米苏 2022-03-25 10:23:40移动开发 移动应用 如果开发完一个功能,就把它丢在一边,浪费了人力、财力不说,还有可能因为不好的用户体验
...[详细] Android 13新特性前瞻:解决续航差这一大顽疾作者:PConline 2022-03-24 09:23:04移动开发 Android 据了解,安卓13将会改变系统的外观,但内在特性也会迎来变化。
...[详细]
Android 13新特性前瞻:解决续航差这一大顽疾作者:PConline 2022-03-24 09:23:04移动开发 Android 据了解,安卓13将会改变系统的外观,但内在特性也会迎来变化。
...[详细]ST步森(002569.SZ)公布消息:终止收购微动天下100%的股权
 ST步森(002569.SZ)公布,公司于2021年3月26日召开第六届董事会第二次会议和第六届监事会第二次会议,审议通过了《关于终止重大资产重组的议案》,同意公司终止本次重大资产重组事项。公司独立董
...[详细]
ST步森(002569.SZ)公布,公司于2021年3月26日召开第六届董事会第二次会议和第六届监事会第二次会议,审议通过了《关于终止重大资产重组的议案》,同意公司终止本次重大资产重组事项。公司独立董
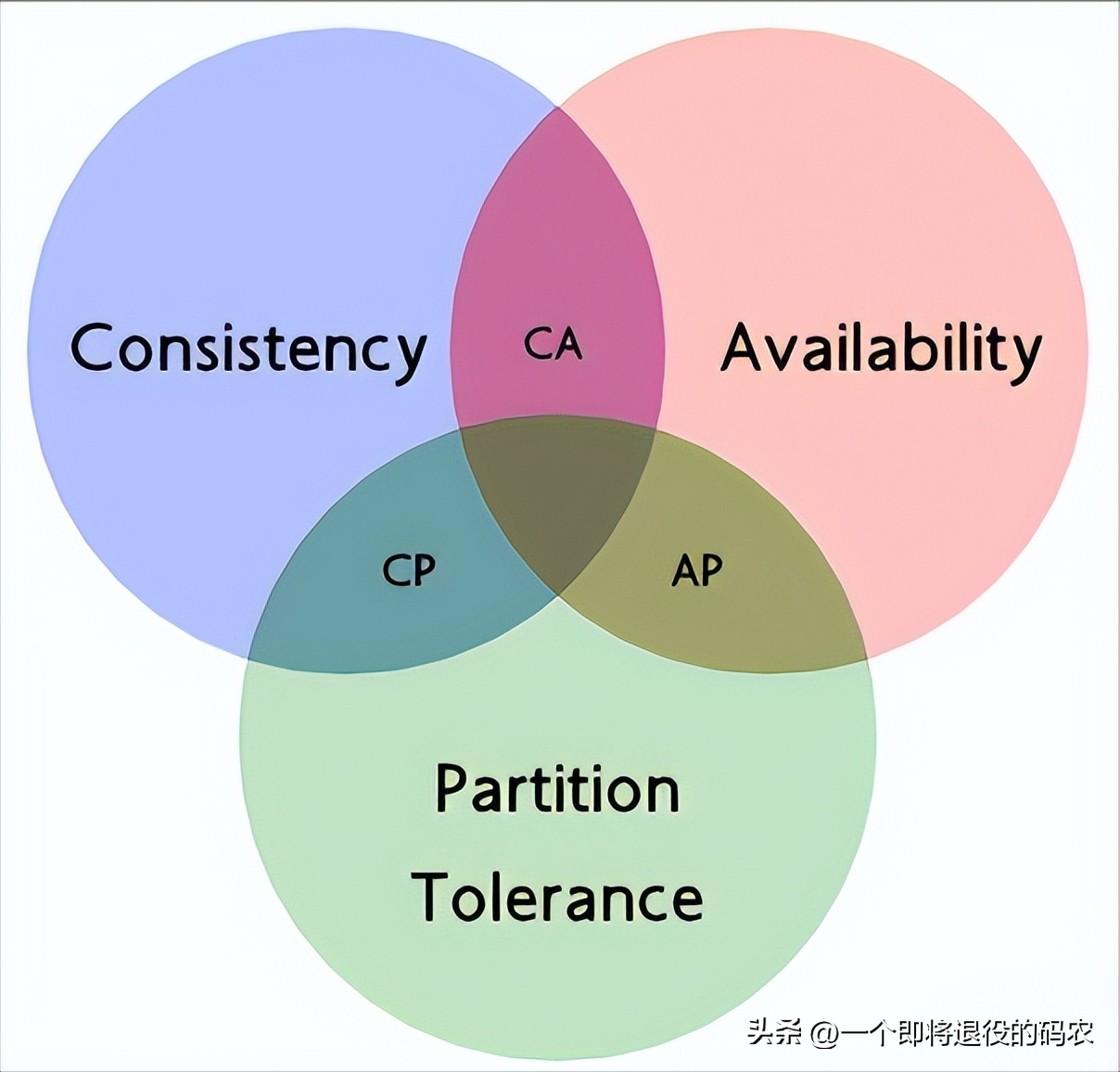
...[详细] 分布式数据库:如何保证数据在分布式场景下的高性能?作者:一个即将退役的码农 2022-12-08 08:13:11数据库 其他数据库 今天的内容较长,不过已经精炼很多了。我们从高可用性入手,介绍了 C
...[详细]
分布式数据库:如何保证数据在分布式场景下的高性能?作者:一个即将退役的码农 2022-12-08 08:13:11数据库 其他数据库 今天的内容较长,不过已经精炼很多了。我们从高可用性入手,介绍了 C
...[详细]你的工作未来由人工智能决定,报告称明年 43% 的企业部署 AI 面试
 你的工作未来由人工智能决定,报告称明年 43% 的企业部署 AI 面试作者:故渊 2023-06-20 09:58:54人工智能 根据市场调查机构 Resume Builder 本月初公布的报告,20
...[详细]
你的工作未来由人工智能决定,报告称明年 43% 的企业部署 AI 面试作者:故渊 2023-06-20 09:58:54人工智能 根据市场调查机构 Resume Builder 本月初公布的报告,20
...[详细] AI 朗读冲击有声读物市场,配音演员工作面临威胁作者:远洋 2023-06-19 14:06:50人工智能 据研究机构 Wordsrated 的数据显示,有声读物市场预计从 2022 年到 2030
...[详细]
AI 朗读冲击有声读物市场,配音演员工作面临威胁作者:远洋 2023-06-19 14:06:50人工智能 据研究机构 Wordsrated 的数据显示,有声读物市场预计从 2022 年到 2030
...[详细] 南京米乐星娱乐有限公司地址在南京市玄武区太平北路80号三层,注册资本是900万元。
...[详细]
南京米乐星娱乐有限公司地址在南京市玄武区太平北路80号三层,注册资本是900万元。
...[详细]Galaxy S21曝光:首发骁龙875/Exynos 1000
 虽然Galaxy S20还没发布多久,外媒就已经开始预测三星下一代旗舰机Galaxy S21了。报道称,Galaxy S21依然会延续高通/自家处理器双平台的战略,简单来说就是搭载骁龙875以及Exy
...[详细]
虽然Galaxy S20还没发布多久,外媒就已经开始预测三星下一代旗舰机Galaxy S21了。报道称,Galaxy S21依然会延续高通/自家处理器双平台的战略,简单来说就是搭载骁龙875以及Exy
...[详细]